https://github.com/hathibelagal-dev/path_morph_for_flutter
This is a Flutter package that lets you smoothly morph one path into another.
https://github.com/hathibelagal-dev/path_morph_for_flutter
animation flutter path
Last synced: 14 days ago
JSON representation
This is a Flutter package that lets you smoothly morph one path into another.
- Host: GitHub
- URL: https://github.com/hathibelagal-dev/path_morph_for_flutter
- Owner: hathibelagal-dev
- License: apache-2.0
- Created: 2019-02-15T07:04:31.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-05-20T21:01:05.000Z (over 2 years ago)
- Last Synced: 2025-09-29T07:31:56.471Z (14 days ago)
- Topics: animation, flutter, path
- Language: C++
- Homepage: https://pub.dev/packages/path_morph
- Size: 1.09 MB
- Stars: 39
- Watchers: 1
- Forks: 8
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Path Morph
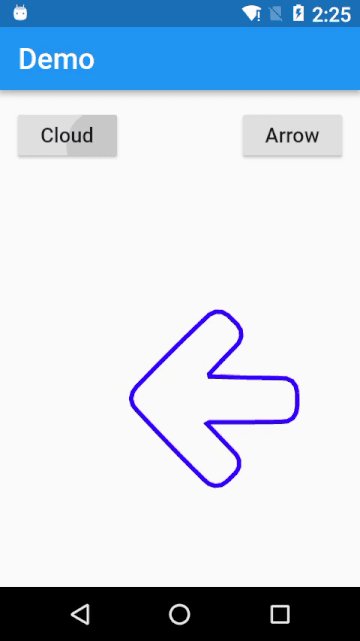
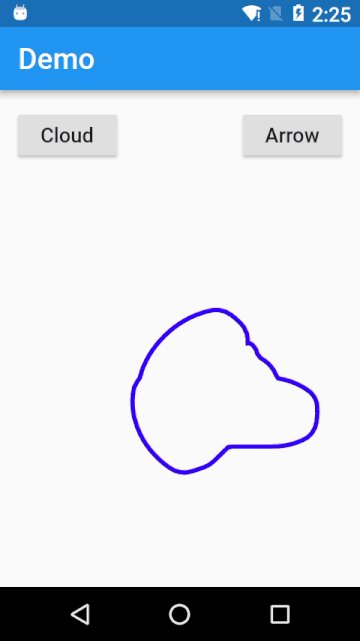
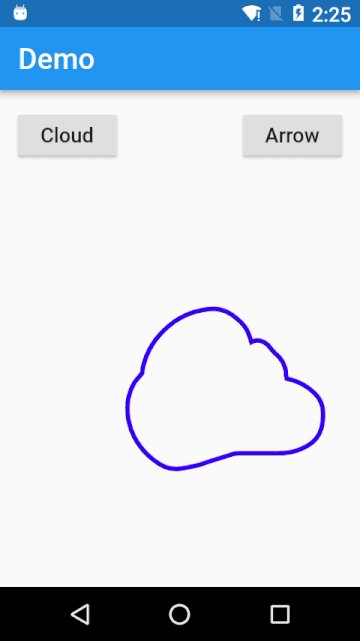
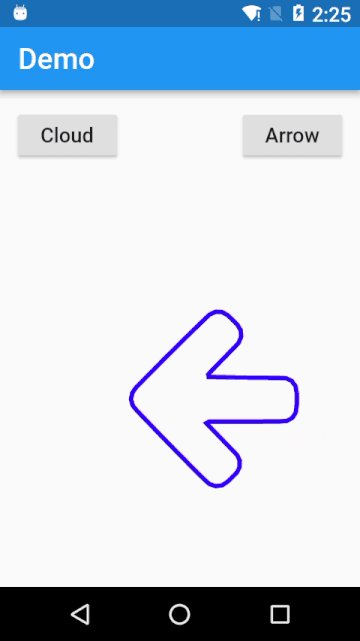
This is a pure Dart package that lets you smoothly morph one Flutter `Path` object into another. You can think of this as a path tween animation. The idea is to take two paths, a source path and a destination path, and smoothly move the points of the source path until it looks exactly like the destination path.

## Usage
First you need to sample two paths using the `PathMorph.samplePaths()` method, which returns a `SampledPathData` object.
```
SampledPathData data = PathMorph.samplePaths(path1, path2);
```
Then you call the `PathMorph.generateAnimations()` method to create an animation for every point in the path. This method needs an `AnimationController` object and a `SampledPathData` object as arguments. Additionally, it expects you to pass a function to it, one that takes two arguments itself. In the body of the function, you must call `setState()` and update the value of the `shiftedPoints` list, which is present in the `SampledPathData` object.
```
AnimationController controller = AnimationController(vsync: this,
duration: Duration(seconds: 1));
PathMorph.generateAnimations(controller, data, (i,z) {
setState((){
data.shiftedPoints[i] = z;
});
});
```
Lastly, while rendering the morph animation, you can call the `PathMorph.generatePath()` method and pass the `shiftedPoints` list to it. This returns a `Path` object you can draw on your canvas. If you are using a `CustomPainter` object, you'll want to pass the path as an argument to it.
```
@override
Widget build(BuildContext context) {
return CustomPaint(painter: MyPainter(PathMorph.generatePath(data)));
}
```
Do take a look at the example project to get a better idea.
## Important
This package currently allows you to morph two paths only if they both have an equal number of contours. You can think of a contour as a line you can draw without lifting the pen. For example, the path to draw a triangle, a circle, or a square has one contour only. But a path to draw two concentric circles will have two contours.