https://github.com/henninghall/react-native-date-picker
React Native Date Picker is datetime picker for Android and iOS. It includes date, time and datetime picker modes. The datepicker is customizable and is supporting different languages. It's written with native code to achieve the best possible look, feel and performance.
https://github.com/henninghall/react-native-date-picker
date-time-picker datepicker datepicker-component datetime react-native react-native-date-time-picker react-native-datepicker react-native-time-picker time-picker timepicker
Last synced: 7 months ago
JSON representation
React Native Date Picker is datetime picker for Android and iOS. It includes date, time and datetime picker modes. The datepicker is customizable and is supporting different languages. It's written with native code to achieve the best possible look, feel and performance.
- Host: GitHub
- URL: https://github.com/henninghall/react-native-date-picker
- Owner: henninghall
- License: mit
- Created: 2018-04-08T18:31:00.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2025-04-06T12:14:29.000Z (9 months ago)
- Last Synced: 2025-05-11T03:51:16.560Z (7 months ago)
- Topics: date-time-picker, datepicker, datepicker-component, datetime, react-native, react-native-date-time-picker, react-native-datepicker, react-native-time-picker, time-picker, timepicker
- Language: Java
- Homepage:
- Size: 178 MB
- Stars: 2,361
- Watchers: 8
- Forks: 359
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-date-picker ★46 - A date picker component for Android and iOS (Components / UI)
- awesome-react-native - react-native-date-picker ★46 - A date picker component for Android and iOS (Components / UI)
- awesome-react-native - react-native-date-picker ★46 - A date picker component for Android and iOS (Components / UI)
- fucking-awesome-react-native - react-native-date-picker ★46 - A date picker component for Android and iOS (Components / UI)
- awesome-reactnative-ui - react-native-date-picker - A new datetime picker for Android and iOS!|<ul><li>Last updated : This week</li><li>Stars : 110</li><li>Open issues : 3</li></ul>|| (Others)
- awesome-reactnative-ui - react-native-date-picker - A new datetime picker for Android and iOS!|<ul><li>Last updated : This week</li><li>Stars : 110</li><li>Open issues : 3</li></ul>|| (Others)
- awesome-react-native - react-native-date-picker ★46 - A date picker component for Android and iOS (Components / UI)
README
# React Native Date Picker [](https://www.npmjs.com/package/react-native-date-picker) [](https://www.npmjs.com/package/react-native-date-picker)
This is a React Native Date Picker with following main features:
📱 Supports iOS, Android and Expo
🕑 3 different modes: Time, Date, DateTime
🌍 Various languages
🎨 Customizable
🖼 Modal or Inlined
## Sponsors
Thanks to the sponsors 🩷






Expo
Nordic Brain Tech
moraex
hesenger
hamxahussain
lepadatumihail
[Become a sponsor](https://github.com/sponsors/henninghall)
## Modal
The first option is to use the built-in modal. See code.


iOSAndroid
## Inlined
The second option is to use the inlined picker. Place it in a View or a custom made modal. See code.


iOSAndroid
## Requirements
- Xcode >= 11.6
- React Native >= 0.57.
- If using React Native 0.64, 0.64.2 or later must be used.
- If using Expo, SDK 42 or later must be used. If using Expo SDK 44, 44.0.4 or later must be used.
## Expo
- ✅ You can use this library with [Development Builds](https://docs.expo.dev/development/introduction/). No config plugin is required.
- ❌ This library can't be used in the "Expo Go" app because it [requires custom native code](https://docs.expo.dev/workflow/customizing/).
## Installation
1. Download package
```sh
# npm
npm install react-native-date-picker
# yarn
yarn add react-native-date-picker
# pnpm
pnpm add react-native-date-picker
```
2. Install pods (skip for expo projects)
```
cd ios && pod install
```
3. Rebuild the project
```sh
# expo projects
npx expo run:android
npx expo run:ios
# non-expo projects
npx react-native run-android
npx react-native run-ios
```
If you're having troubles after following these steps, there might be a linking issue.
## Example 1: Modal
```jsx
import React, { useState } from 'react'
import { Button } from 'react-native'
import DatePicker from 'react-native-date-picker'
export default () => {
const [date, setDate] = useState(new Date())
const [open, setOpen] = useState(false)
return (
<>
setOpen(true)} />
{
setOpen(false)
setDate(date)
}}
onCancel={() => {
setOpen(false)
}}
/>
>
)
}
```
## Example 2: Inlined
```jsx
import React, { useState } from 'react'
import DatePicker from 'react-native-date-picker'
export default () => {
const [date, setDate] = useState(new Date())
return
}
```
## Props
| Prop | Description | Screenshots iOS | Screenshot Android |
| ------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `date` | The currently selected date. |
| `onDateChange` | Date change handler ( Inline only ) |
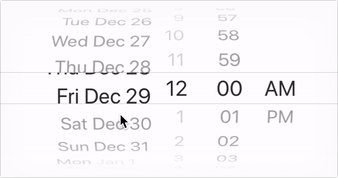
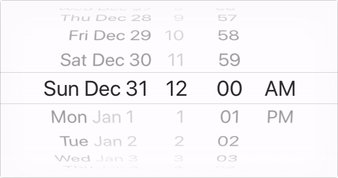
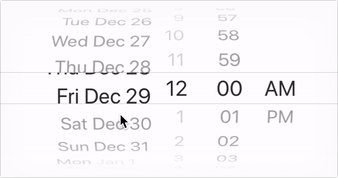
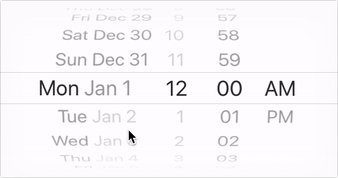
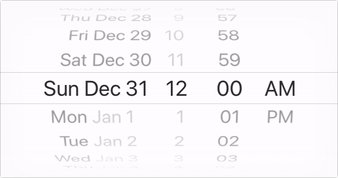
| `maximumDate` | Maximum selectable date.
Example: `new Date("2021-12-31")` |
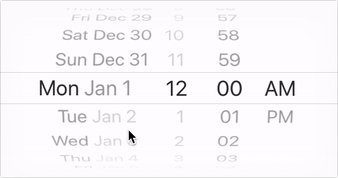
| `minimumDate` | Minimum selectable date.
Example: `new Date("2021-01-01")` |
| `minuteInterval` | The interval at which minutes can be selected. |  |
|  |
|
| `mode` | The date picker mode. `"datetime"`, `"date"`, `"time"` | 

 |
| 

 |
|
| `locale` | The locale for the date picker. Changes language, date order and am/pm preferences. Value needs to be a Locale ID. |  |
|  |
|
| `timeZoneOffsetInMinutes` | Timezone offset in minutes (default: device's timezone) |
| `is24hourSource` | Change how the 24h mode (am/pm) should be determined, by device settings or by locale. {'locale', 'device'} (android only, default: 'device') |
| `modal` | Boolean indicating if modal should be used. Default: `"false"`. When enabled, the other modal props needs to be used. See example. |
| `theme` | The theme of the modal. `"light"`, `"dark"`, `"auto"`. Defaults to `"auto"`. |
| `open` | Modal only: Boolean indicating if modal should be open. |
| `onConfirm` | Modal only: Date callback when user presses confirm button |
| `onCancel` | Modal only: Callback for when user presses cancel button or closing the modal by pressing outside it. |
| `title` | Modal only: Title text. Can be set to null to remove text. |
| `confirmText` | Modal only: Confirm button text. |
| `cancelText` | Modal only: Cancel button text. |
| `buttonColor` | Color of the confirm and cancel buttons. (android modal only) | |  |
|
| `dividerColor` | Color of the divider / separator. (android only) | |  |
|
| `onStateChange` | Spinner state change handler. Triggered on changes between "idle" and "spinning" state (Android inline only) |
## Font size
To change the font size on Android. Open `styles.xml` and place this code right above the ``. The font size is not possible to change in iOS out of the box, but there are some [iOS workarounds](https://github.com/henninghall/react-native-date-picker/discussions/171).
```xml
<item name="android:textSize">25sp</item>
```
## React Native's new architecture
This package supports React Native's new architecture (Fabric + Turbo Modules) from React Native 0.71 and forward. Support was introduced in version `4.3.0` of `react-native-date-picker`.
## Linking
This package supports automatic linking. Usually, the only thing you need to do is to install the package, the cocoapods dependencies (as described above). Then rebuild the project by running `react-native run-ios`, `react-native run-android` or start the build from within Xcode/Android Studio. If you're running a React Native version below 0.60 or your setup is having issues with automatic linking, you can run `npx react-native link react-native-date-picker` and rebuild. In some occations you'll have to manually link the package. Instructions in this issue.
## FAQ
### How do i change the date order? (To YYYY-MM-DD etc)
The order is determined by the `locale` prop. Set for instance `locale='fr'`to get the french preference. ⚠️ Setting the `locale` to a different id won't change the title, confirm button and cancel button texts language.
### How do i change the 12/24h or AM/PM format?
On iOS the 12/24h preference is determined by the `locale` prop. Set for instance `locale='fr'`to get the french preference. On Android the 12/24h format is determined by the device setting by default. Add `is24hourSource="locale"` to let the locale determine the device setting on android as well. When using 12h mode the AM/PM part of the picker will be displayed. It is NOT recommended to force any specific 12/24h format, but this can be achieved by, choosing a locale which has the desired 24h preference and add `is24hourSource="locale"`.
### Is it possible to show only month and year?
This is unfortunately not possible due to the limitation in DatePickerIOS. You should be able to create your own month-year picker with for instance https://github.com/TronNatthakorn/react-native-wheel-pick.
### Why does the Android app crash in production?
If you have enabled Proguard for Android you might need to ignore some classes to get the the picker to work properly in android production/release mode. Add these lines to you proguard file (often called `proguard-rules.pro`):
```
-keep public class net.time4j.android.ApplicationStarter
-keep public class net.time4j.PrettyTime
```
### What does it take to upgrade to v4 (4.0.0)?
There are no breaking changes in v4, so just bump the version number in your package json.
### How can we disable confirm button until the wheel has stopped spinning?
Use the `onStateChange` prop to track the state of the spinning wheel.
```jsx
const [state, setState] = useState("idle")
...
```
## Three different modes
Here are some more info about the three different picker modes that are available.
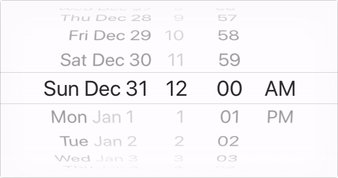
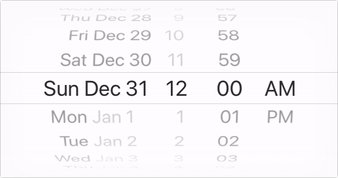
### Date time picker
Using the datetime mode gives you a react native date time picker where both date and time can be selected at the same time. The todays date will be replays with the string "Today" translated to the desired language. This is the default mode and look like this.
iOSAndroid


Add the optional `datetime` mode property to use this mode. Since datetime is default this could also be exclude.
```jsx
```
### Datepicker
The date mode displays a react native datepicker with year month and date where the year-month-date order will be adjusted to the locale. If will look similar to this:
iOSAndroid


Just add the value `date` to mode property:
```jsx
```
### Time picker
The time mode can be used when only the time matters. AM/PM will be added depending on locale and user setting. It can be useful to add the `timeInterval` to only display the time with for instance 15min intervals. The react native time picker look like this:
iOSAndroid


Set mode property to `time` to show the time picker:
```jsx
```
## About
React Native Date Picker is a cross platform component for iOS and Android. It uses native code from respective platform to get the genuine look and feel the users expect. A strong motivation for creating this picker was the datetime mode on Android. It's quite unique for the platform and avoids two different picker popups, which normally is necessary. Instead, this datetime mode requires fewer user actions and enables a great user-experience.
## Support this package!
If you like this package, consider [becoming a sponsor](https://github.com/sponsors/henninghall) 🩷