Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hiddentao/melkor
Wiki powered by Node.js and Git
https://github.com/hiddentao/melkor
Last synced: 3 months ago
JSON representation
Wiki powered by Node.js and Git
- Host: GitHub
- URL: https://github.com/hiddentao/melkor
- Owner: hiddentao
- License: mit
- Created: 2014-04-09T09:47:30.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2015-05-09T06:26:38.000Z (over 9 years ago)
- Last Synced: 2024-10-02T08:13:48.613Z (4 months ago)
- Language: JavaScript
- Homepage: http://melkor-demo.hiddentao.com/
- Size: 1.51 MB
- Stars: 149
- Watchers: 8
- Forks: 17
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Awesome Lists containing this project
- awesome-starred - hiddentao/melkor - Wiki powered by Node.js and Git (others)
README
# melkor
[](http://travis-ci.org/hiddentao/melkor)
A simple, fast wiki powered by Node.js and Git.
[View live demo](http://melkor-demo.hiddentao.com/) (resets every hour)
## Features
* Git back-end storage
* Markdown editing, [Github flavour](https://help.github.com/articles/github-flavored-markdown)
* [Responsive](http://getbootstrap.com) layout (adapts to screen size)
* AJAX-powered editing and navigation (with graceful degradation)
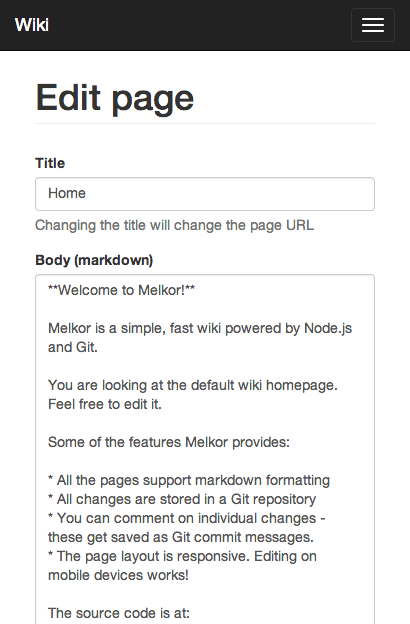
[](https://github.com/hiddentao/melkor/tree/master/screenshots)
## Usage
Melkor uses generators - **Node v0.11.2+ is required**. And ensure you have
the [Git global user](http://www.git-scm.com/book/ch7-1.html) configured.
```bash
$ npm install -g melkor
$ mkdir mywikifolder
$ cd mywikifolder
$ melkor
```
Browse to http://localhost:4567 to start using the wiki.
Command-line options:
```bash
Usage: melkor [options]
Options:
-h, --help output usage information
-p, --port Port number (Default: 4567)
-t, --title Wiki title (Default: Wiki)
-a, --ajax Enable AJAX navigation and editing
```
## Development
$ npm install -g grunt-cli
$ npm install -g bower
$ npm install
$ bower install
$ npm run build <-- this will build the code and run the tests
## Why _Melkor_?
Melkor was inspired by [Gollum](https://github.com/github/gollum), named after
another Lord of the Rings character. Melkor itself is the original
name of [Morgoth](https://en.wikipedia.org/wiki/Morgoth), the most powerful
dark lord and biggest badass!
## License
MIT - see LICENSE.md