https://github.com/harshalrj25/videocall-reactjs-webrtc
This repo demonstrate a simple React app which uses WebRTC for video calling.
https://github.com/harshalrj25/videocall-reactjs-webrtc
call groupcall mesh peerjs reactjs simple-peer simplepeer socket-io videocall webrtc
Last synced: 21 days ago
JSON representation
This repo demonstrate a simple React app which uses WebRTC for video calling.
- Host: GitHub
- URL: https://github.com/harshalrj25/videocall-reactjs-webrtc
- Owner: harshalrj25
- Created: 2021-05-06T12:47:34.000Z (about 4 years ago)
- Default Branch: master
- Last Pushed: 2025-02-17T05:41:10.000Z (3 months ago)
- Last Synced: 2025-04-30T05:41:37.731Z (21 days ago)
- Topics: call, groupcall, mesh, peerjs, reactjs, simple-peer, simplepeer, socket-io, videocall, webrtc
- Language: JavaScript
- Homepage:
- Size: 188 KB
- Stars: 22
- Watchers: 1
- Forks: 17
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# VideoCall-ReactJS-WebRTC :loudspeaker:
ReactJS app which uses WebRTC via [simple-peer](https://www.npmjs.com/package/simple-peer) for video calling.
The code is also deployed to heroku at https://videocall-reactjs-webrtc.herokuapp.com/

## How to use:
1) Open the url in browser (Either your own localhost or https://videocall-reactjs-webrtc.herokuapp.com)
2) Click on create room
3) Once a room is created copy the new url in the browser and share with others (For testing open the new url with incognito mode)
## Features:
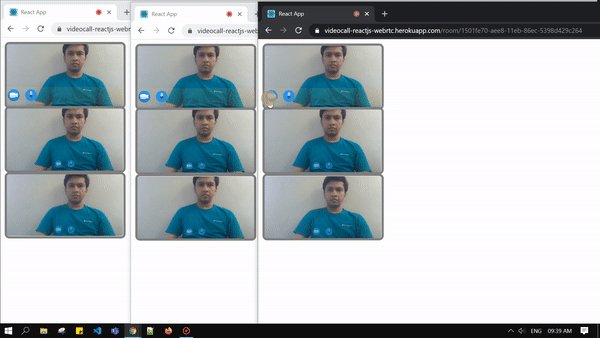
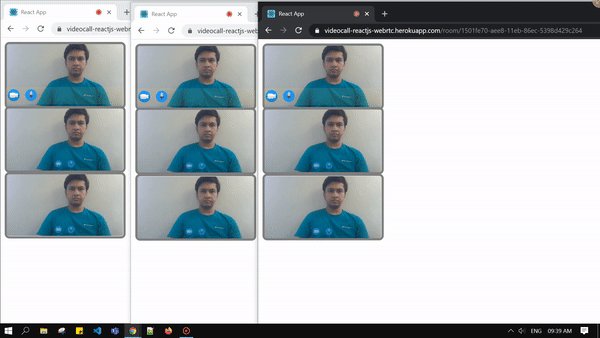
Group video calling
Room based video calls
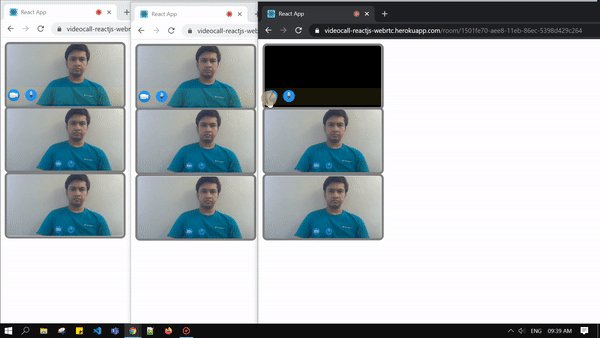
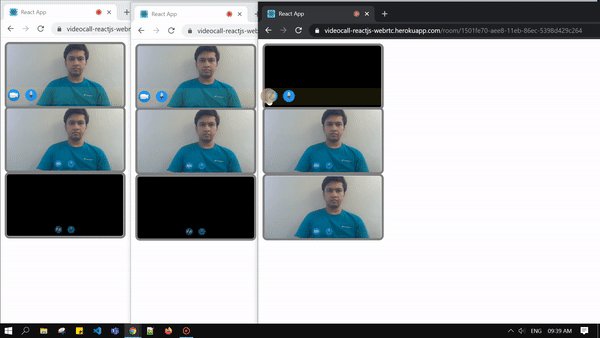
Turn on/off webcam
Turn on/off mic
Procfile and node engine scripts included for heroku deployment
## Limitations:
Number of participants limited to 4
## Author :innocent:
My email id, [email protected]

Harshal Jadhav
## License
It's all your's :gift: