https://github.com/hggh/mmm-openhab-items
MagicMirror module to access OpenHAB Items with REST API
https://github.com/hggh/mmm-openhab-items
magic-mirror-modules magicmirror2 openhab openhab2
Last synced: 2 months ago
JSON representation
MagicMirror module to access OpenHAB Items with REST API
- Host: GitHub
- URL: https://github.com/hggh/mmm-openhab-items
- Owner: hggh
- License: mit
- Created: 2020-11-07T17:56:30.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2022-02-12T15:13:08.000Z (over 3 years ago)
- Last Synced: 2025-04-01T05:41:31.764Z (4 months ago)
- Topics: magic-mirror-modules, magicmirror2, openhab, openhab2
- Language: JavaScript
- Homepage:
- Size: 28.3 KB
- Stars: 4
- Watchers: 2
- Forks: 5
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Magic Mirror Module: OpenHAB Items
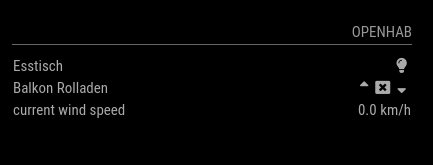
This is a module for [Magic Mirror²](https://github.com/MichMich/MagicMirror) to list OpenHAB Items on your Magic Mirror. It is designed for touch screens. But can also display values of Items from your OpenHAB. It uses the OpenHAB REST API.
Supported Items:
* Rollershutter
* Switch (does not show the current state of your switch. it will only toggle the switch)
* Number (and Group:Number)

## Installation
Clone this repository in your `modules` folder, and install dependencies:
```bash
cd ~/MagicMirror/modules # adapt directory if you are using a different one
git clone https://github.com/hggh/MMM-OpenHAB-Items.git
cd MMM-OpenHAB-Items
npm install # this can take a while
```
## Configuration
Add the module to your modules array in your `config.js`.
example configuration:
```
{
module: 'MMM-OpenHAB-Items',
position: "top_right",
header: "OpenHAB", // optional
config: {
url: "https://username:[email protected]/rest/items/",
items: [
{
item_name: "TableLight",
icon: "light",
},
{
item_name: "Rolladen_Balkon",
}
],
}
}
```