https://github.com/harshshukla2002/parsimonious-clover-8073
This app is for Pomodoro Technique using this we can increase our focus and when we are doing some work we can start the timer and work on that task in a given timer
https://github.com/harshshukla2002/parsimonious-clover-8073
bcrypt chakra-ui expressjs jsonwebtoken mongoatlas mongodb nodejs reactjs redux
Last synced: about 2 months ago
JSON representation
This app is for Pomodoro Technique using this we can increase our focus and when we are doing some work we can start the timer and work on that task in a given timer
- Host: GitHub
- URL: https://github.com/harshshukla2002/parsimonious-clover-8073
- Owner: harshshukla2002
- Created: 2023-06-13T08:45:46.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-06-18T08:52:40.000Z (almost 2 years ago)
- Last Synced: 2025-01-31T10:44:27.380Z (4 months ago)
- Topics: bcrypt, chakra-ui, expressjs, jsonwebtoken, mongoatlas, mongodb, nodejs, reactjs, redux
- Language: JavaScript
- Homepage: https://studytrackerapp.vercel.app/
- Size: 716 KB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# parsimonious-clover-8073

# Study Tracker
> Study Tracker is an React.js application designed to provide customers with a personalized easy-to-utilize user experience for making focus on work in task using Pomodoro Technique. It stores users data,todo and Feedback.
> It has 5 modules Authentication, Admin, User, Create Todo list and Feedback.
> Study Tracker application was built during the construct week at [Masai School](https://masaischool.com/). Completed the project in five days with a team of four aspiring developers.
> Backend Deployed Link - https://clear-gaiters-hen.cyclic.app
# Screenshots
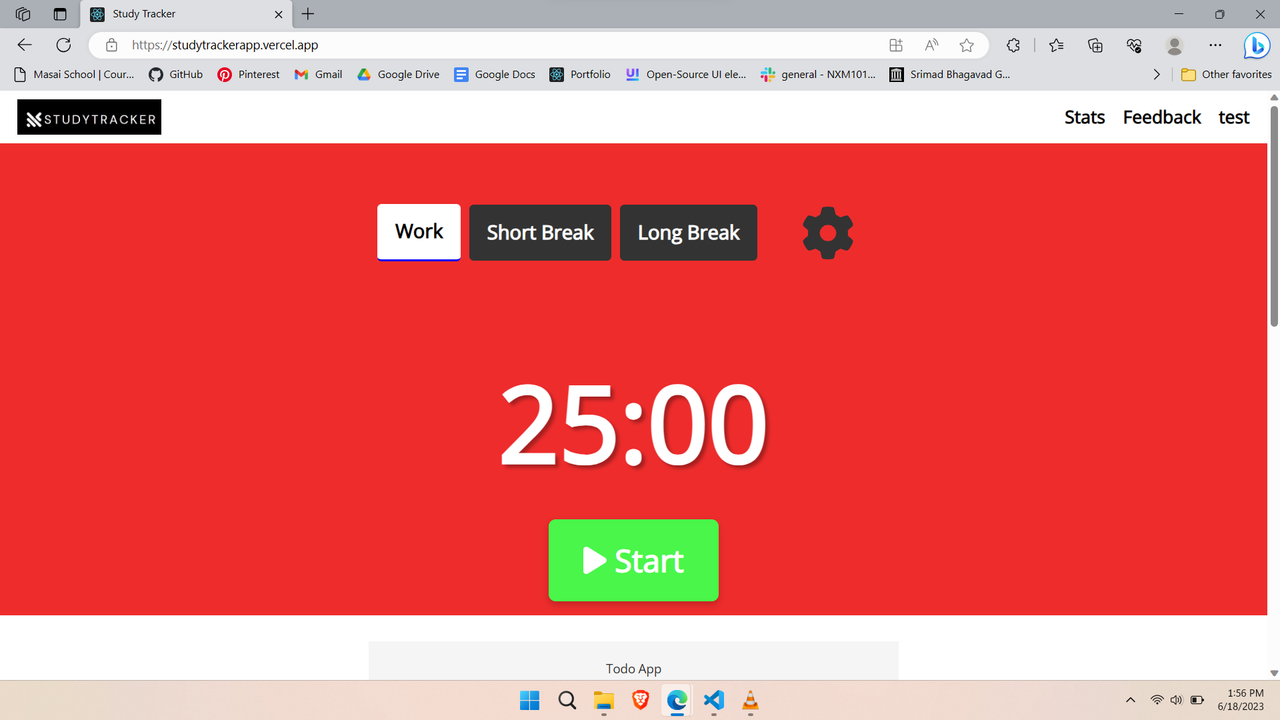
# Homepage

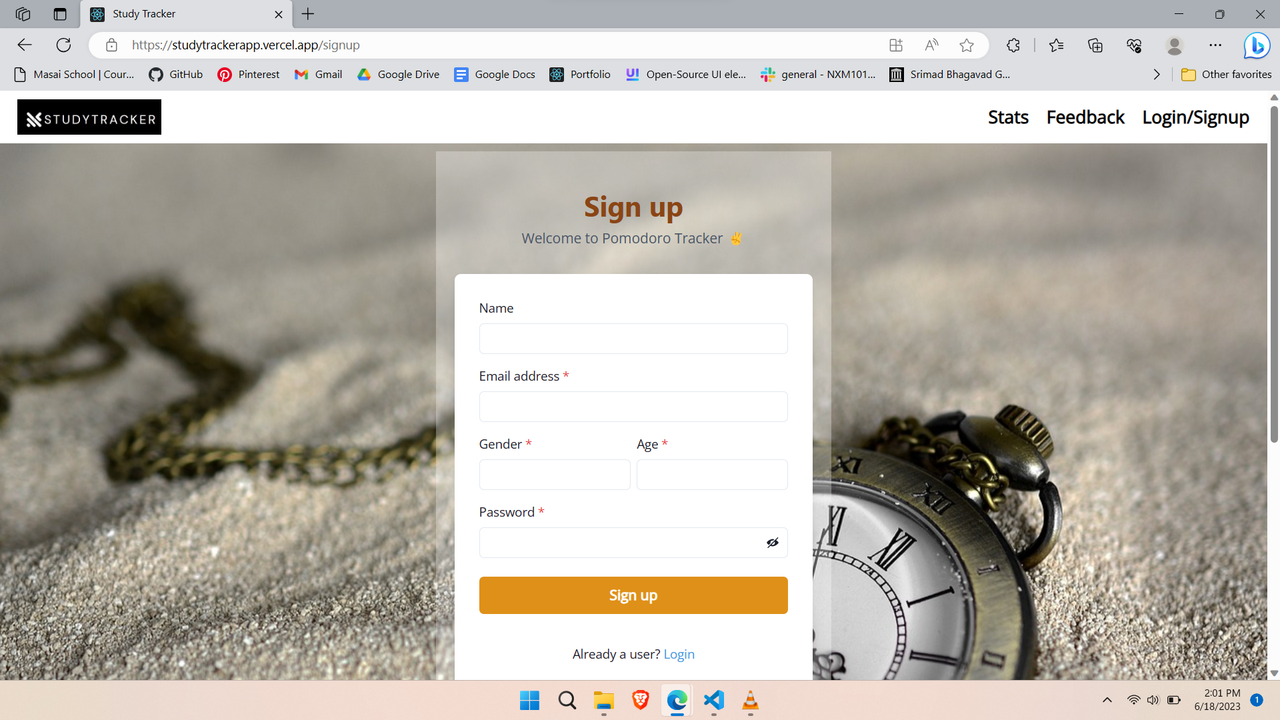
# Signup Page

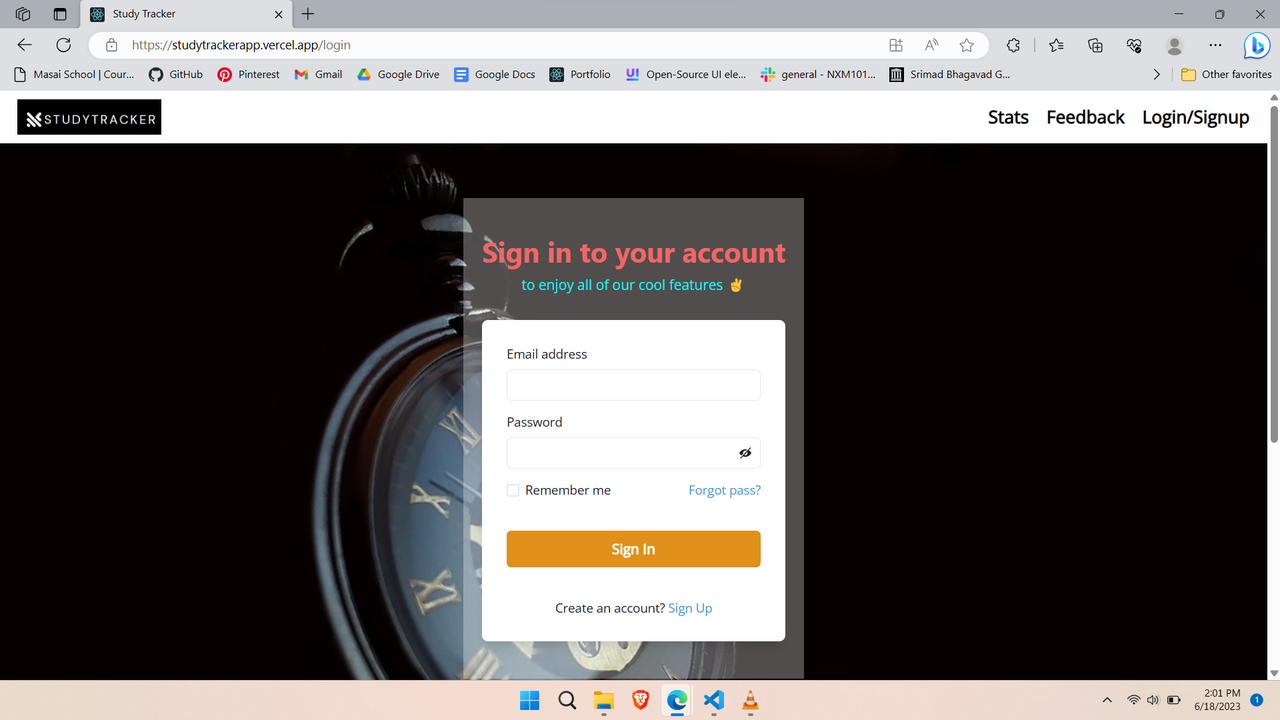
# Login Page

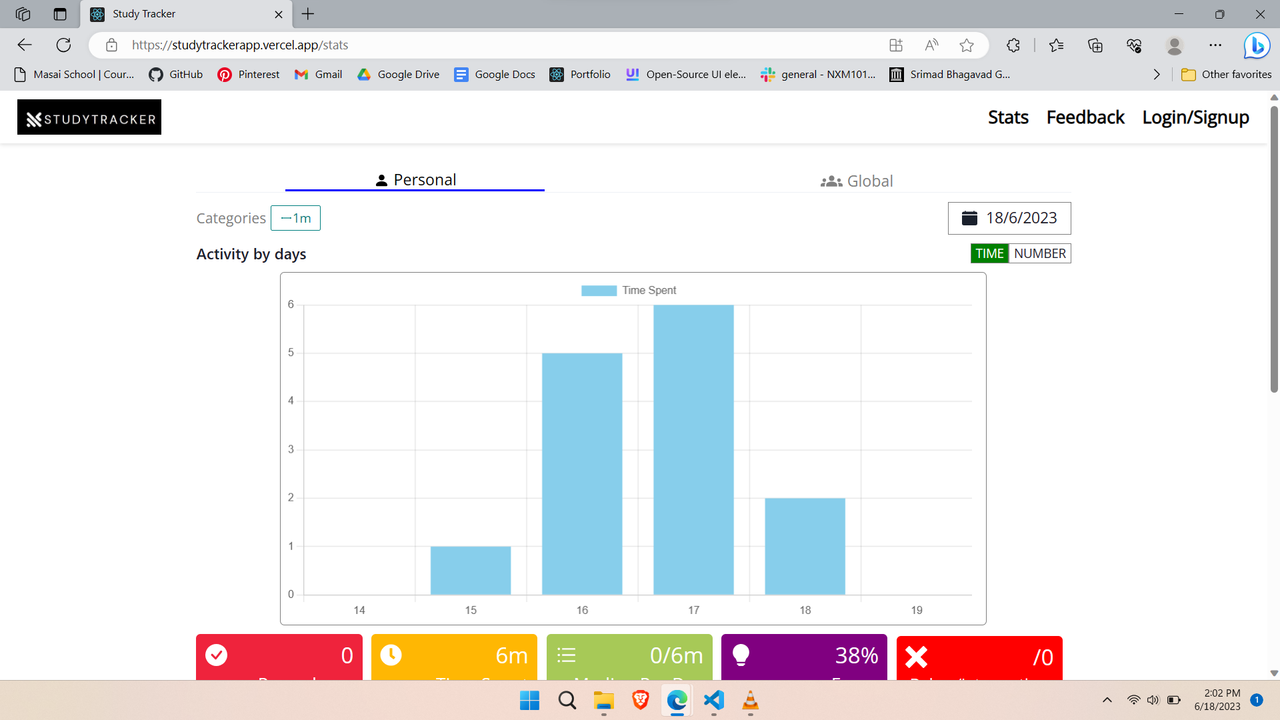
# Stats Page

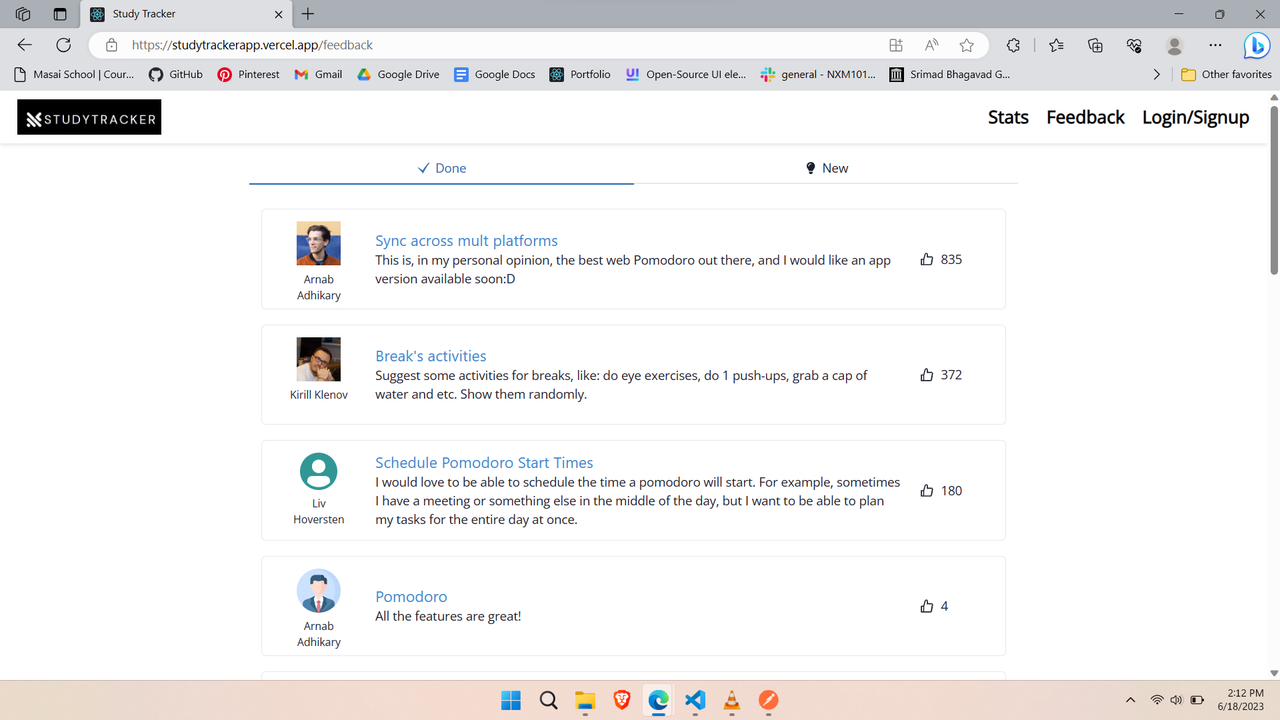
# Feedback page

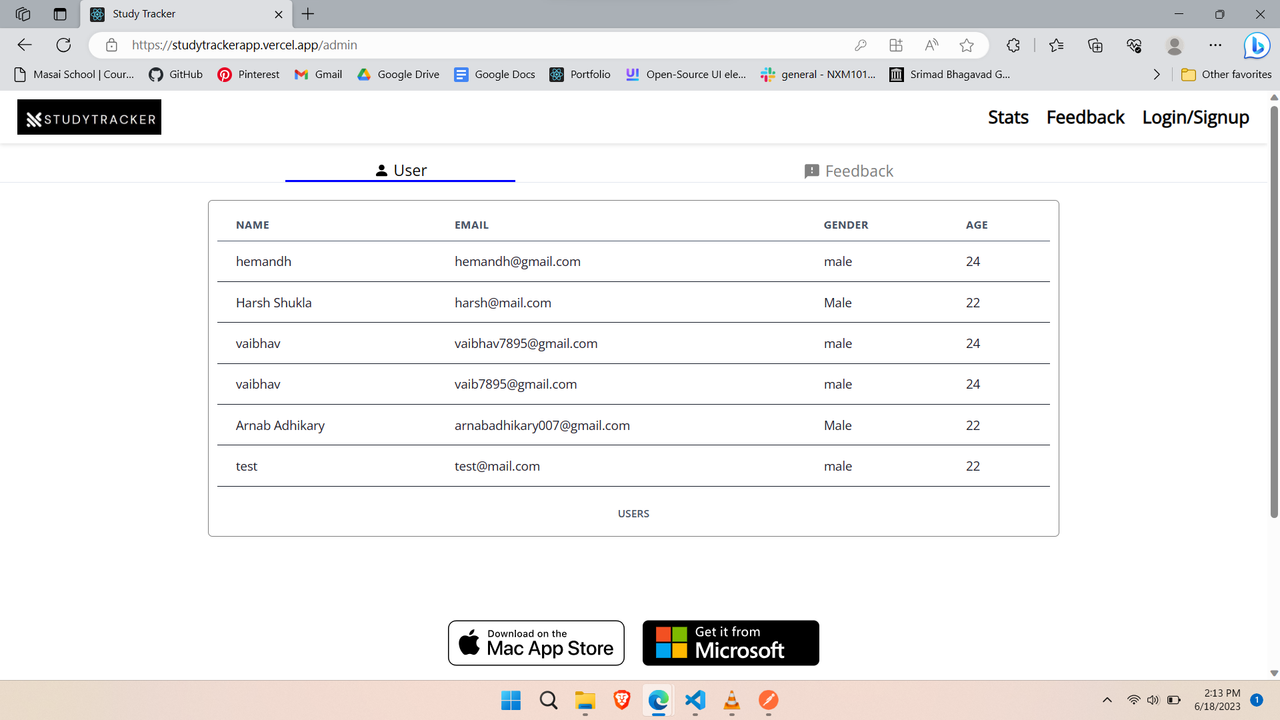
# Admin Page

# Features
- User authentication
- Admin can register by giving all the details
- Admin can check user details and check user todos
- Admin can see feedbacks
- User can register by giving all the details
- User can give task, set timer for that task and take breaks.
# Technology used
- React.js
- JavaScript
- Chakra Ui
- JSX
- CSS
- Git & GitHub
- NodeJS
- ExpressJS
- jsonwebtoken
- mongoDB
- bcrypt
- Redux
# Modules
- Login Logout Module
- Admin Module
- Add, update and delete module
- User Module
- Give Feedback Module
# Lessons Learned
- Gain excessive knowledge on application of Reacts.js
- Gain knowledge on using API.
- Got to know how to collabrate with team members while building a React application.
- Enjoyed the process of learning and creating the application.
- Gain knowledge on Creating Backend.
# Contributor
#### Harsh Shukla
> Github: [Harsh Shukla](https://github.com/harshshukla2002)
> (Teamlead)
#### Vaibhav Porwal
> Github: [Vaibhav Porwal](https://github.com/vaibhav7895)
#### Arnab Adhikary
> Github: [Arnab Adhikary](https://github.com/Gourav7777)
#### Hemandh PM
> Github: [Hemandh PM](https://github.com/Hemandh7)