Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/harshshukla2002/glems-app
This is the ecommerce website where user can purchase online product like jwelery and watches according to their choices.
https://github.com/harshshukla2002/glems-app
antd chakra-ui git jsx reactjs redux tailwindcss
Last synced: 15 days ago
JSON representation
This is the ecommerce website where user can purchase online product like jwelery and watches according to their choices.
- Host: GitHub
- URL: https://github.com/harshshukla2002/glems-app
- Owner: harshshukla2002
- Created: 2023-08-17T04:15:43.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-09-17T06:04:49.000Z (over 1 year ago)
- Last Synced: 2024-12-04T08:07:39.969Z (2 months ago)
- Topics: antd, chakra-ui, git, jsx, reactjs, redux, tailwindcss
- Language: JavaScript
- Homepage: https://glems-eyy4alzt7-harshshukla2002.vercel.app/
- Size: 5.6 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Gleams App

# GLEAMS
> Gleams (E-commerce platform) is an React.js application designed to provide customers with a personalized easy-to-utilize user experience for purchasing products online. It stores customers' personal data and orders.
> It has 4 modules Authentication, User, Add to Cart, Checkout.
# Screenshots
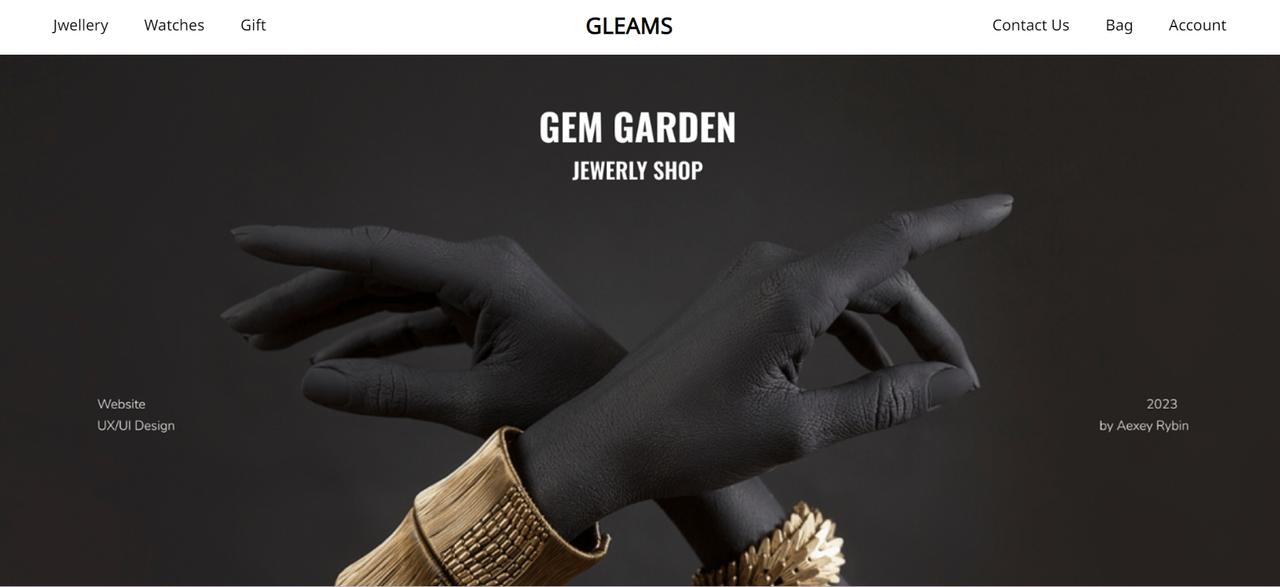
# Homepage

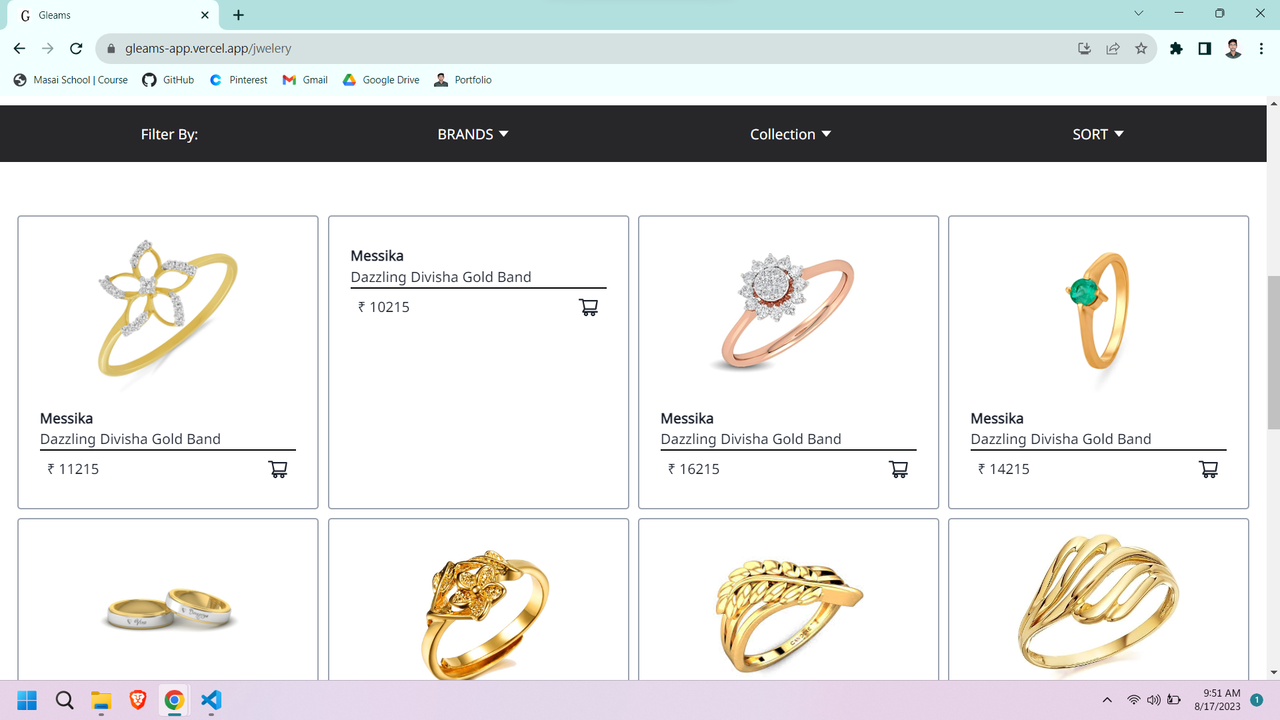
# Products Page
[](https://postimg.cc/WhGxD6Pz)
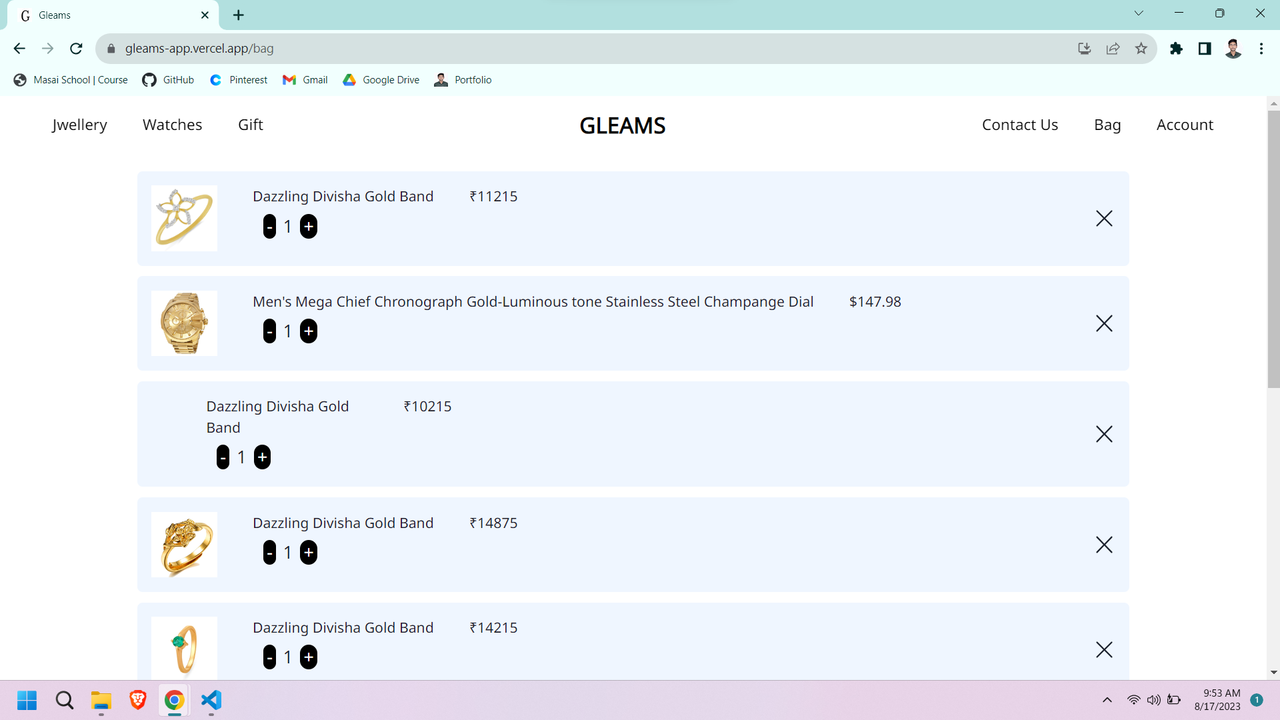
# Cart Page
[](https://postimg.cc/qtzmG2W8)
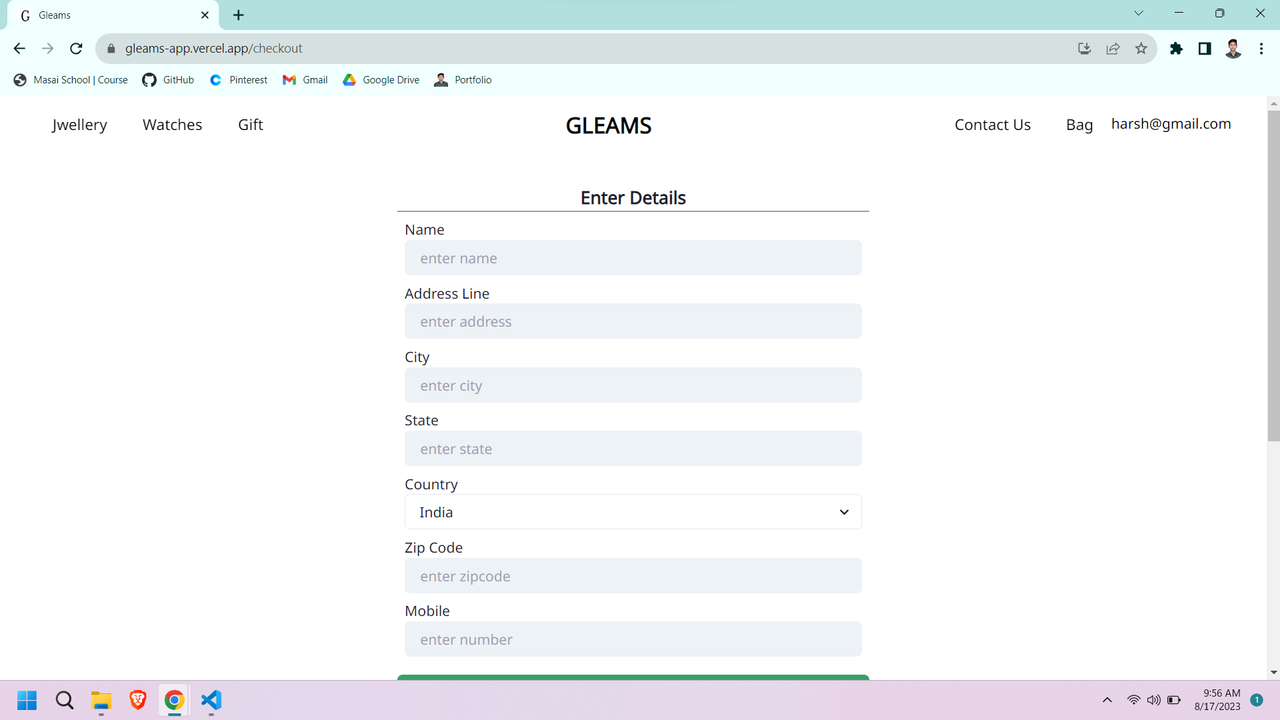
# Checkout Page
[](https://postimg.cc/5jYXMjWn)
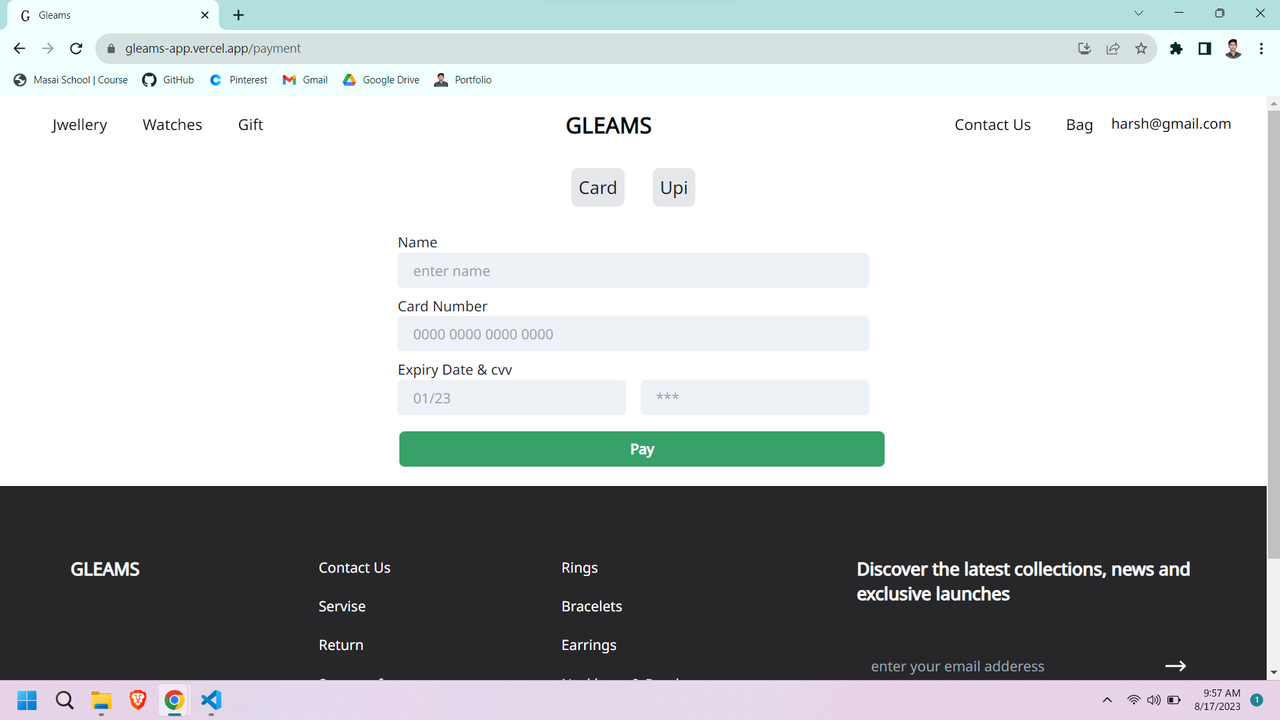
# Payments Page
[](https://postimg.cc/yJDHSgPG)
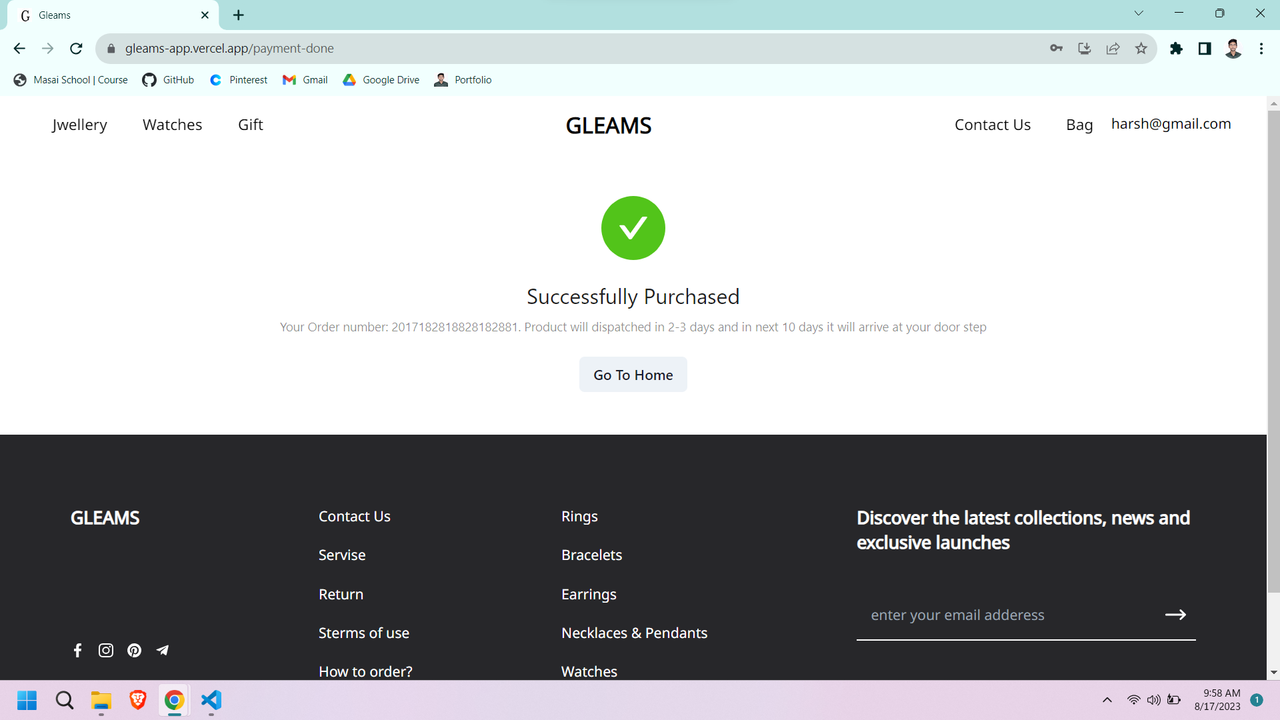
# Payments Done Page
[](https://postimg.cc/crJ0Nb3Z)
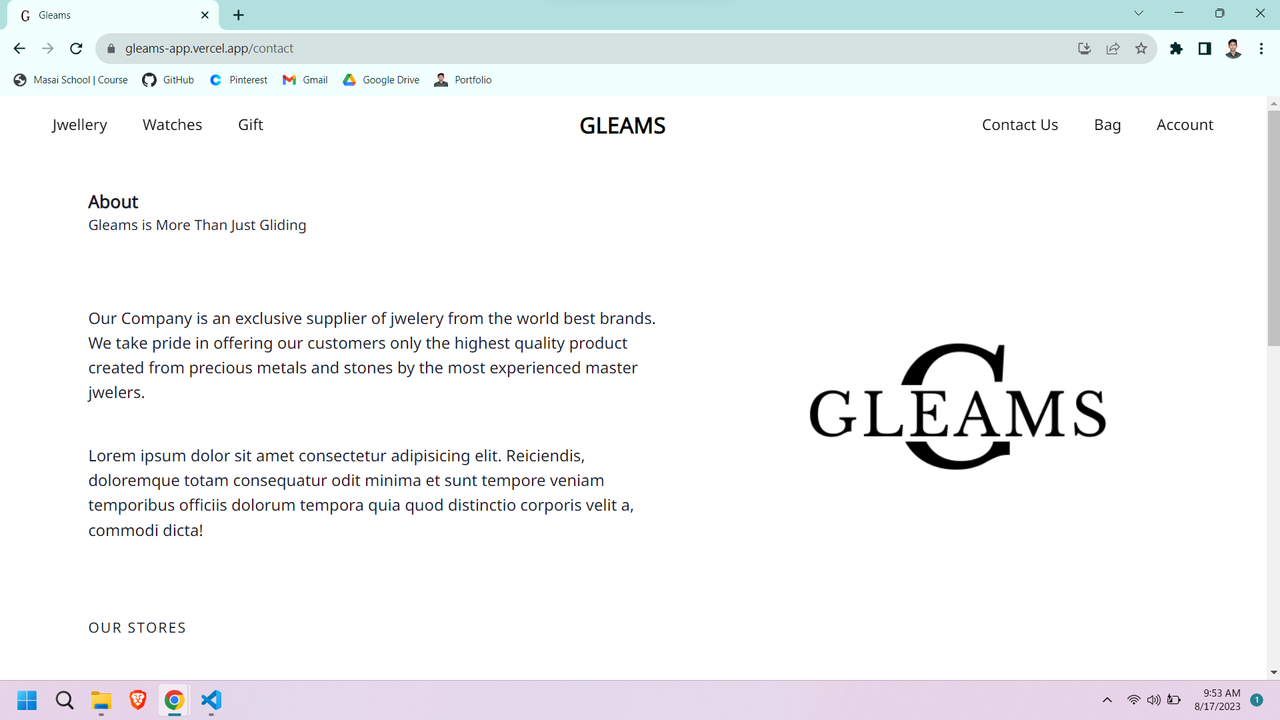
# Contact Us page
[](https://postimg.cc/nXM5d8Dj)
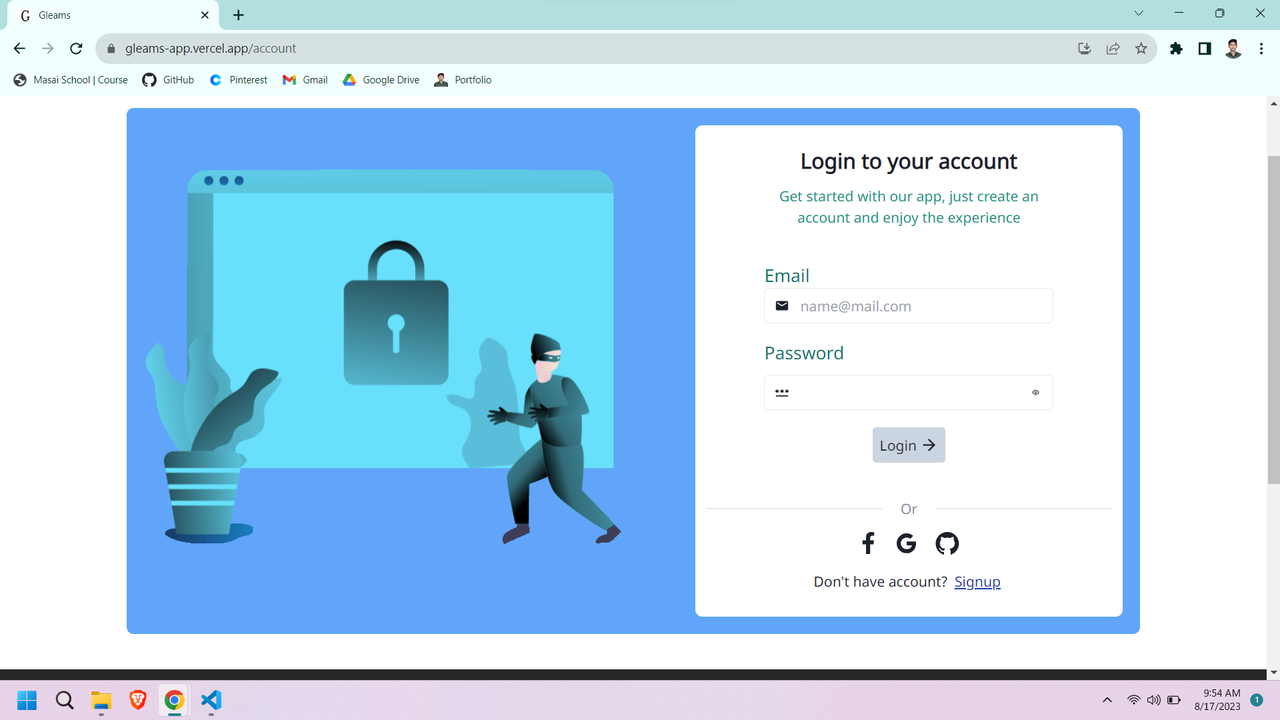
# Login Page
[](https://postimg.cc/56KKQPRx)
# Signup Page
[](https://postimg.cc/ykGn8DDx)
# Features
- User authentication
- User can register by giving all the details
- User can order products of its choice
# Technology used
- React.js
- JavaScript
- Chakra Ui
- TailwindCSS
- antUI
- Redux
- JSX
- CSS
- Git & GitHub
# Modules
- Login Logout Module
- User Module
- Place order Module
- Checkout Module
# Lessons Learned
- Gain excessive knowledge on application of Reacts.js
- Gain knowledge on using API.
- Got to know how to collabrate with team members while building a React application.
- Enjoyed the process of learning and creating the application.