https://github.com/heyman333/react-native-responsive-fontsize
🔠 Responsive fontSize based on screen-size of the device in React-Native
https://github.com/heyman333/react-native-responsive-fontsize
font fontsize git github react react-native reponsive
Last synced: 7 months ago
JSON representation
🔠 Responsive fontSize based on screen-size of the device in React-Native
- Host: GitHub
- URL: https://github.com/heyman333/react-native-responsive-fontsize
- Owner: heyman333
- License: mit
- Created: 2018-04-23T04:21:03.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2025-01-13T06:21:14.000Z (11 months ago)
- Last Synced: 2025-04-13T13:12:29.669Z (8 months ago)
- Topics: font, fontsize, git, github, react, react-native, reponsive
- Language: JavaScript
- Homepage:
- Size: 1.37 MB
- Stars: 678
- Watchers: 5
- Forks: 37
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-native - react-native-responsive-fontsize ★22 - Provide responsive fontsize based on device height in React-Native (Components / Text & Rich Content)
- awesome-react-native - react-native-responsive-fontsize ★83 - Provide responsive fontsize based on device height in React-Native (Components / Text & Rich Content)
- awesome-react-native - react-native-responsive-fontsize ★83 - Provide responsive fontsize based on device height in React-Native (Components / Text & Rich Content)
- awesome-react-native - react-native-responsive-fontsize ★22 - Provide responsive fontsize based on device height in React-Native (Components / Text & Rich Content)
- fucking-awesome-react-native - react-native-responsive-fontsize ★22 - Provide responsive fontsize based on device height in React-Native (Components / Text & Rich Content)
README

# react-native-responsive-fontsize
[](https://github.com/heyman333/react-native-responsive-fontSize/pulls)
[](http://facebook.github.io/react-native/)
[](https://github.com/heyman333/react-native-responsive-fontSize/blob/master/LICENSE) [](https://greenkeeper.io/)


Use this library if you have a small problem with the font size 🎉
#### How to install
```shell
yarn add react-native-responsive-fontsize
# or
npm install react-native-responsive-fontsize --save
```
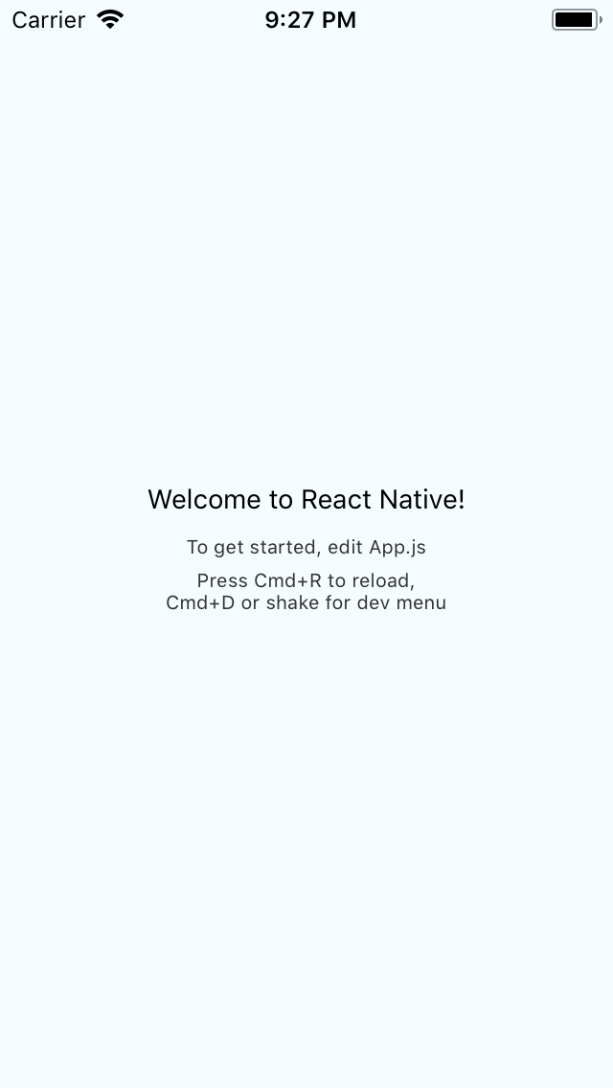
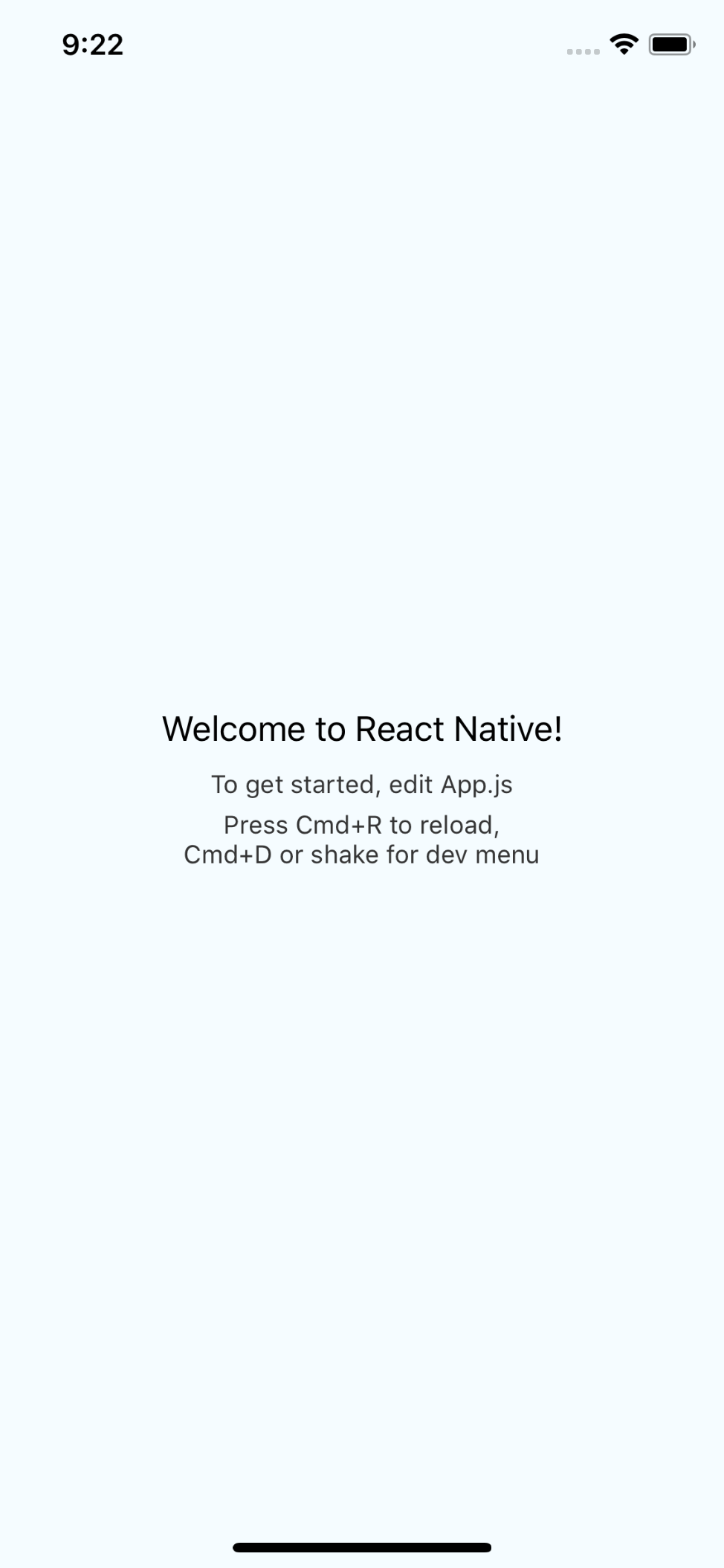
#### How it looks on different device sizes
| iPhone SE | iPhone X |
| :------------------------------------------------------------------------------------------------------------------------------------: | :-----------------------------------------------------------------------------------------------------------------------------------: |
|  |
|  |
|
#### Methods
| | arguments | Description |
| :----------: | :------------------------------------------: | --------------------------------------------------------------------------------------------------- |
| RFPercentage | percent: number | The font size is calculated as a percentage of the height(`width` in landscape mode) of the device. |
| RFValue | value: number, standardScreenHeight?: number | The font size is calculated based on standardScreenHeight and passed value |
- when using `RFValue`'s `standardScreenHeight`
- default standardScreenHeight is `680`
- In landscape mode, please pass the `screen width`
#### Usage
```js
import { RFPercentage, RFValue } from "react-native-responsive-fontsize";
const styles = StyleSheet.create({
welcome: {
fontSize: RFValue(24, 580) // second argument is standardScreenHeight(optional),
textAlign: "center",
margin: 10,
},
instructions: {
textAlign: "center",
color: "#333333",
marginBottom: 5,
fontSize: RFPercentage(5),
},
});
```
#### Changelog
[releases](https://github.com/heyman333/react-native-responsive-fontSize/releases)
#### Load map (I'm waiting for your help)
- [x] support landscape mode
- [x] make `test code`