https://github.com/harshshukla2002/pomodoro-clone
This app is for Pomodoro Technique using this we can increase our focus and when we are doing some work we can start the timer and work on that task in a given timer
https://github.com/harshshukla2002/pomodoro-clone
bcrypt chakra-ui expressjs jsonwebtoken mongodb nodejs react redux
Last synced: about 2 months ago
JSON representation
This app is for Pomodoro Technique using this we can increase our focus and when we are doing some work we can start the timer and work on that task in a given timer
- Host: GitHub
- URL: https://github.com/harshshukla2002/pomodoro-clone
- Owner: harshshukla2002
- Created: 2023-06-21T16:13:10.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-06-23T16:55:51.000Z (almost 2 years ago)
- Last Synced: 2025-01-31T10:44:20.877Z (4 months ago)
- Topics: bcrypt, chakra-ui, expressjs, jsonwebtoken, mongodb, nodejs, react, redux
- Language: JavaScript
- Homepage: https://pomodoro-clone-eight.vercel.app/
- Size: 220 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Pomodoro-Clone
> This is an React.js application designed to provide customers with a personalized easy-to-utilize user experience for making focus on work in task using Pomodoro Technique. It stores users data,todo and Feedback.
> It has 4 modules Authentication, User, Create Todo list and Feedback.
> Backend Deployed Link - https://clear-gaiters-hen.cyclic.app
# Screenshots
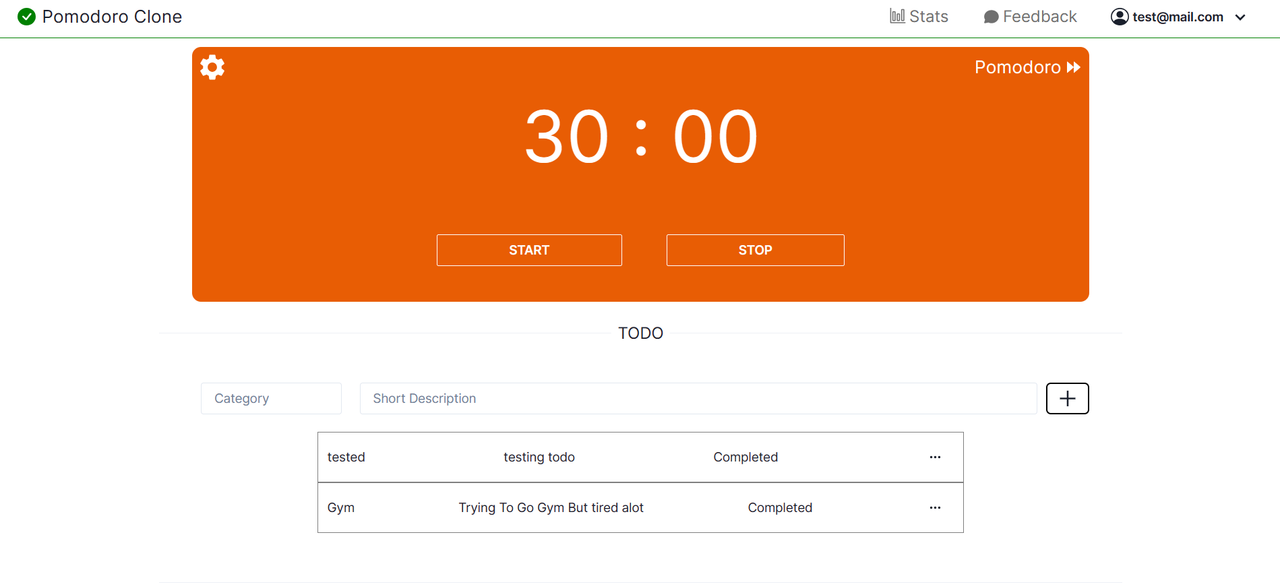
# Homepage
[](https://postimg.cc/qhv92c3f)
# Signup Page

# Login Page

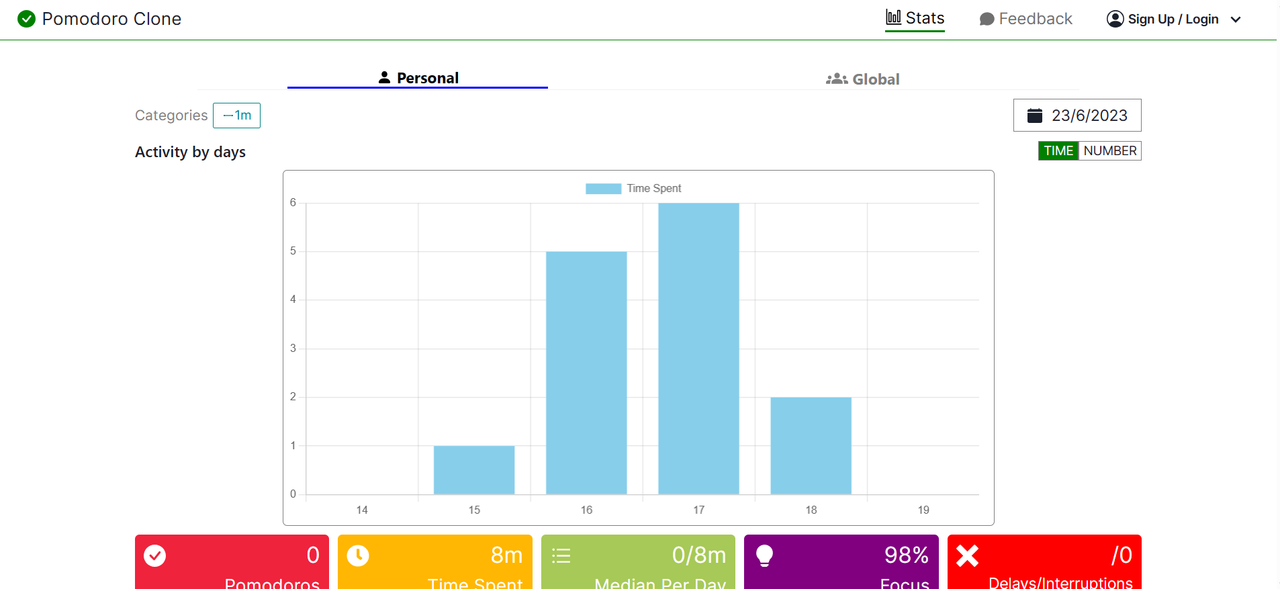
# Stats Page
[](https://postimg.cc/9R1wn20R)
# Feedback page
[](https://postimg.cc/DJYyGwmg)
# Features
- User authentication
- User can register by giving all the details
- User can give task, set timer for that task and take breaks.
# Technology used
- React.js
- JavaScript
- Chakra Ui
- JSX
- CSS
- Git & GitHub
- NodeJS
- ExpressJS
- jsonwebtoken
- mongoDB
- bcrypt
- Redux
# Modules
- Login Logout Module
- Add, update and delete module
- User Module
- Give Feedback Module
# Lessons Learned
- Gain excessive knowledge on application of Reacts.js
- Gain knowledge on using API.
- Got to know how to collabrate with team members while building a React application.
- Enjoyed the process of learning and creating the application.
- Gain knowledge on Creating Backend.