https://github.com/hernandosebastian/pokex
PokeX: A React-powered Pokedex for exploring detailed information, sprites, and stats of Pokemons. Built with React, React Query, Material UI, JavaScript and Victoria.
https://github.com/hernandosebastian/pokex
cache-manager chart dark-mode data-fetching error-handling front-end javascript material-ui pokeapi pokedex react react-query responsive-design state-management victoria
Last synced: 21 days ago
JSON representation
PokeX: A React-powered Pokedex for exploring detailed information, sprites, and stats of Pokemons. Built with React, React Query, Material UI, JavaScript and Victoria.
- Host: GitHub
- URL: https://github.com/hernandosebastian/pokex
- Owner: hernandosebastian
- Created: 2022-11-07T00:32:30.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-30T22:57:38.000Z (almost 2 years ago)
- Last Synced: 2024-12-23T13:40:29.609Z (4 months ago)
- Topics: cache-manager, chart, dark-mode, data-fetching, error-handling, front-end, javascript, material-ui, pokeapi, pokedex, react, react-query, responsive-design, state-management, victoria
- Language: JavaScript
- Homepage: https://pokex-mipmipp.netlify.app/
- Size: 1.34 MB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
#  PokeX
PokeX is an interactive Pokedex that allows you to explore detailed information about Pokemon. You can navigate through a list of Pokemon, search by name, and view details such as sprites, description, stats, and stat charts in an interactive card. The project is developed in React and utilizes various technologies and libraries to provide a complete experience.
## Deployment
PokeX is deployed and accessible online. You can visit the live version of the application by following this link: [PokeX Live Demo](https://pokex-mipmipp.netlify.app/)
## Features
- Intuitive navigation through a list of Pokemon.
- Quick search for Pokemon by name.
- Display of sprites, description, stats, and stat charts in an interactive card.
- Dark and light mode to adapt to your visual preferences.
- Loading screen for an improved user experience.
- Error handling for a smooth interaction.
- Built with React, Victoria for stat charts, React Query for caching and storing PokeAPI data to reduce data usage.
- Organized folder structure for clean and maintainable code.
- Utilizes Material UI for an attractive and responsive interface.
## Installation
1. Clone this repository on your local machine.
2. Open a terminal in the project folder.
3. Run the following command to install the dependencies:
```bash
npm install
```
4. Once the installation is complete, you can start the application with the following command:
```bash
npm run start
```
5. Access the application in your browser through the URL: http://localhost:3000.
## Usage
1. Upon opening the application, you will see the list of available Pokémon.
2. Click on a Pokémon from the list to view its detailed information in an interactive card.
3. Use the search bar to search for a specific Pokémon by name.
4. Explore different details such as sprites, description, stats, and stat charts in the Pokémon's interactive card.
5. Switch between dark and light mode according to your preferences.
6. Enjoy exploring and learning about Pokémon in PokeX.
## Contact Me
If you have any questions, suggestions, or feedback, feel free to reach out to me.
- Email: [[email protected]](mailto:[email protected])
## Screenshots
Here are some screenshots of the PokeX application:
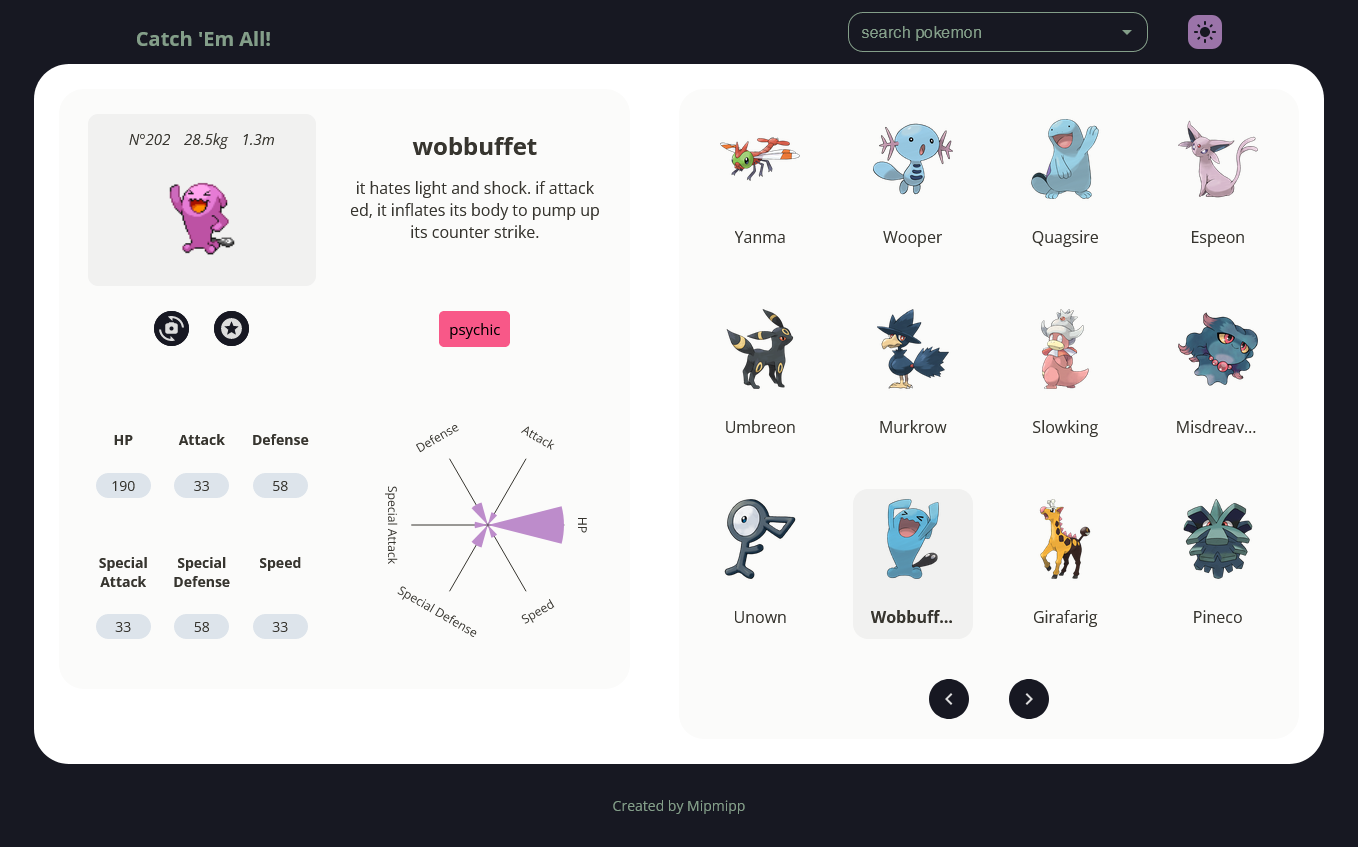
_PokeX website view on PC._

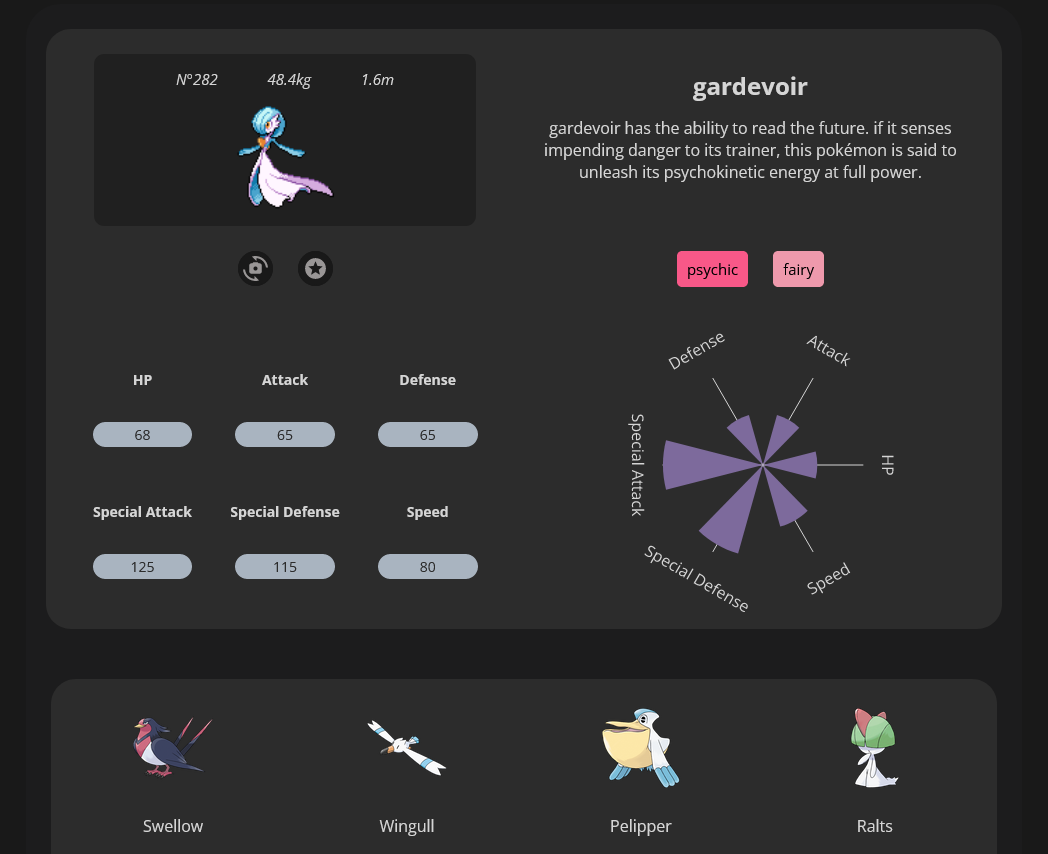
_PokeX website view on tablet._

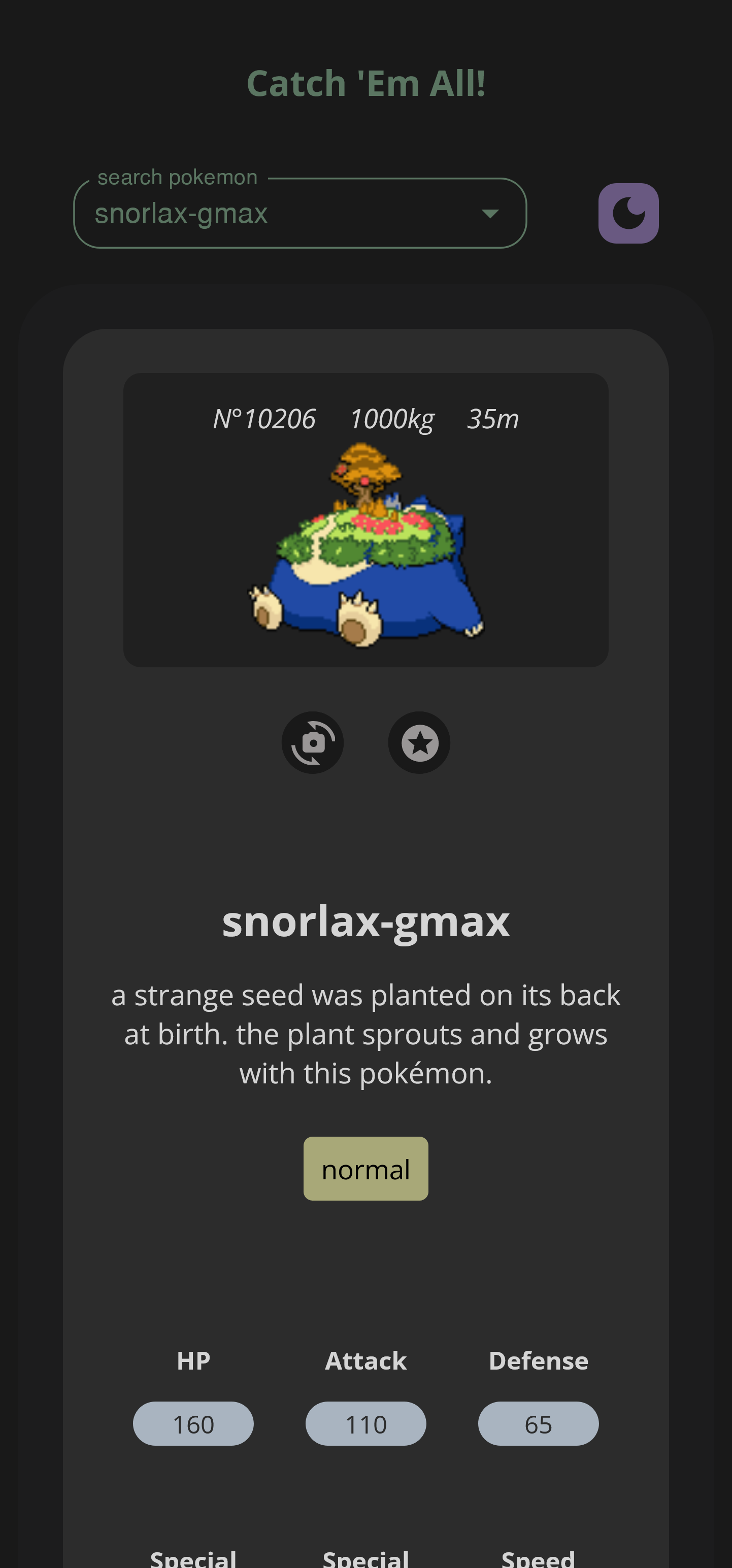
_PokeX website view on phone._