Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hcl2020/mobile-view
A plugin for previewing mobile webpage on a large screen.
https://github.com/hcl2020/mobile-view
mobile preview view
Last synced: 2 months ago
JSON representation
A plugin for previewing mobile webpage on a large screen.
- Host: GitHub
- URL: https://github.com/hcl2020/mobile-view
- Owner: hcl2020
- License: mit
- Created: 2019-02-15T05:59:48.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2021-08-23T06:52:35.000Z (over 3 years ago)
- Last Synced: 2024-11-17T21:06:50.253Z (3 months ago)
- Topics: mobile, preview, view
- Language: JavaScript
- Homepage: mobile-view.vercel.app
- Size: 165 KB
- Stars: 5
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
MobileView
**仅需两行代码,快速实现移动端网页在桌面端的预览适配**
提供与当前网址保持同步的二维码,支持单页和多页应用。
Use MobileView to quickly adapt the vertical web page of mobile to the horizontal display of large screen. Provide a QRCode of the current web address.
Support SPA and MPA.
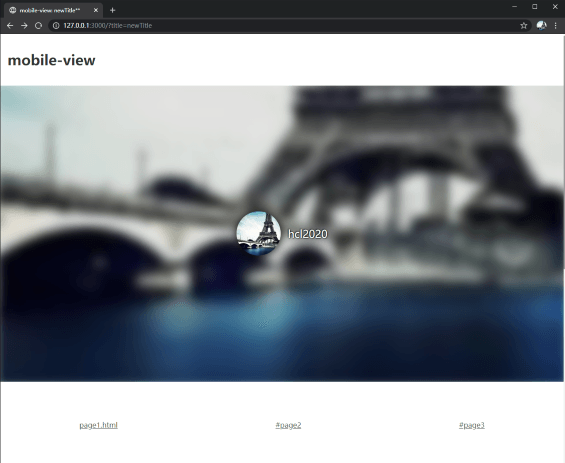
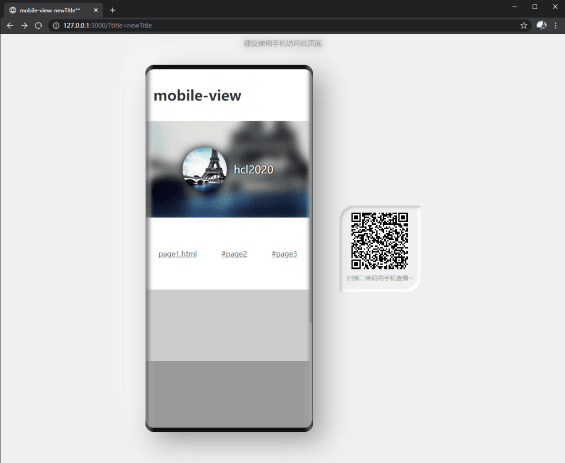
## 演示 Demo
### 使用前 Before

### 使用后 After

## 安装 Install
npm install mobile-view --save
## 使用 Usage
尽可能将以下代码放在所有代码之前。
Place the following codes before all codes whenever possible.
```html
MobileView();
```
```typescript
import MobileView from 'mobile-view';
MobileView();
```
### 配置示例 Options Example
```typescript
MobileView({
message: '建议使用手机访问此页面, 或访问此页面的电脑版',
tips: '扫描二维码用手机查看~',
threshold: 800,
logo: 'http://example.com/logo.png'
});
```
## 注意事项
MobileView 仅提供视图和路由相关功能,未进行移动端 touch 事件兼容处理。
如果你需要兼容移动端 touch 事件,可以使用 [@vant/touch-emulator](https://www.npmjs.com/package/@vant/touch-emulator) 这个库将 mouse 事件模拟成对应的 touch 事件。
## License
MIT © [HeChanglin](https://github.com/hcl2020)


