Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/harshkumarraghav/balloon.js
Balloon.js: Unleash Your Creative Power with Create-balloon CLI - The Ultimate App Starter Kit Generator.
https://github.com/harshkumarraghav/balloon.js
antdesign chac cli javascript material-ui nextjs nodejs reactjs solidjs svelte tailwindcss typescript vuejs
Last synced: 4 months ago
JSON representation
Balloon.js: Unleash Your Creative Power with Create-balloon CLI - The Ultimate App Starter Kit Generator.
- Host: GitHub
- URL: https://github.com/harshkumarraghav/balloon.js
- Owner: HarshKumarraghav
- License: other
- Created: 2023-08-12T02:34:09.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-02-26T13:00:18.000Z (12 months ago)
- Last Synced: 2024-05-02T04:18:31.139Z (10 months ago)
- Topics: antdesign, chac, cli, javascript, material-ui, nextjs, nodejs, reactjs, solidjs, svelte, tailwindcss, typescript, vuejs
- Language: CSS
- Homepage:
- Size: 662 KB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Create-balloon CLI
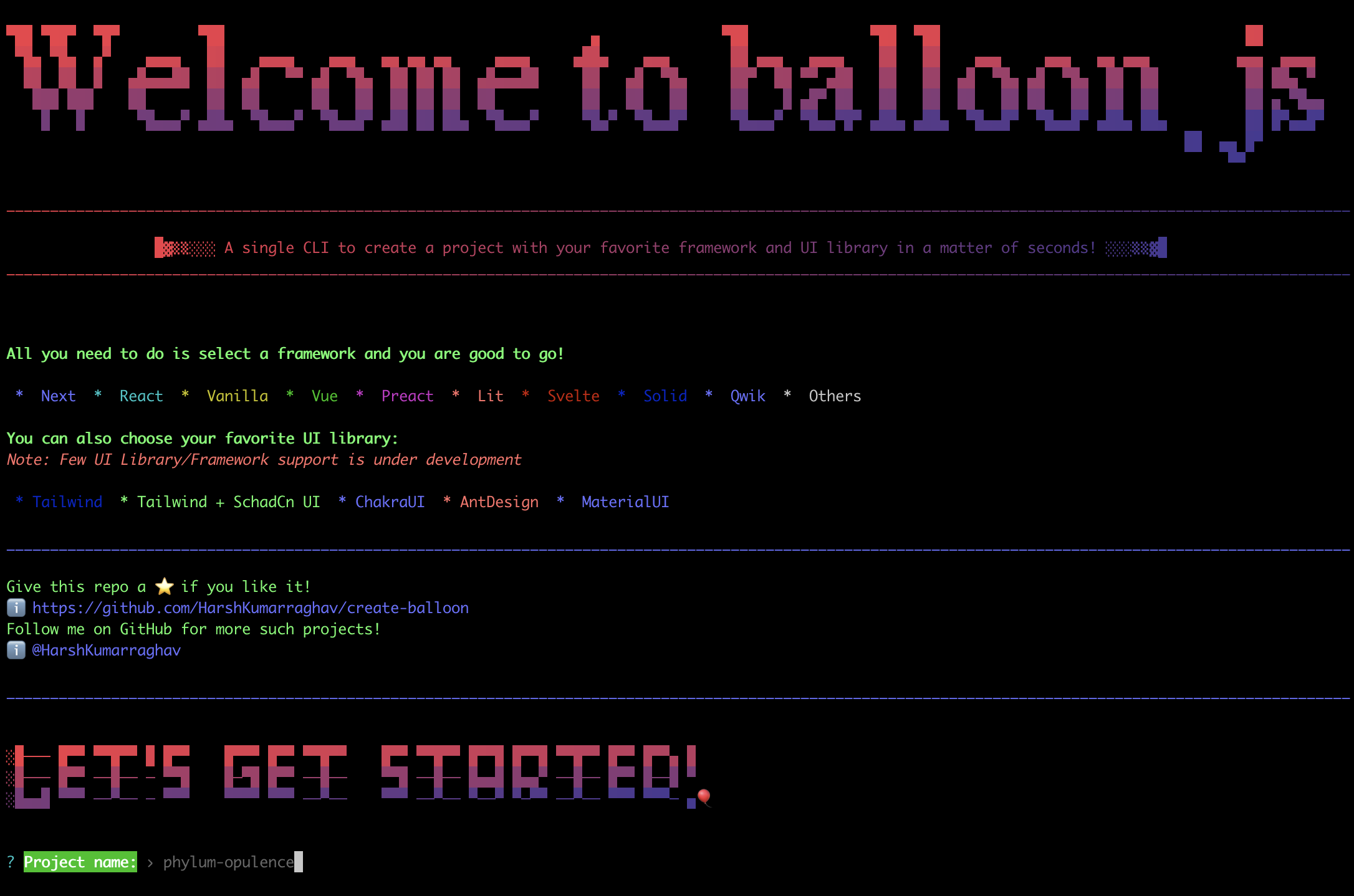
Unleash Your Creative Power with Create-balloon CLI - The Ultimate App Starter Kit Generator.

## Installation
Try it out using this command.
```bash
npx create-balloon@latest
```
## Description
Create-balloon CLI is a versatile and powerful command-line tool that empowers developers to effortlessly generate state-of-the-art application starter kits for a wide range of modern frontend frameworks and UI libraries. Whether you're building applications using Next.js, React, Vue, Preact, Svelte, Solid, Qwik, or other popular frameworks, Create-balloon CLI has got you covered. It offers seamless integration with essential UI libraries like Tailwind, Tailwind + SchadCn UI, ChakraUI, AntDesign, and MaterialUI, allowing you to kickstart your project with stunning visual design and exceptional user experiences.
## Features
- **Framework Diversity:** Create starter kits for various frontend frameworks like Next.js, React, Vue, Preact, and more, supporting the latest features and best practices.
- **UI Library Integration:** Seamlessly integrate popular UI libraries such as Tailwind, Tailwind + SchadCn UI, ChakraUI, AntDesign, and MaterialUI, giving you a head start in designing beautiful and responsive interfaces.
- **Flexible Customization:** Tailor your project's configuration and architecture to suit your specific needs. Modify and extend the generated code effortlessly.
- **TypeScript Ready:** Generate projects with TypeScript support out-of-the-box, enabling type-safe development and enhancing code quality.
- **Optimized Bundling:** Utilize the Rollup bundler to create efficient and performant bundles for your applications, ensuring fast loading times and smooth user experiences.
- **Effortless Setup:** Initiate projects with a single command, eliminating the hassle of configuring multiple tools and dependencies.
- **Node.js Powered:** Leverage the flexibility and speed of Node.js to handle project generation and dependencies efficiently.
- **Constant Updates:** Stay up-to-date with the latest frontend technologies and UI trends through regular CLI updates and additions of new frameworks and libraries.
- **Documentation and Community:** Access comprehensive documentation and join a vibrant community of developers for guidance, support, and inspiration.
## Why Choose Create-balloon CLI?
Create-balloon CLI streamlines the process of creating cutting-edge frontend applications by providing a unified and customizable environment. With support for multiple frameworks and UI libraries, you can focus on what truly matters – crafting exceptional user interfaces and delivering remarkable user experiences. Take the complexity out of project setup and development, and dive straight into building the next generation of web applications.
**Unlock Your Creative Potential with Create-balloon CLI Today!**
## Contributing
Contributions are always welcome!
See `contributing.md` for ways to get started.
Please adhere to this project's `code of conduct`.
### Run Balloon.js Locally
Clone the project
```bash
git clone https://github.com/HarshKumarraghav/balloon.js.git
```
Go to the project directory
```bash
cd balloon.js
```
Install dependencies
```bash
npm install
```
Start the server
```bash
npm run dev
```
For build
```bash
npm run build
```