https://github.com/hebilicious/server-block-nuxt
Use <server> tags in your Nuxt pages components
https://github.com/hebilicious/server-block-nuxt
nuxt nuxt-module nuxt3 server sfc vite volar
Last synced: 10 months ago
JSON representation
Use <server> tags in your Nuxt pages components
- Host: GitHub
- URL: https://github.com/hebilicious/server-block-nuxt
- Owner: Hebilicious
- License: mit
- Created: 2023-07-10T10:10:38.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-04-02T19:30:15.000Z (10 months ago)
- Last Synced: 2025-04-02T20:32:06.764Z (10 months ago)
- Topics: nuxt, nuxt-module, nuxt3, server, sfc, vite, volar
- Language: TypeScript
- Homepage:
- Size: 1.21 MB
- Stars: 115
- Watchers: 2
- Forks: 4
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
- Codeowners: CODEOWNERS
Awesome Lists containing this project
README
# Server Block Nuxt
[](https://github.com/Hebilicious/server-block-nuxt/actions/workflows/ci.yaml)
[![npm version][npm-version-src]][npm-version-href]
[![npm downloads][npm-downloads-src]][npm-downloads-href]
[![License][license-src]][license-href]
[![Nuxt][nuxt-src]][nuxt-href]
[npm-version-src]: https://img.shields.io/npm/v/@hebilicious/server-block-nuxt/latest.svg?style=flat&colorA=18181B&colorB=28CF8D
[npm-version-href]: https://npmjs.com/package/@hebilicious/server-block-nuxt
[npm-downloads-src]: https://img.shields.io/npm/dt/@hebilicious/server-block-nuxt.svg?style=flat&colorA=18181B&colorB=28CF8D
[npm-downloads-href]: https://npmjs.com/package/@hebilicious/server-block-nuxt
[license-src]: https://img.shields.io/npm/l/@hebilicious/server-block-nuxt.svg?style=flat&colorA=18181B&colorB=28CF8D
[license-href]: https://npmjs.com/package/@hebilicious/server-block-nuxt
[nuxt-src]: https://img.shields.io/badge/Nuxt-18181B?logo=nuxt.js
[nuxt-href]: https://nuxt.com

## 🚀 Welcome to __Server Block Nuxt__!
_🧪 This module is experimental 🧪_
Nuxt Module that adds server block supports in your pages components.
```html
```
You can think of server block as a convenient way to write API handlers in your pages components.
## 📦 Install
Install the module and the volar extension :
```bash
npm i -D @hebilicious/server-block-nuxt @hebilicious/sfc-server-volar
```
Add the module to your Nuxt config :
```ts
export default defineNuxtConfig({
modules: [
"@hebilicious/server-block-nuxt"
]
})
```
That's it !
The volar extension will be automatically installed by the nuxt module.
## 📖 Usage
- *Server blocks are only available in pages components.*
- *default exports are not available in server blocks. Use named exports.*
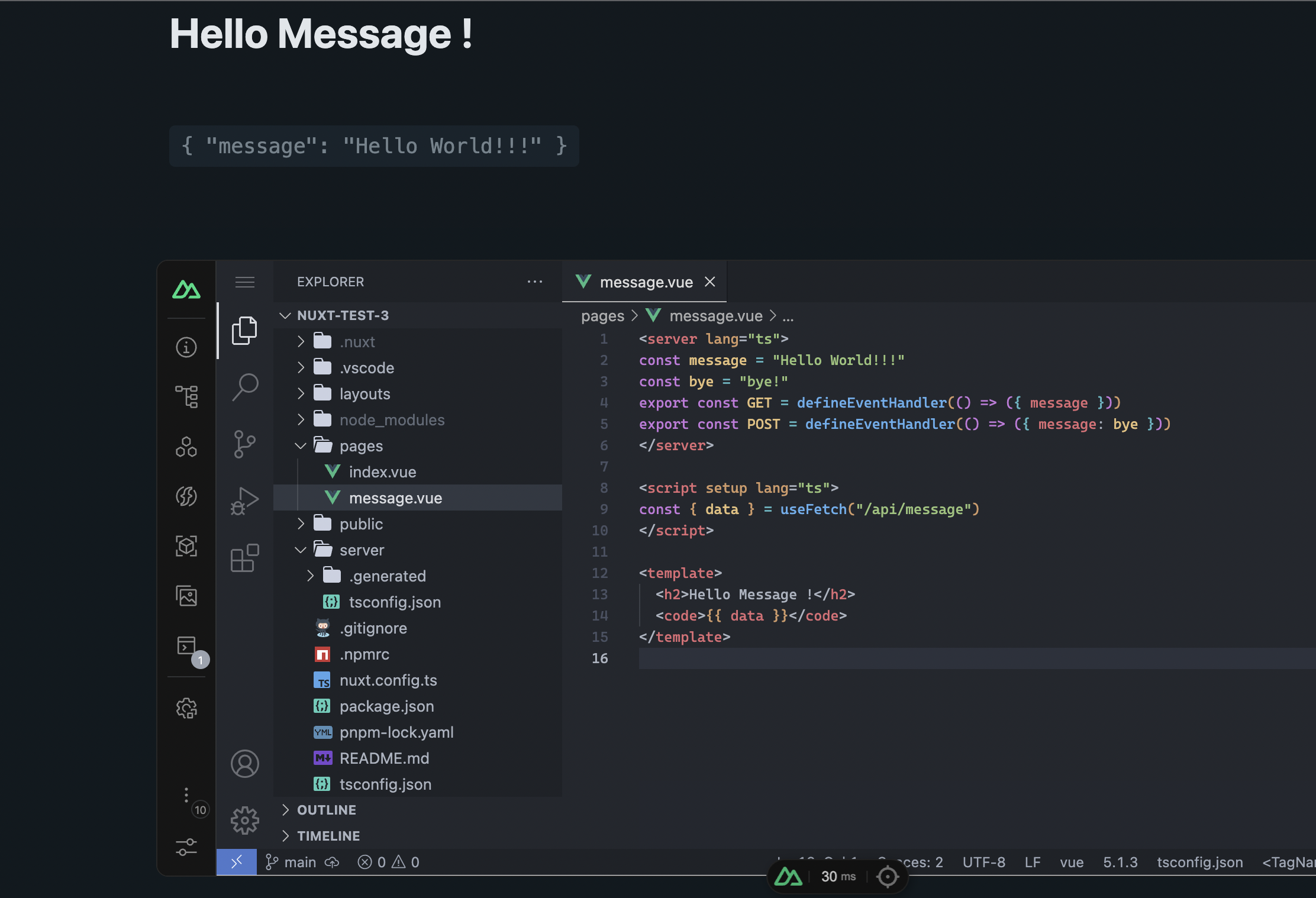
Add a server block in a page component :
```html
const message = "Hello World!!!"
const bye = "bye!"
export const GET = defineEventHandler(() =>({ message }))
export const POST = defineEventHandler(() =>({ message: bye }))
const { data } = useFetch("/api/message")
Hello Message, {{ data }}
```
This will generate 2 handlers in `server/.generated/api` :
- GET : `server/.generated/api/message.get.ts`
- POST : `server/.generated/api/message.post.ts`
All HTTP methods are supported.
### Custom route
You can override the default route convention with the `path` attribute :
```html
export const GET = defineEventHandler((event) => {
return "We're here now."
})
const { data } = useFetch("/not-api/this/is/cool")
Hello
{{ data }}
```
A `server/.generated/not-api/this/is/cool.get.ts` get handler will be generated.
## 💡 FAQ
**Why `` and not `` ?**
- `<script server>` causes issues with the current behaviour of additional script tags in SFCs (notably with import/exports)
- `<server>` blocks are completely removed from the SFC and don't interfere with `<template>` or `<script>`, they create a clear boundary.
- The syntax highlighting work in environments that uses the lang attribute. I would like github support too.
**Why no `defineServerProps` or loaders ?**
You can combine this with another library such as https://github.com/Hebilicious/form-actions-nuxt if you want to use form actions and loaders.
**Should I commit the generated files to my repository?**
No. A `.gitignore` file will be generated for you.
## 📝 TODO
- [x] Integrates with form-actions & loaders
- [x] Add useFetch typings
- [ ] Support multiple server blocks in a single file
## 🫴 Contributing
Feedback, issues and PRs are welcomed.