https://github.com/heyman333/react-native-frame-loading
⛹️♀️⛹️♂️ Like animation LoadingIndicator with frame by frame view in React-Native
https://github.com/heyman333/react-native-frame-loading
Last synced: 8 months ago
JSON representation
⛹️♀️⛹️♂️ Like animation LoadingIndicator with frame by frame view in React-Native
- Host: GitHub
- URL: https://github.com/heyman333/react-native-frame-loading
- Owner: heyman333
- License: mit
- Created: 2018-05-06T13:27:20.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-07-21T18:23:49.000Z (over 7 years ago)
- Last Synced: 2025-04-13T11:12:51.936Z (8 months ago)
- Language: JavaScript
- Homepage:
- Size: 256 KB
- Stars: 12
- Watchers: 0
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-frame-loading ★9 - The Loading indicator with frame by frame view animation (Components / UI)
- awesome-react-native - react-native-frame-loading ★9 - The Loading indicator with frame by frame view animation (Components / UI)
- awesome-reactnative-ui - react-native-frame-loading - Native |<ul><li>Last updated : 2 months ago</li><li>Stars : 8</li><li>Open issues : 0</li></ul>|| (Others)
- awesome-react-native - react-native-frame-loading ★9 - The Loading indicator with frame by frame view animation (Components / UI)
- fucking-awesome-react-native - react-native-frame-loading ★9 - The Loading indicator with frame by frame view animation (Components / UI)
- awesome-reactnative-ui - react-native-frame-loading - Native |<ul><li>Last updated : 2 months ago</li><li>Stars : 8</li><li>Open issues : 0</li></ul>|| (Others)
- awesome-react-native - react-native-frame-loading ★9 - The Loading indicator with frame by frame view animation (Components / UI)
README
## react-native-frame-loading [](https://www.npmjs.com/package/react-native-frame-loading)
##### This package offers Loading indicator with frame by frame view or image
#### Install
```
yarn add react-native-frame-loading
# or
npm install react-native-frame-loading --save
```
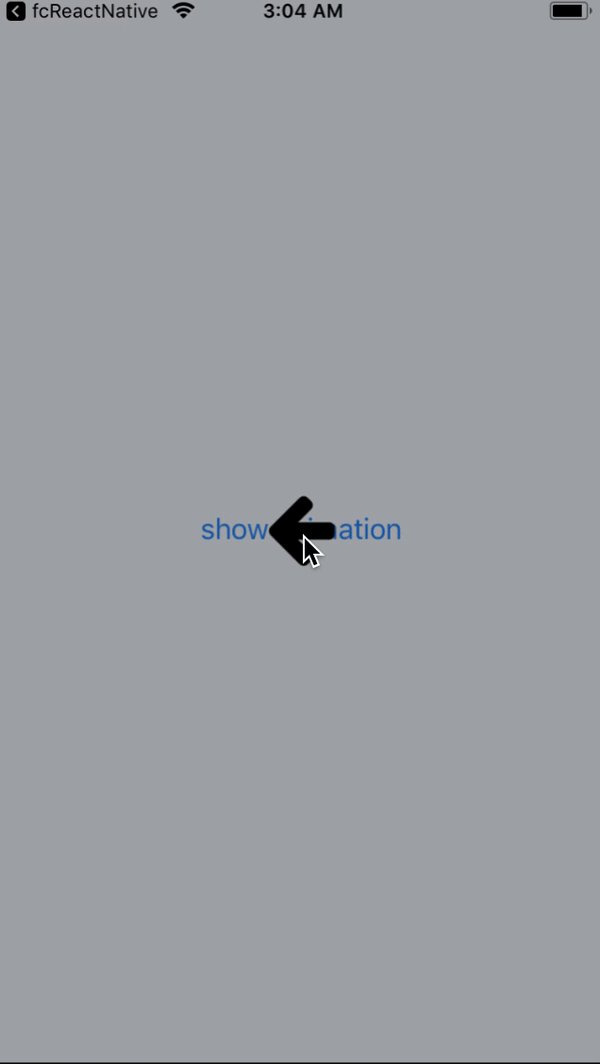
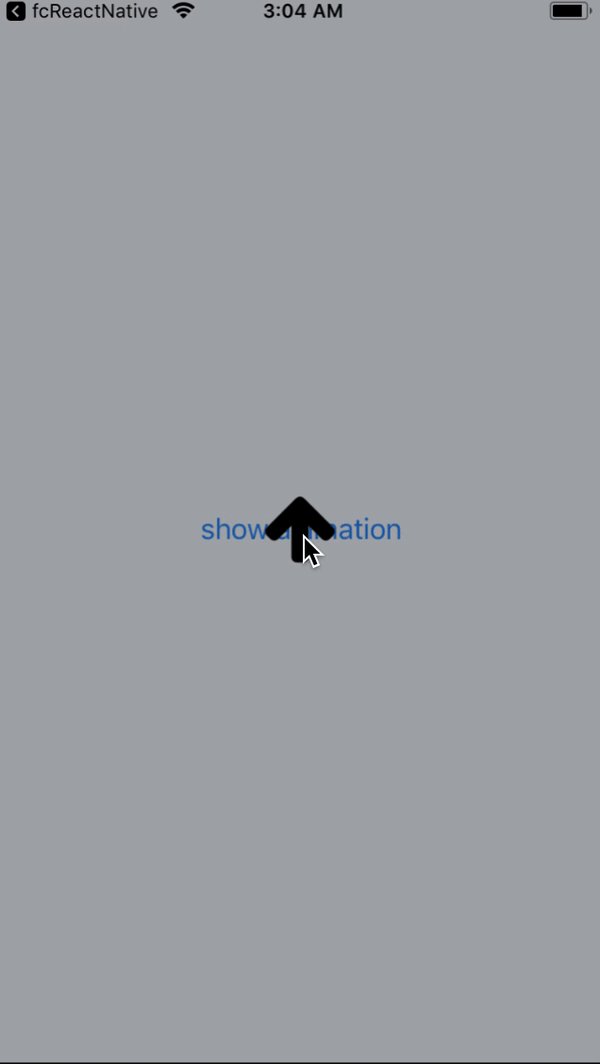
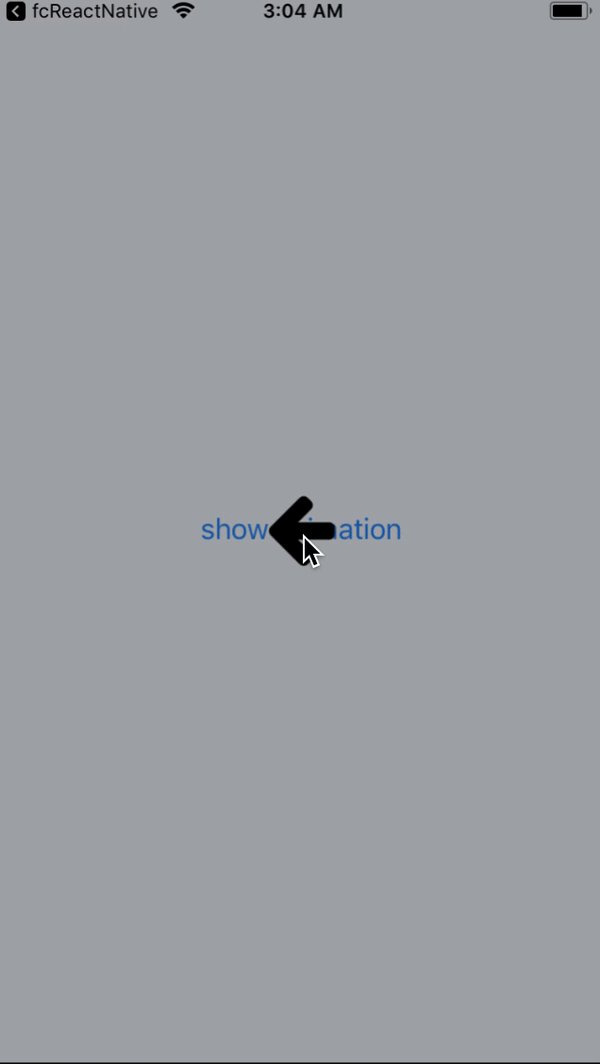
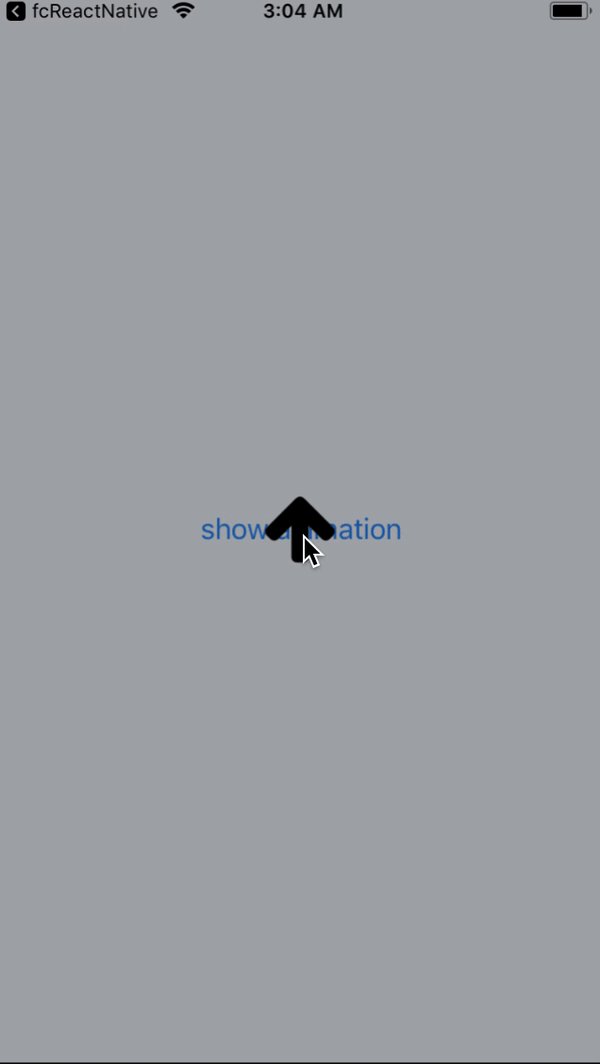
#### Screenshot

#### Props
|props |default|type |description |
|:--------:|:-----:|:----:|-----------------------------------------------------|
|animating |false |bool |Determines wheter the loading indicator shows or not
|views |[] |array |Specific views that will be shown frame by frame
|duration |450 |number|Determines how long a frame lasts
|modalProps|{} |object|original [Modal component](https://facebook.github.io/react-native/docs/modal.html) props
|loadingContainerStyle|`flex: 1, "center"`|object|style object of floating view container
#### Usage
```js
import FrameLoading from "react-native-frame-loading"
import Icon from "react-native-vector-icons/FontAwesome"
const VIEWS = [
,
...
]
render() {
return (
\
)
}
}
```