Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hermanya/react-bootstrap-navbar-offcanvas
⚛️ 🅱️ 🗂 ↔️ Off-canvas navigation for react using bootstrap
https://github.com/hermanya/react-bootstrap-navbar-offcanvas
bootstrap navbar offcanvas offcanvas-menu reactjs
Last synced: 3 months ago
JSON representation
⚛️ 🅱️ 🗂 ↔️ Off-canvas navigation for react using bootstrap
- Host: GitHub
- URL: https://github.com/hermanya/react-bootstrap-navbar-offcanvas
- Owner: Hermanya
- Created: 2017-12-17T02:14:06.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2019-04-16T12:06:24.000Z (almost 6 years ago)
- Last Synced: 2024-09-22T17:36:47.057Z (5 months ago)
- Topics: bootstrap, navbar, offcanvas, offcanvas-menu, reactjs
- Language: JavaScript
- Homepage:
- Size: 1000 KB
- Stars: 14
- Watchers: 3
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
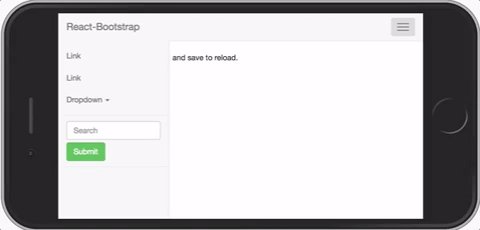
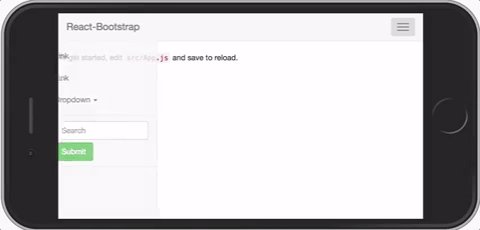
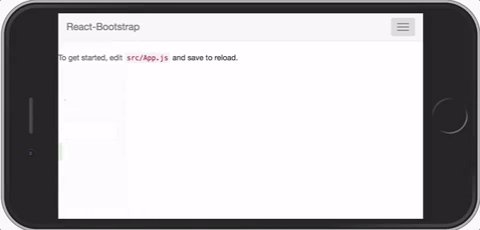
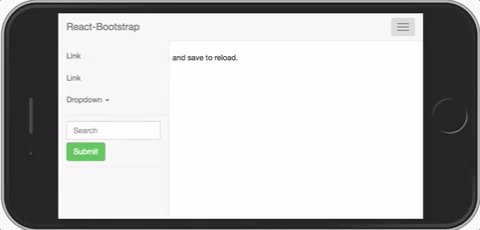
React Bootstrap Off-canvas Navigation
---
[](https://travis-ci.org/Hermanya/react-bootstrap-navbar-offcanvas)
[](https://codecov.io/gh/Hermanya/react-bootstrap-navbar-offcanvas)
[](https://greenkeeper.io/)
[](https://badge.fury.io/js/react-bootstrap-navbar-offcanvas)

**[Demo](https://hermanya.github.io/react-bootstrap-navbar-offcanvas/)** | `npm install react-bootstrap-navbar-offcanvas`
[Inspiration](https://getbootstrap.com/docs/4.0/examples/offcanvas/)
[Awesome React Bootstrap components](https://github.com/Hermanya/awesome-react-bootstrap-components)
## Currently only works with Bootstrap 3
## Usage
```jsx
import NavbarOffcanvas from 'react-bootstrap-navbar-offcanvas'
import { /* everything else */ } from 'react-bootstrap'
Off-canvas Navbar
Exhibit A
Code
Issues
Something else here
Separated link
I am responsive!
```