https://github.com/heysagnik/Linkees
Awesome Linktree clone made with React ⚛️
https://github.com/heysagnik/Linkees
bio docker docker-image hactoberfest links linktree linktree-alternative react trending vercel
Last synced: 7 months ago
JSON representation
Awesome Linktree clone made with React ⚛️
- Host: GitHub
- URL: https://github.com/heysagnik/Linkees
- Owner: heysagnik
- Created: 2020-11-24T03:38:37.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2025-02-28T05:22:27.000Z (8 months ago)
- Last Synced: 2025-03-31T02:04:03.160Z (7 months ago)
- Topics: bio, docker, docker-image, hactoberfest, links, linktree, linktree-alternative, react, trending, vercel
- Language: TypeScript
- Homepage: https://heysagnik.vercel.app/
- Size: 4.23 MB
- Stars: 352
- Watchers: 5
- Forks: 119
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
Linkees **Experimental** Branch 🔬💻
> ⚠️ Warning
> This branch of Linkees is for experimental purposes only and is not intended for production use. Most of the components in this branch are broken and may not function as expected.

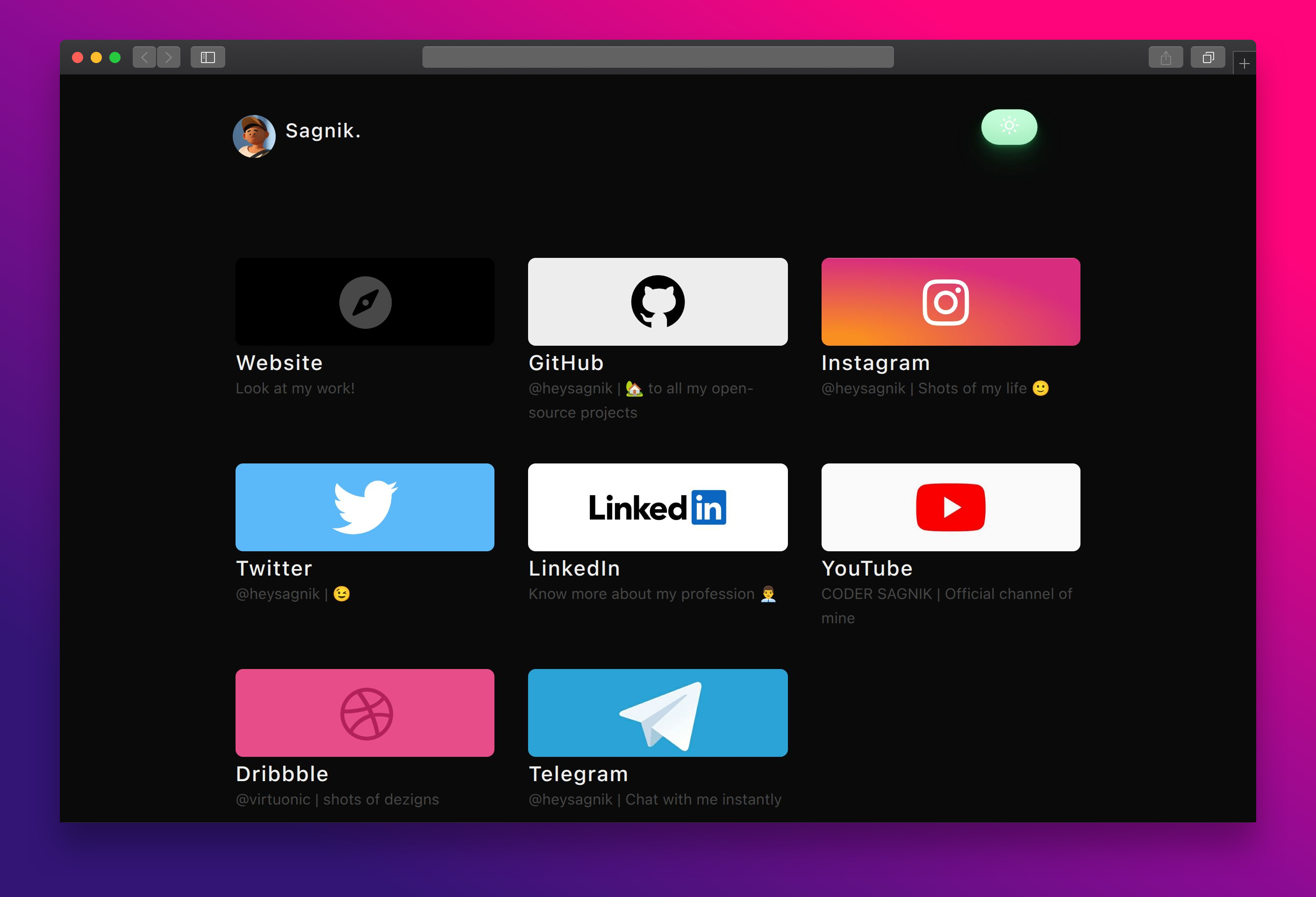
Linkees
[](https://vercel.com/heysagnik/bio/deployments) [](https://twitter.com/heysagnik)
## About 🎯
A beautiful Single Page Web App made with React to display all your important social links for your followers (Alternative to linktr.ee).

## How to use ?🤔
install the linkees package
```
npm install --save linkees
```
import Linkees component from linkees package in your react app
```
import Linkees, { CHANNEL_TYPES } from "linkees";
```
Create a config for your links
```
[
{
title: //title of the link card
subtitle: //subtitle of the link card
link: //URL
type: //channel type
}
]
```
Example can be found in `example-linktree/src/index.tsx`
Deploy to Vercel or any other platform and Enjoy!
[](https://vercel.com/new/git/external?repository-url=https%3A%2F%2Fgithub.com%2Fheysagnik%2FLinkees)
We also support **_Docker 🐳_** .For more details read [this](https://github.com/heysagnik/Linkees/blob/d15c73b40e140249aa58e7354b80e1ae7508ef9f/docker.md).
## Contributing 📝
We always welcome contributions; big or small, it can be documentation updates, adding new checks or something bigger. Please check the Contributing Guide for details on how to help out.
### Special Thanks to those People who have contributed :
