Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hemang-2001/smartube
SmarTube Its a youtube clone with additional features and well maintained. | please star the repo if you liked it and create a issue if you need any help or suggestion idea for this project.
https://github.com/hemang-2001/smartube
clone material-ui project rapidapi reactjs youtube youtube-clone
Last synced: 3 days ago
JSON representation
SmarTube Its a youtube clone with additional features and well maintained. | please star the repo if you liked it and create a issue if you need any help or suggestion idea for this project.
- Host: GitHub
- URL: https://github.com/hemang-2001/smartube
- Owner: hemang-2001
- License: cc0-1.0
- Created: 2023-05-15T05:14:26.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-10-29T18:44:47.000Z (16 days ago)
- Last Synced: 2024-10-29T20:41:32.198Z (16 days ago)
- Topics: clone, material-ui, project, rapidapi, reactjs, youtube, youtube-clone
- Language: JavaScript
- Homepage: https://smartube.vercel.app/
- Size: 4.41 MB
- Stars: 15
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
SmarTube
An Awesome youtube clone!! | please Star this Repository
Explore the docs »
View Demo
.
Report Bug
.
Request Feature






[](http://creativecommons.org/publicdomain/zero/1.0/)

## Table Of Contents
* [About the Project](#about-the-project)
* [Built With](#built-with)
* [Getting Started](#getting-started)
* [Prerequisites](#prerequisites)
* [Installation](#installation)
* [Authors](#authors)
## About The Project
SmarTube, our YouTube clone developed using ReactJS, JavaScript, CSS, HTML, RapidAPI, and Material UI, offers a robust and feature-rich platform for video sharing and consumption. With its powerful combination of technologies, SmarTube provides users with a seamless and enjoyable experience akin to the original YouTube.
Utilizing ReactJS, SmarTube delivers a highly responsive and interactive user interface that allows for effortless navigation and exploration of videos. The integration of Material UI components ensures a visually appealing and intuitive design, enhancing the overall user experience.
The use of JavaScript, CSS, and HTML allows for the creation of dynamic and engaging web pages, providing users with a familiar and immersive browsing experience. RapidAPI integration allows for seamless access to YouTube's extensive database of videos, enabling users to search, watch, and interact with a vast array of content.
SmarTube includes a range of essential features found on YouTube, such as video playback, offering a curated selection of content tailored to their interests.
In summary, SmarTube is a comprehensive YouTube clone that leverages the power of ReactJS, JavaScript, CSS, HTML, RapidAPI, and Material UI to provide users with a visually appealing, user-friendly, and feature-rich video-sharing platform. Whether you're a content creator or a viewer, SmarTube aims to replicate the essence of YouTube while delivering a seamless and enjoyable experience for all.
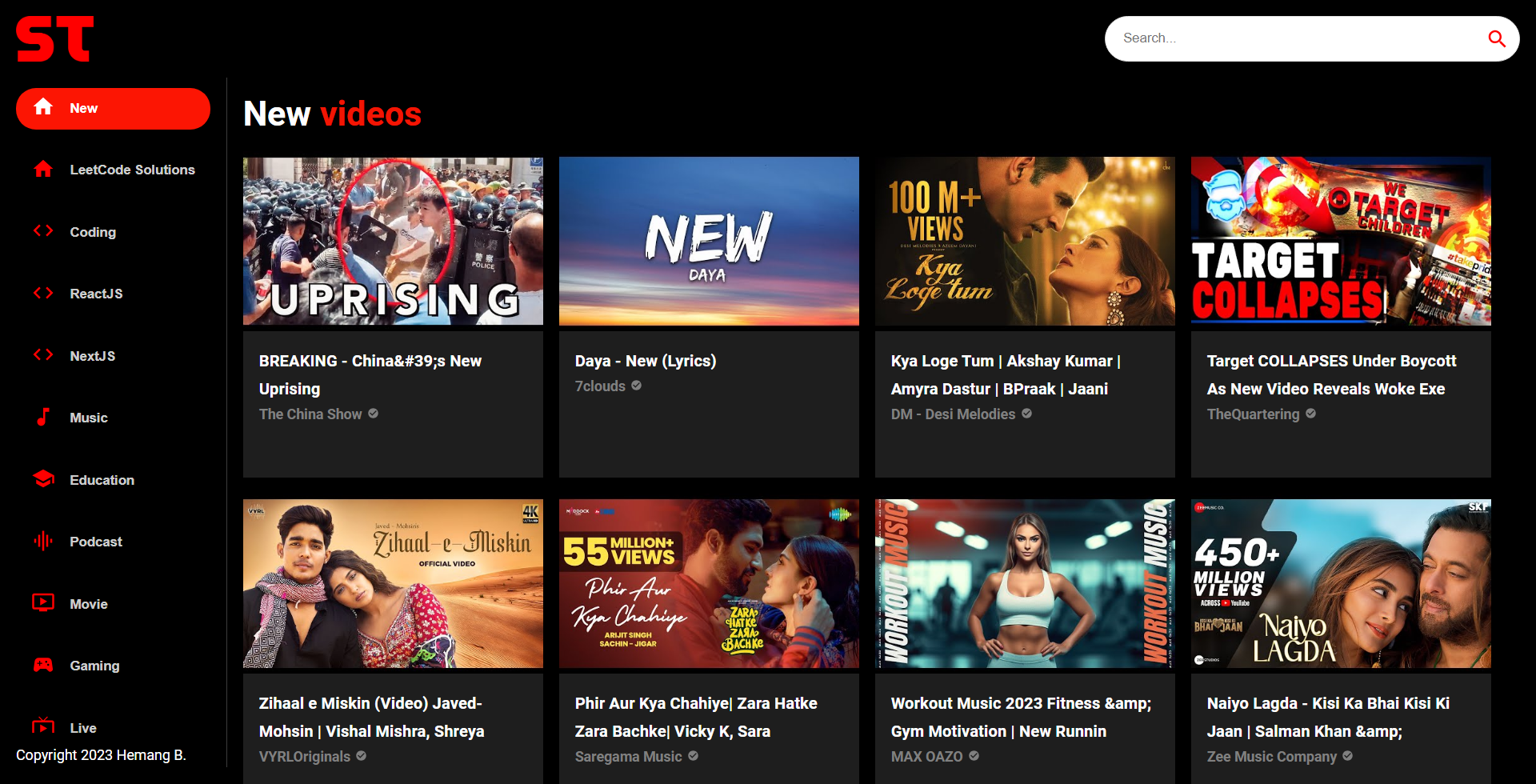
DESKTOP VIEW

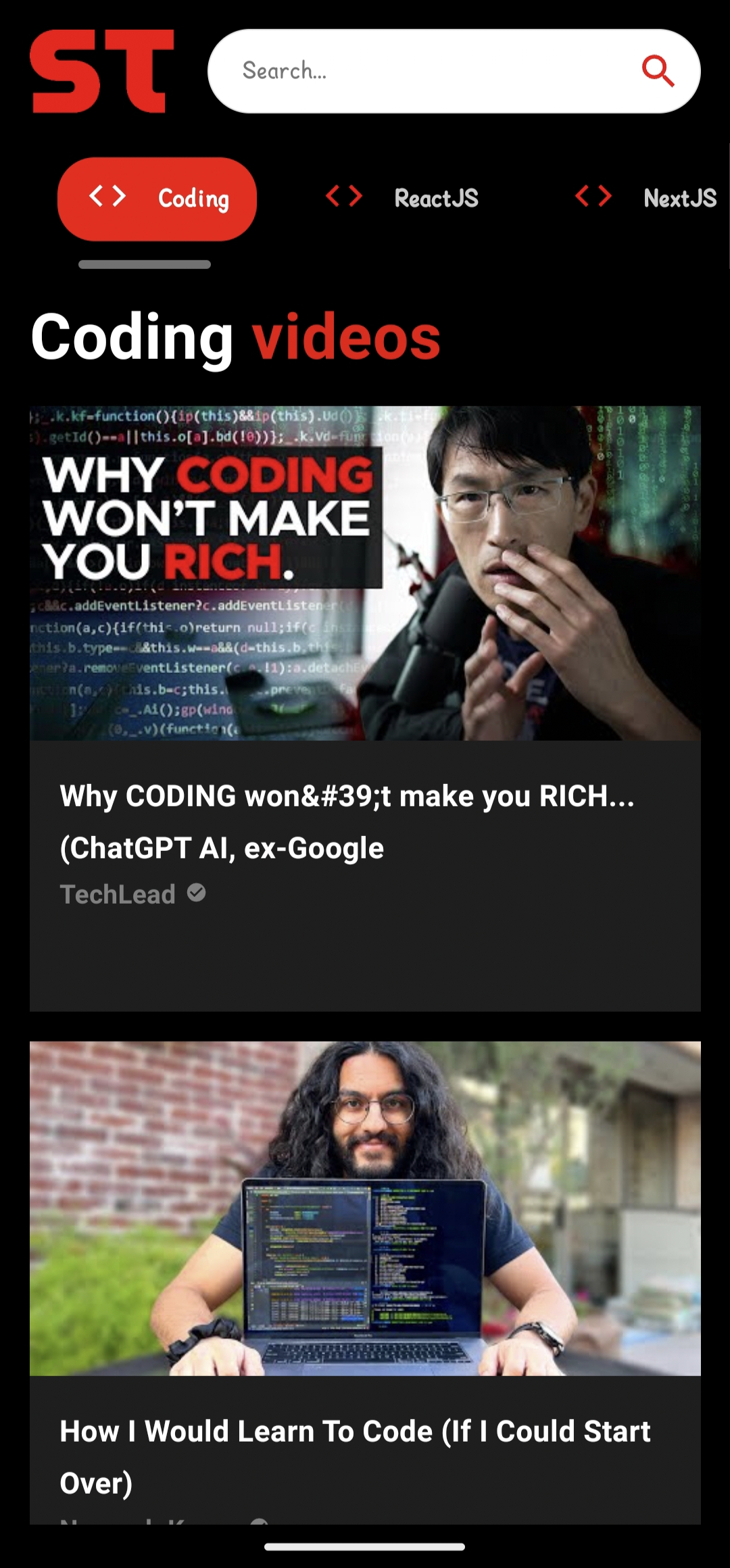
MOBILE VIEW

## Built With
This project is build with HTML, CSS, javaScript, ReactJS, MaterialUI & RapidAPI.
## Getting Started
Clone this project repo and run npm start in comand prompt in project folder.
### Prerequisites
You need to know the basics of HTML, CSS, JavaScript, and ReactJS.
* npm
```sh
npm install npm@latest -g
```
### Installation
1. Get a free API Key at [https://rapidapi.com](https://rapidapi.com)
2. Clone the repo
```sh
git clone https://github.com/hemang-2001/smartube.git
```
3. Install NPM packages
```sh
npm install
```
4. Enter your API in `config.js`
```JS
const API_KEY = 'ENTER YOUR API';
```
### Creating A Pull Request
1. Fork the Project
2. Create your Feature Branch (`git checkout -b feature/smartube`)
3. Commit your Changes (`git commit -m 'Add some smartube'`)
4. Push to the Branch (`git push origin feature/smartube`)
5. Open a Pull Request
## Authors
* **Hemang Bairwa** - *Computer Science Engineering Student* - [Hemang Bairwa](https://github.com/hemang-2001/) - *SmarTube*
**************
