https://github.com/heithemmoumni/svelte-mindmap
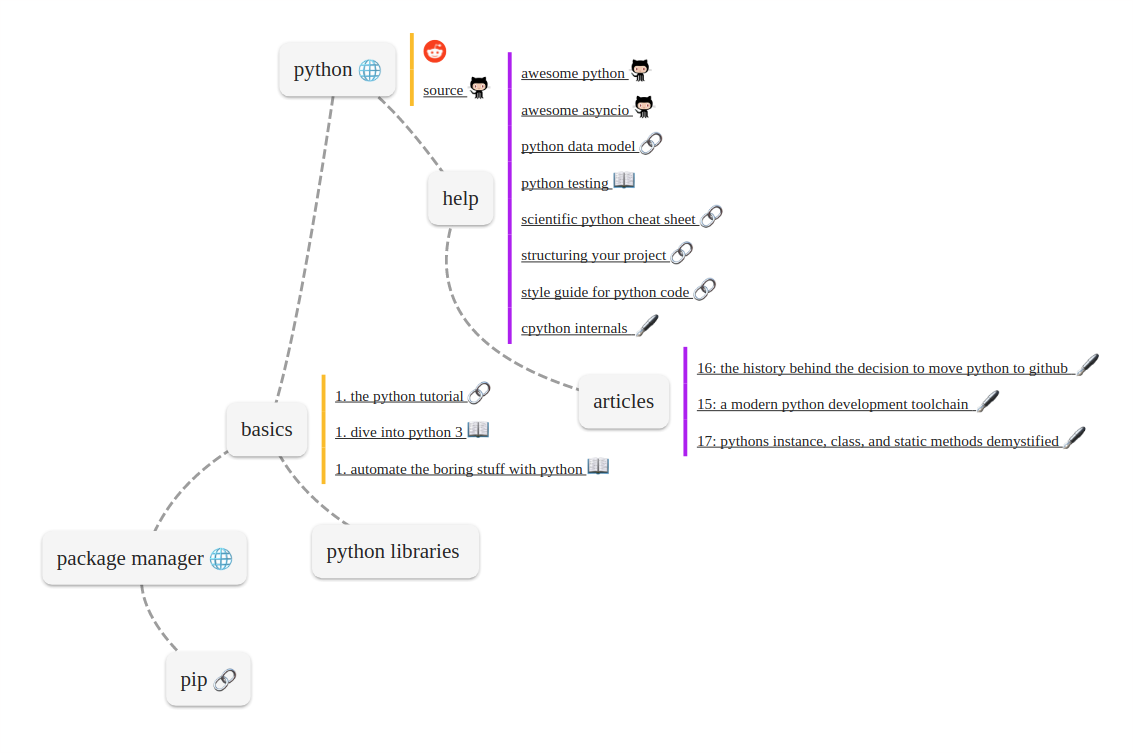
Svelte component for MindMap
https://github.com/heithemmoumni/svelte-mindmap
d3 javascript mindmap svelte sveltejs tree tunisia
Last synced: 3 days ago
JSON representation
Svelte component for MindMap
- Host: GitHub
- URL: https://github.com/heithemmoumni/svelte-mindmap
- Owner: heithemmoumni
- Created: 2019-11-16T22:05:57.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-02-24T02:15:32.000Z (about 1 year ago)
- Last Synced: 2025-04-30T07:09:21.544Z (3 days ago)
- Topics: d3, javascript, mindmap, svelte, sveltejs, tree, tunisia
- Language: JavaScript
- Homepage:
- Size: 119 KB
- Stars: 145
- Watchers: 3
- Forks: 9
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
- awesome-starred - heithemmoumni/svelte-mindmap - Svelte component for MindMap (svelte)
README
# SvelteMindmap
> SvelteMindmap is a svelte component for mindnode maps inspired by [react-mindmap](https://github.com/learn-anything/react-mindmap).

[](https://www.npmjs.com/package/svelte-mindmap)
[](https://svelte.dev)

## Installation
```bash
npm install --save svelte-mindmap
```
## Usage
### Bundler (Webpack, Rollup)
```js
import Mindmap from 'svelte-mindmap';
```
```html
let map = {
title: null,
nodes: [],
connections: []
}
```
## Props
| Prop | Type | Default | Description |
|-----------------|:-------:|---------|--------------------------------------------------------|
| **nodes** | Array | [ ] | Array of objects used to render nodes. |
| **connections** | Array | [ ] | Array of objects used to render connections. |
| **subnodes** | Array | [ ] | Array of objects used to render subnodes. |
| **editable** | Boolean | false | Enable editor mode, which allows to move around nodes. |
### nodes
Array of objects used to render nodes. Below an example of the node structure.
```json
{
"text": "python",
"url": "http://www.wikiwand.com/en/Python_(programming_language)",
"fx": -13.916222252976013,
"fy": -659.1641376795345,
"category": "wiki",
"note": ""
}
```
The possible attributes are:
- **text**: title of the node
- **url**: url contained in the node
- **fx** and **fy**: coordinates (if not present they'll be generated)
- **category**: category used to generate an emoji
- **note**: note that will be visible on hover
### connections
Array of objects used to render connections. Below an example of the connection
structure.
```json
{
"source": "python",
"target": "basics",
"curve": {
"x": -43.5535,
"y": 299.545
}
}
```
The possible attributes are:
- **source**: title of the node where the connection starts
- **target**: title of the node where the connection ends
- **curve.x** and **curve.y**: coordinates of the control point of a quadratic bezier curve
(if not specified the connection will be straight)
### subnodes
Array of objects used to render subnodes. The structure is the same as for nodes
with two additional attributes:
- **parent**: title of the parent node
- **color**: used for the margin color, needs to be a valid CSS color
## Styling
Here's a list of all CSS classes for styling:
- **.mindmap-svg**: main `svg` element containing the map;
- **.mindmap-node**: `foreignObject` element representing a node;
- **.mindmap-node--editable**: `foreignObject` element representing a node in editor mode;
- **.mindmap-subnode-group-text**: `foreignObject` element containing all subnodes of a given node;
- **.mindmap-subnode-text**: `div` element containing a subnode;
- **.mindmap-connection**: `path` element for each connection;
- **.mindmap-emoji**: `img` tag for emoji
Feedback would be much appreciated, questions, suggestions, issues are more than welcome.
---
If you like to support my open-source contributions and feeling generous, feel free to:
