https://github.com/heintayzar-hm/math-magician
The calculator and quote application built with React is a perfect tool for those who need to perform quick calculations and also want to stay motivated with inspiring quotes. The calculator component of the application is user-friendly and allows for easy input of mathematical expressions.
https://github.com/heintayzar-hm/math-magician
react reactjs
Last synced: 6 months ago
JSON representation
The calculator and quote application built with React is a perfect tool for those who need to perform quick calculations and also want to stay motivated with inspiring quotes. The calculator component of the application is user-friendly and allows for easy input of mathematical expressions.
- Host: GitHub
- URL: https://github.com/heintayzar-hm/math-magician
- Owner: heintayzar-hm
- License: mit
- Created: 2022-11-28T09:01:31.000Z (over 2 years ago)
- Default Branch: dev
- Last Pushed: 2023-05-09T15:52:14.000Z (about 2 years ago)
- Last Synced: 2023-05-09T17:08:22.346Z (about 2 years ago)
- Topics: react, reactjs
- Language: JavaScript
- Homepage: https://math-magician-ruby.vercel.app
- Size: 1.73 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 📗 Table of Contents
- [MathMagician](#MathMagician)
- [📗 Table of Contents](#-table-of-contents)
- [📖 \[MathMagician\] ](#-MathMagician-)
- [🛠 Built With ](#-built-with-)
- [Tech Stack ](#tech-stack-)
- [Key Features ](#key-features-)
- [🚀 Live Demo ](#-live-demo-)
- [💻 Getting Started ](#-getting-started-)
- [Prerequisites](#prerequisites)
- [Setup](#setup)
- [Install](#install)
- [Usage](#usage)
- [Run tests](#run-tests)
- [Deployment](#deployment)
- [👥 Authors ](#-authors-)
- [🔭 Future Features ](#-future-features-)
- [🤝 Contributing ](#-contributing-)
- [⭐️ Show your support ](#️-show-your-support-)
- [🙏 Acknowledgments ](#-acknowledgments-)
- [❓ FAQ ](#-faq-)
- [📝 License ](#-license-)

# 📖 [MathMagician]
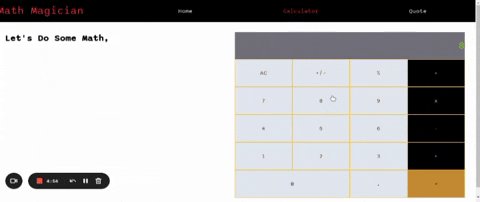
The calculator and quote application built with React is a perfect tool for those who need to perform quick calculations and also want to stay motivated with inspiring quotes. The calculator component of the application is user-friendly and allows for easy input of mathematical expressions. The quotes component, on the other hand, displays a random quote each time the application is loaded, providing users with the daily dose of inspiration they need to tackle their day. With React's component-based architecture and efficient state management, this application is highly responsive and provides an excellent user experience. Whether you need to crunch numbers or just want some motivation, this calculator and quote application is the perfect tool for you.
- React
Client
## 🚀 Live Demo
[Live Version](https://math-magician-ruby.vercel.app/)
To get a local copy up and running, follow these steps.
### Prerequisites
In order to run this project you need:
- Basic Knowledge of HTML, CSS, & JavaScript.
- Basic knowledge of ES6 syntax.
- Basic knowledge of Git, GitHub &Gitflow.
- Basic knowledge of Linters.
- Basic knowledge of Webpack.
- Basic Knowledge of React
- Basic knowledge of Jest unit-testing library.
- Basic knowledge of VS Code or any other code-editors.
### Setup
Clone this repository to your desired folder:
```sh
cd math-magician
git clone https://github.com/heintayzar-hm/math-magician.git
```
### Install
Install this project with:
```sh
npm install
```
### Usage
To run the project, execute the following command:
```sh
npm run dev
```
### Run tests
To run tests, run the following command:
```sh
npm run test
```
### Deployment
You can deploy this project using:
```sh
npm run deploy
```
👤 **Hein Tay Zar**
- GitHub: [@Hein Tay](https://github.com/heintayzar-hm)
- Twitter: [@Hein Tay](https://twitter.com/heintayzarhm)
- LinkedIn: [Hein Tay](https://www.linkedin.com/in/hein-tay-zar)
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page](https://github.com/heintayzar-hm/math-magician.git/issues).
If you like this project and would like to have us contribute to your project, kindly shoot us a message to our individual handles above.
- **[Question_1]**
- [Answer_1]
- **[Question_2]**
- [Answer_2]
This project is [MIT](./LICENSE) licensed.