https://github.com/hawkeye64/example-viewer
Display examples with sources and Github and Codepen links
https://github.com/hawkeye64/example-viewer
code codepen example quasar template viewer vue-sfc
Last synced: 5 months ago
JSON representation
Display examples with sources and Github and Codepen links
- Host: GitHub
- URL: https://github.com/hawkeye64/example-viewer
- Owner: hawkeye64
- License: mit
- Created: 2019-12-19T20:03:41.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2021-10-04T14:27:29.000Z (over 4 years ago)
- Last Synced: 2025-08-07T11:57:36.333Z (6 months ago)
- Topics: code, codepen, example, quasar, template, viewer, vue-sfc
- Language: JavaScript
- Homepage:
- Size: 597 KB
- Stars: 5
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README


[]()
[]()
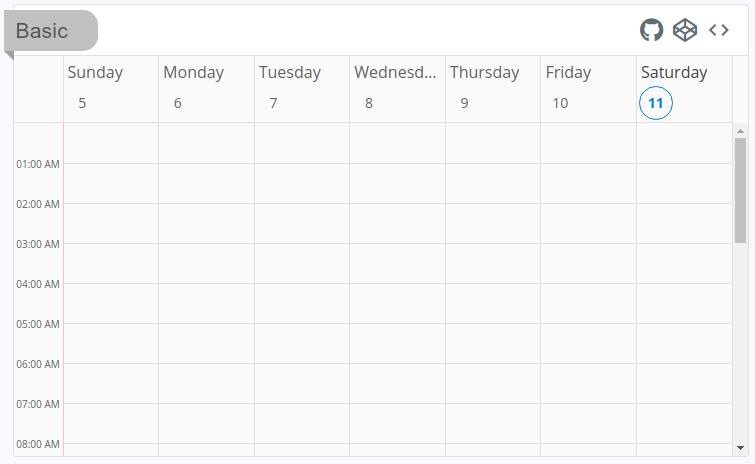
# Example Viewer
The Example Viewer component will show output of a Vue SFC (single file component). On the component's top toolbar, it has links to the Github repo, Codepen and View Sources.

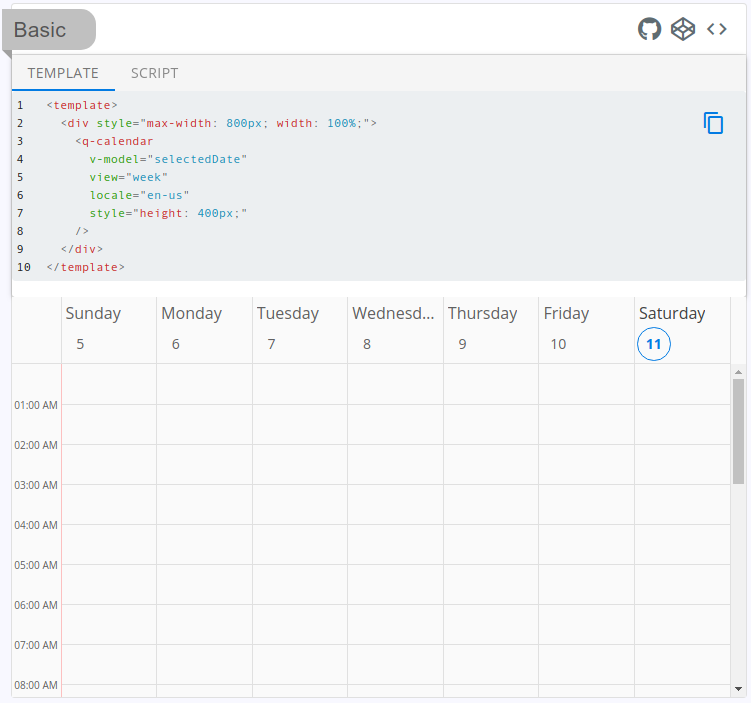
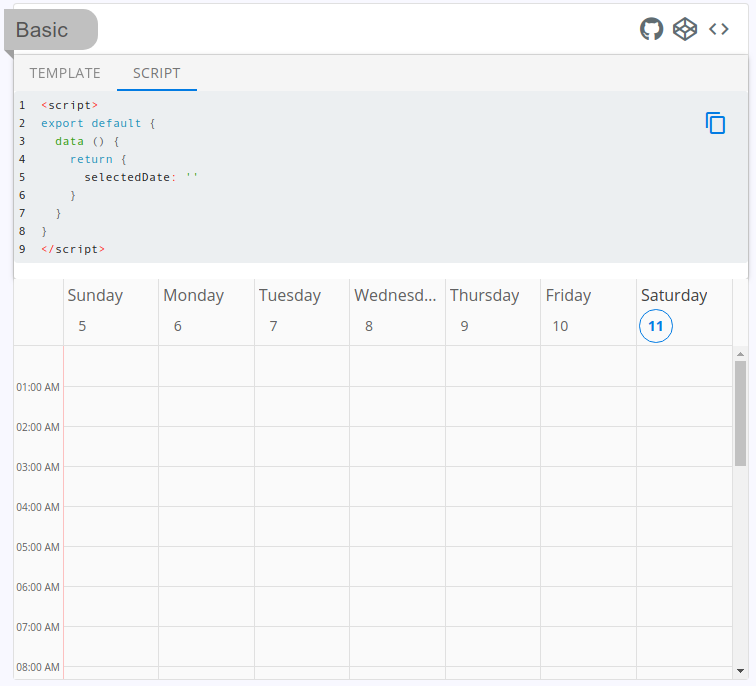
When View Sources is clicked, you will get tabs for each section of a Vue SFC (single file component) file. This also includes a "copy to clipboard" icon.


# Necessary
In order for this to work with a TOC, you need to make sure you have a couple of things in place:
1. Your app must be using `vueRouterMode: 'history'` (quasar.conf.js)
2. In `/router/index.js` change:
```js
scrollBehavior: () => ({ x: 0, y: 0 }),`
```
to this:
```js
scrollBehavior: function(to, from, savedPosition) {
if (to.hash) {
return {selector: to.hash}
} else {
return { x: 0, y: 0 }
}
},
```
or better, to this:
```js
scrollBehavior (to, _, savedPosition) {
return new Promise(resolve => {
setTimeout(() => {
if (to.hash !== void 0 && to.hash !== '') {
const el = document.getElementById(to.hash.substring(1))
if (el !== null) {
resolve({ x: 0, y: el.offsetTop - el.scrollHeight })
return
}
}
resolve(savedPosition || { x: 0, y: 0 })
}, 100)
})
},
```
# Dependencies
ExampleViewer has dependencies on `@quasar/qmarkdown` and `@quasar/qribbon`. Please install them into your Quasar project with the following:
```bash
quasar ext add @quasar/qmarkdown
quasar ext add @quasar/qribbon
```
If you use something other than the @quasar/cli, then install as appropriate for your system. You will need to install the UI compnent of these dependendies. They are `@quasar/quasar-ui-qmarkdown` and `@quasar/quasar-ui-qribbon`.
# Structure
* [/ui](ui) - standalone npm package (read this one for more info)
* [/app-extension](app-extension) - Quasar app extension
# Donate
If you appreciate the work that went into this, please consider donating to [Quasar](https://donate.quasar.dev) or [Jeff](https://github.com/sponsors/hawkeye64).
# License
MIT (c) Jeff Galbraith