Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hathibelagal-dev/text-to-path-maker-for-flutter
Convert text to paths and animate them with this Flutter package
https://github.com/hathibelagal-dev/text-to-path-maker-for-flutter
animation-library dart dartlang flutter flutter-package
Last synced: 7 days ago
JSON representation
Convert text to paths and animate them with this Flutter package
- Host: GitHub
- URL: https://github.com/hathibelagal-dev/text-to-path-maker-for-flutter
- Owner: hathibelagal-dev
- License: apache-2.0
- Created: 2019-02-10T19:55:13.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-05-20T20:18:00.000Z (over 1 year ago)
- Last Synced: 2024-10-27T22:24:06.016Z (11 days ago)
- Topics: animation-library, dart, dartlang, flutter, flutter-package
- Language: C++
- Homepage: https://pub.dev/packages/text_to_path_maker
- Size: 701 KB
- Stars: 90
- Watchers: 1
- Forks: 18
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Text to Path Maker
This is a pure Flutter and Dart package that allows you to convert text--both characters and icons--into paths. It can generate SVG path strings and Flutter `Path` objects too.
Additionally, this package offers a bunch of methods you can use to animate those paths.
At the core of this package is a .ttf file parser, written in pure Dart. You can, if you want to, use it to read the font tables present in your TrueType font file.

## Getting started
You must always start by calling the `parseTTFAsset()` method available in the `PMFontReader` class to parse your font asset. Currently, only .ttf files are supported.
Once the font has been parsed, you'll have access to a `PMFont` object. You can call its `generatePathForCharacter()` method to convert any character into a `Path` object. Note that this method expects you to pass the character code of the character.
Next, you'll want to use the `PMTransform.moveAndScale()` method to position and scale the path. This is usually necessary because, by default, the paths can be quite large.
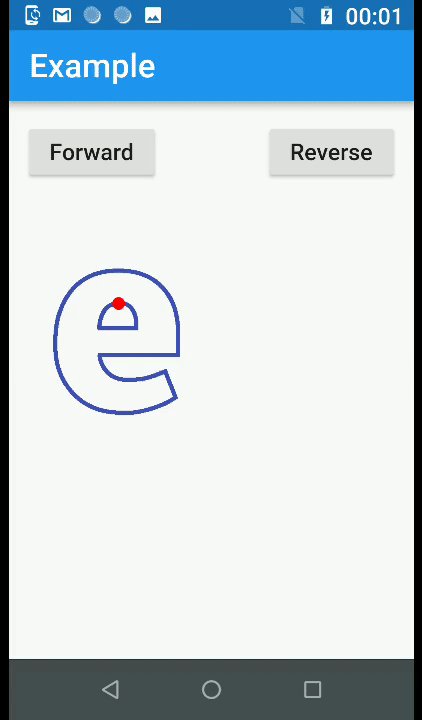
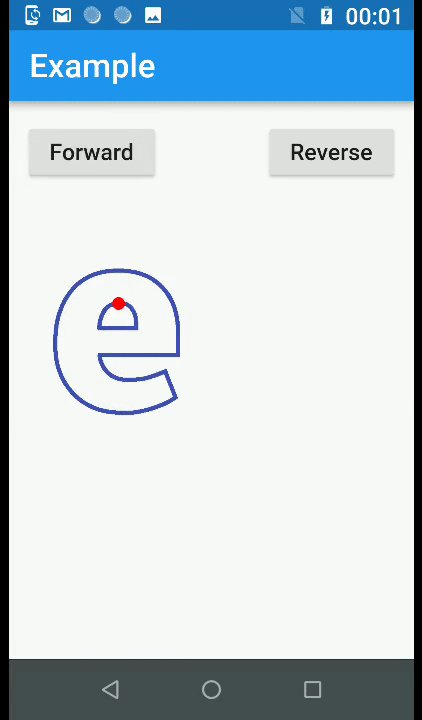
At this point, you can render the `Path` object onto any `Canvas` object. If you want to animate the path, however, you must call the `PMPieces.breakIntoPieces()` method. This method splits the path into tiny paths, depending on the `precision` you specify. These tiny paths, when rendered sequentially, will create the illusion of the character being drawn.
There's also a utility `PMPainter` class, which extends the `CustomPainter` class. You can use this to quickly render your animation using a `CustomPaint` widget.
Refer to the example code to learn more.
## Notes
This package is still a work in progress. It works reasonably well with most fonts, but there's no guarantee that it will handle every single font you have. It has been tested with Roboto, FontAwesome, and Material Icons. If you find a bug, you can raise an issue on this project's GitHub repository.