Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hayden-donnelly/the-navigator
The Navigator is a first person maze navigation game with a pseudo-3D rendering algorithm.
https://github.com/hayden-donnelly/the-navigator
game raycasting rendering
Last synced: about 9 hours ago
JSON representation
The Navigator is a first person maze navigation game with a pseudo-3D rendering algorithm.
- Host: GitHub
- URL: https://github.com/hayden-donnelly/the-navigator
- Owner: hayden-donnelly
- License: other
- Created: 2021-01-25T15:32:48.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2023-02-11T00:40:05.000Z (almost 2 years ago)
- Last Synced: 2023-03-04T18:41:48.317Z (over 1 year ago)
- Topics: game, raycasting, rendering
- Language: Processing
- Homepage:
- Size: 187 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
## About
The Navigator is my ICS4U culminating project; a first person maze navigation game built with Java and Processing. You must navigate a procedurally generated maze and
reach the exit as quickly as you can. I used a raycast rendering algorithm similar to the one found in Wolfenstein 3D to achieve pseudo-3D visuals.
Gameplay: https://www.youtube.com/watch?v=srRdGsZwh-Q
## Rendering Algorithm
As mentioned, the rendering algorithm is similar to the one found in Wolfenstein 3D. It uses raycasts to detect walls on a 2D map and then
draws thin vertical rectangles on the screen proportional to each ray's length. A constant number of rays are cast for each degree of
the player's field of view. I chose two rays per degree (or one ray per 0.5 degrees) for aesthetic reasons.
The 2D map is broken up into a grid with walls occupying entire grid cells. Consequently, points of intersection between rays and walls can
be found by checking if a grid cell contains a wall whenever a ray crosses into it. This process is optimized by finding the vertical grid
line which is adjacent to the player in a ray's direction, calculating the y-component (*yv*) of the ray at that line's x-coordinate (*xv*),
checking if a wall occupies the cell that \[*xv yv*] is pointing to (relative to the player's position), terminating if it does, and recurring for the next vertical line if it
does not.

Between each recurrence of this process, a similar process for horizontal grid lines in the ray's direction is run. The main difference
being that it calculates the x-component (*xh*) of the ray at a horizontal line's y-coordinate (*yh*), and then checks
the cell that \[*xh yh*] is pointing to (again, relative to the player's position). These two processes will each return
a different vector. Whichever one is shorter will be used to calculate the distance to the wall from the player at the given angle.

After an intersection vector has been determined, it is projected onto the direction the player is looking. Then the height of the corresponding
rectangle is calculated as a function of the resulting vector's magnitude. This prevents the final render from developing
a fisheye effect.
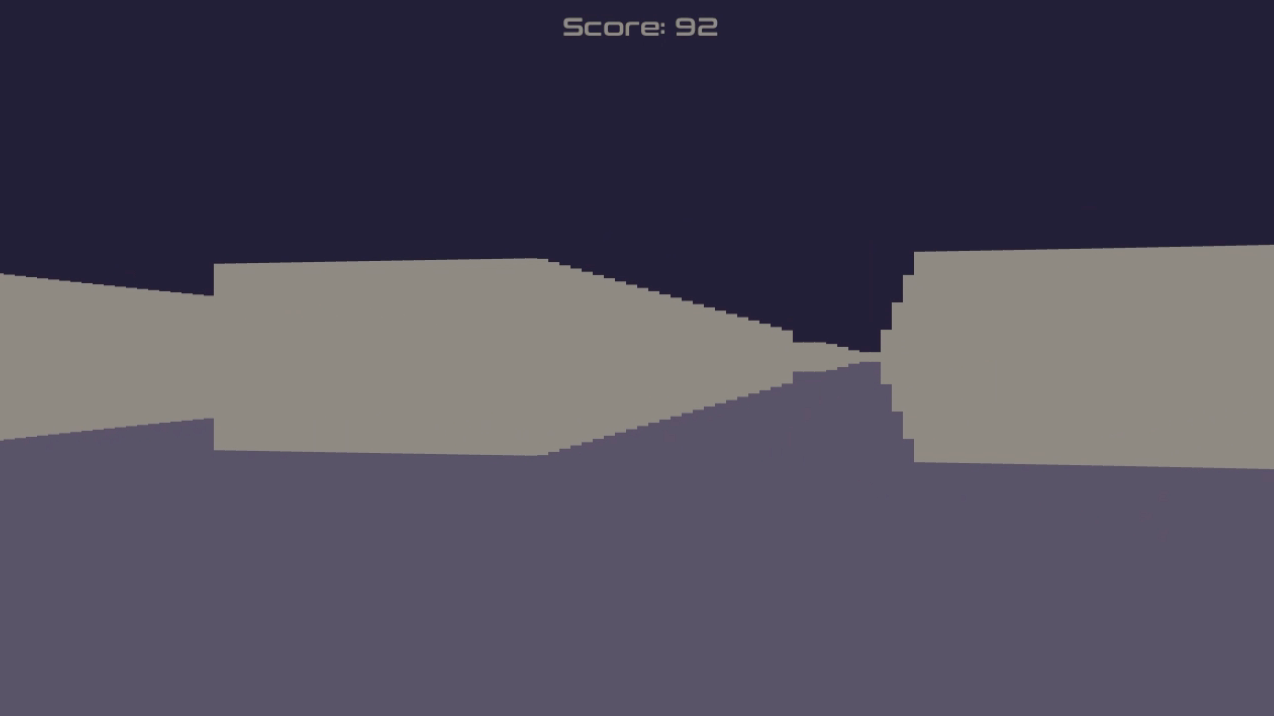
## Screenshots