https://github.com/highweb/drupal-bootstrap-kit
Set of pre-defined layouts for Drupal 8 and both Bootstrap 3/4.
https://github.com/highweb/drupal-bootstrap-kit
atomic-design bootstrap-4 bootstrap4 drupal drupal-8 drupal8
Last synced: 4 months ago
JSON representation
Set of pre-defined layouts for Drupal 8 and both Bootstrap 3/4.
- Host: GitHub
- URL: https://github.com/highweb/drupal-bootstrap-kit
- Owner: highweb
- Created: 2017-03-07T13:41:41.000Z (over 8 years ago)
- Default Branch: 8.x-4.x
- Last Pushed: 2019-05-06T19:13:49.000Z (over 6 years ago)
- Last Synced: 2025-03-27T13:11:35.859Z (8 months ago)
- Topics: atomic-design, bootstrap-4, bootstrap4, drupal, drupal-8, drupal8
- Language: HTML
- Homepage: https://www.drupal.org/project/bootstrap_kit
- Size: 69.3 KB
- Stars: 4
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Bootstrap Kit
Set of pre-defined [layouts](https://www.drupal.org/docs/8/api/layout-api) for Drupal 8 and both Bootstrap 3/4.

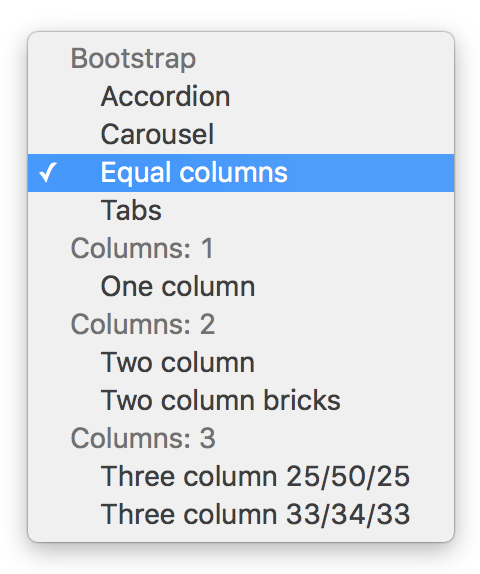
## Included layouts
- Equal columns
- Carousel
- Tabs (expects `content[region]['#label']`, supported by [Bricks](https://www.drupal.org/project/bricks))
- Accordion (expects `content[region]['#label']`, supported by [Bricks](https://www.drupal.org/project/bricks))
## Live demo
1. Open [pre-configured sandbox](https://simplytest.me/project/bootstrap_kit).
2. Click **Launch sandbox** and wait.
3. Follow the installation (all settings should be pre-filled, don't change them).
4. Go to **Extend** and enable **Bootstrap Kit Demo**.
5. Go to **Appearance** and set **Tweme** as default theme.
6. Find an auto-created node and go to **Edit** mode to check magic out!
7. Finally go to **Content** and create your own first **Bricky** page!
8. Like it? => Support by [★ starring on Drupal.org](https://www.drupal.org/project/bootstrap_kit) and/or [GitHub](https://github.com/highweb/drupal-bootstrap-kit).
## Installation
1. Install as usual. Both Bootstrap 3/4 are supported:
- Bootstrap 4: **8.x-4.x**
- Bootstrap 3: **8.x-3.x**
2. Install some Bootstrap-compatible theme:
- Bootstrap 4: [Tweme](https://www.drupal.org/project/tweme)
- Bootstrap 3: [Bootstrap](https://www.drupal.org/project/bootstrap), [Tweme](https://www.drupal.org/project/tweme)
3. Use in any module that consumes [layouts](https://www.drupal.org/docs/8/api/layout-api): [Bricks](https://www.drupal.org/project/bricks), Field Layout core or any other.
## Screenshots
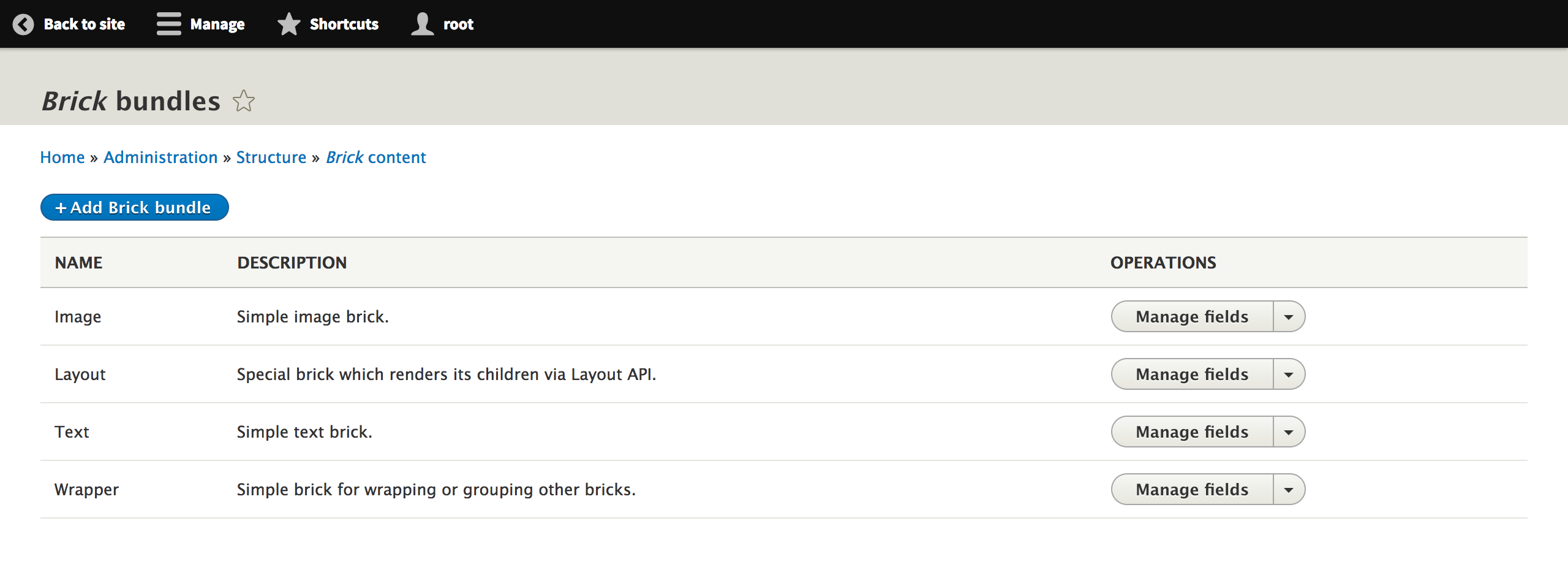
Sample bundle list when using with [Bricks](https://www.drupal.org/project/bricks):

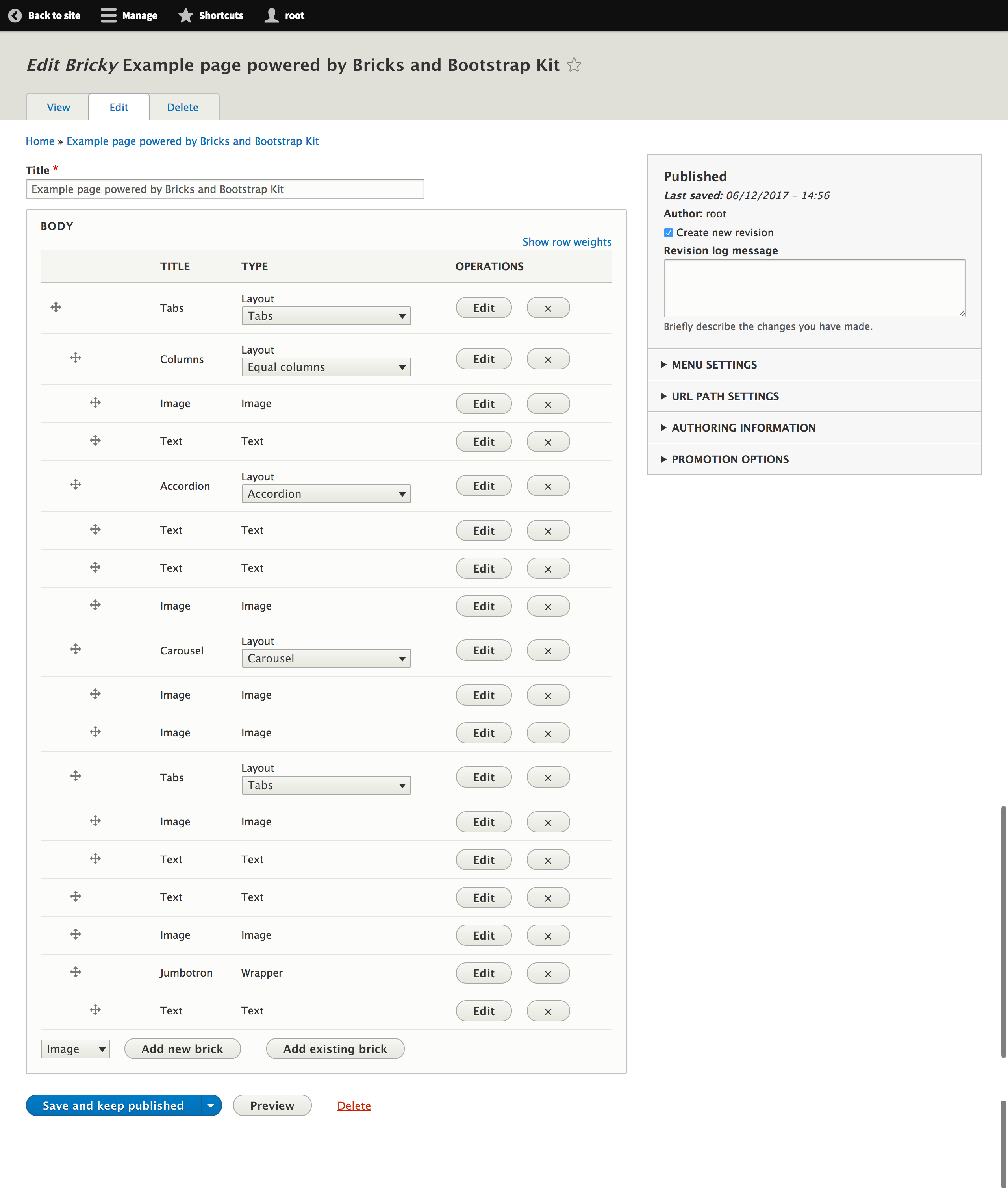
Node editing screen example:

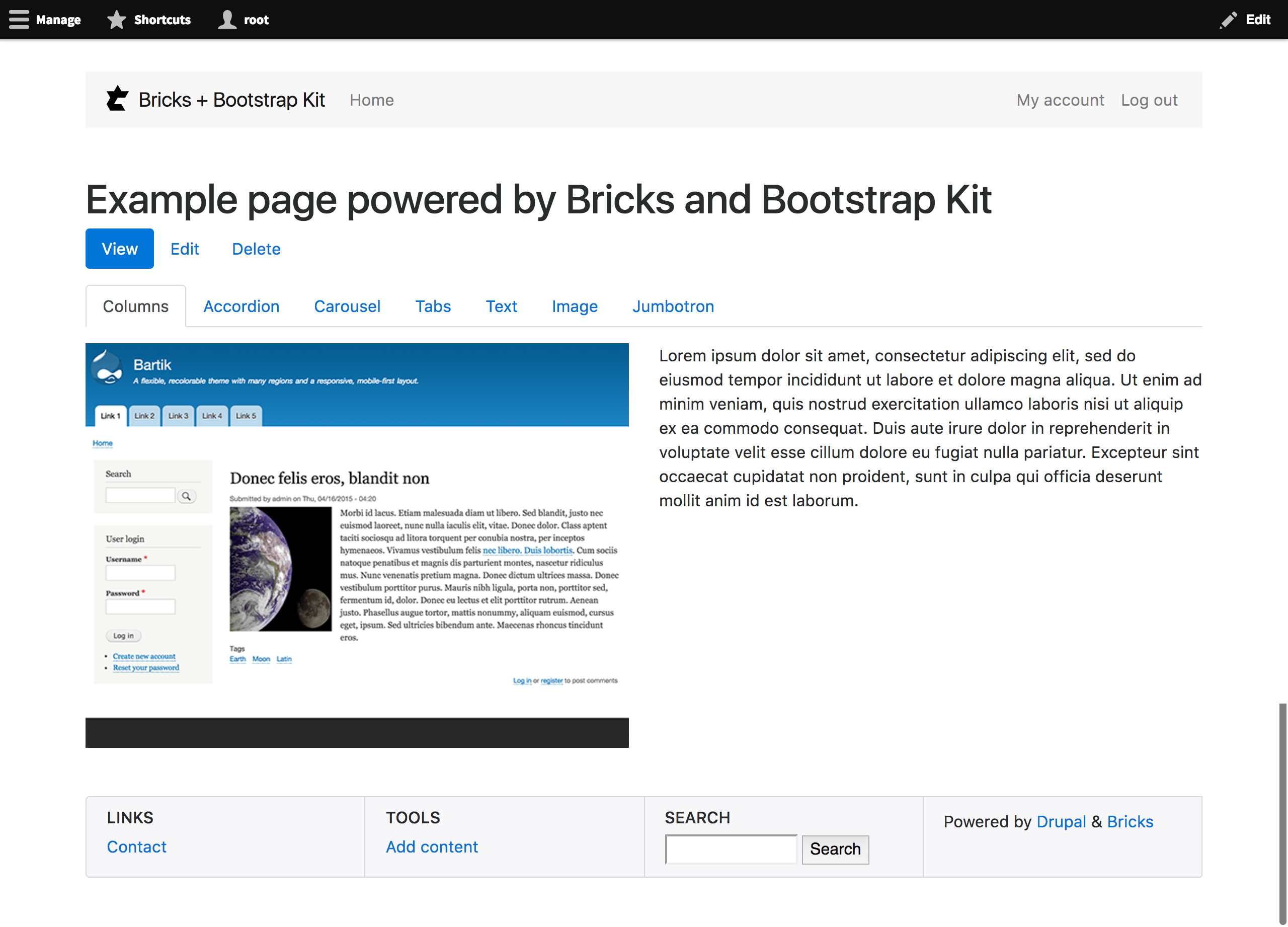
Resulting node layout: