https://github.com/hcodes/show-js-error
⚠️ Show a message about a js error in any browser
https://github.com/hcodes/show-js-error
debugger javascript js-errors vanilla-js
Last synced: 4 months ago
JSON representation
⚠️ Show a message about a js error in any browser
- Host: GitHub
- URL: https://github.com/hcodes/show-js-error
- Owner: hcodes
- License: mit
- Created: 2016-02-28T11:24:02.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2025-01-03T08:52:57.000Z (about 1 year ago)
- Last Synced: 2025-09-24T11:23:24.509Z (4 months ago)
- Topics: debugger, javascript, js-errors, vanilla-js
- Language: TypeScript
- Homepage: http://hcodes.github.io/show-js-error/tests/index.html
- Size: 984 KB
- Stars: 81
- Watchers: 5
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
⚠️ Show JS Error
=============
[](https://www.npmjs.com/package/show-js-error)
[](https://www.npmjs.org/package/show-js-error)
[](https://packagephobia.com/result?p=show-js-error)
Shows a message when an js error occurs in a browser.
Useful for developing and testing your site on mobile phones, smart TV, tablets and desktop.
## [Demo](http://hcodes.github.io/show-js-error/tests/index.html)
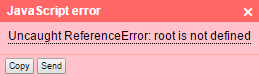
Shortly:

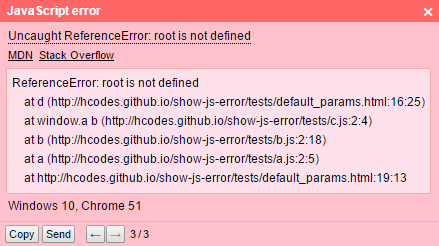
Detail:

## Features
- Support:
- JavaScript errors
- Unhandled rejections
- CSP errors
- Small size
- No dependencies
- Short and detailed mode
- UI
- Integration with Github
## Browsers
- Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Internet Explorer >= 11
## Install
```
npm install show-js-error --save-dev
```
## Using
### Browser
With default settings:
```html
```
or with own settings:
```html
```
```js
window.showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
```
### ES6 or TypeScript
With default settings:
```js
import 'show-js-error';
```
or with own settings:
```js
import { showJSError } from 'show-js-error';
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}'
});
showJSError.show(new Error('error'));
```
## API
### .setSettings(settings)
Set settings for error panel.
```js
showJSError.setSettings({
reportUrl: 'https://github.com/hcodes/show-js-error/issues/new?title={title}&body={body}', // Default: ""
templateDetailedMessage: 'My title\n{message}',
size: 'big' // for smart TV
})
```
### .clear()
Clear errors for error panel.
### .show(error?: Error | object | string)
Show error panel.
```js
showJSError.show();
```
Show error panel with transmitted error.
```js
showJSError.show({
title: 'My title',
message: 'My message',
filename: 'My filename',
stack: 'My stack',
lineno: 100,
colno: 3
});
// or
showJSError.show('My error');
// or
showJSError.show(new Error('My error'));
```
### .hide()
Hide error panel.
### .toggleView()
Toggle detailed info about current error.
### .destruct()
Detach error panel from page, remove global event listeners.
## [Examples](./tests)
- [Simple](http://hcodes.github.io/show-js-error/tests/many.html)
- [Advanced](http://hcodes.github.io/show-js-error/tests/index.html)
## [License](https://github.com/hcodes/show-js-error/blob/master/LICENSE)
MIT License