https://github.com/hardeep-bit/ng5-auto-complete
Using Input Tag and on type the list refresh, with Features - show list length, taking String/Object list, list trigger on word count, takes string and gives string
https://github.com/hardeep-bit/ng5-auto-complete
Last synced: 4 months ago
JSON representation
Using Input Tag and on type the list refresh, with Features - show list length, taking String/Object list, list trigger on word count, takes string and gives string
- Host: GitHub
- URL: https://github.com/hardeep-bit/ng5-auto-complete
- Owner: hardeep-bit
- Created: 2018-02-17T01:38:42.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2019-02-11T22:35:47.000Z (over 6 years ago)
- Last Synced: 2025-02-17T16:40:50.129Z (5 months ago)
- Language: TypeScript
- Size: 91.8 KB
- Stars: 1
- Watchers: 2
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# ng5-auto-complete
This Module can be use when you want Auto-Complete Functionality on your INPUT Tag in the
**Angular5** Enviroment.
You can use with **Reactive Angular Forms** or with simple forms with **ngModel directive**.



## Installation -
```sh
npm install --save ng5-auto-complete
```
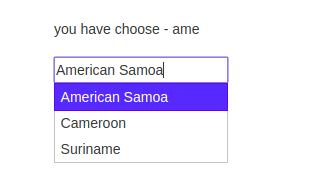
## What it provides is -
- WORKS with **REACTIVE-ANGULAR FORMS**,**NORMAL-FORMS**,**[(ngModel)]**
- RUN on Array of Strings `Array` or an Objects `Array`.
- Open the Auto-List on Number of Word-Length you have Typed. _**`Default 0`**_
- How many List-Members to be shown from Matches. _**`Default 15`**_
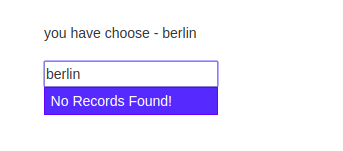
- What Should be the `TEXT` on *NO RECORD FOUND*. _**`Default ''`**_
Works On -
--------
* TAP or CLICK
* TAB KEY
* ENTER KEY
* ON BLUR
## How to Start with it -
Please include these scripts in your main `index.html`.
```sh
```
Now Import the AutoCompleteModule in your main NgModule of your application
and insert this module in your imports array of NgModule.
```sh
//main module
import { AutoCompleteModule } from 'ng5-auto-complete';
@NgModule({
imports :[
AutoCompleteModule
]
})
```
Its time to Integrate this module in your HTML **INPUT** Tag
```sh
```
This will provide the list of 15 best match from provided list.
Here are the *Extented features* -
- **[word-trigger]** -
This is use when you want to open list on perticular word count.
It Accepts Number. Default value = 0;
Example- `[word-trigger]="2"`
- **[list-length]** -
This is use when you want to set the length of list which will open.
It Accepts Number. Default value = 15;
Example- `[list-length]="10"`
- **filterName** -
Only use when you are providing object List as `Array`.
which thing to filter from object and show that.
`[{ name:"hardy", hobby:"coding"},.....]` , here if `filterName` is *name*
then name is filtered and shown on input tag.
Example- ` filterName="name"`
**NOTE** -
If you not provide the filtername on providing the array list of objects it will throw ERROR.
- **no-record-text** -
This is use when you want to show when *no record found*.
Example - `no-record-text="No Records Found!"`
*USED AS* -
```sh
```
NOTE -
------
- It always sets **String** in the input ( on any list( `String or Object` ) )
- The List Above Should be of Array of Strings or Objects.
- The `Input Id should be Unique` in your HTML page.
*Contributions are most Wellcome.*