https://github.com/hilongjw/vue-recyclerview
Mastering Large Lists with the vue-recyclerview
https://github.com/hilongjw/vue-recyclerview
recyclerview vue vue-recyclerview
Last synced: 7 months ago
JSON representation
Mastering Large Lists with the vue-recyclerview
- Host: GitHub
- URL: https://github.com/hilongjw/vue-recyclerview
- Owner: hilongjw
- License: mit
- Created: 2017-04-01T16:31:28.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-03-30T10:47:01.000Z (over 5 years ago)
- Last Synced: 2025-05-08T00:38:50.491Z (8 months ago)
- Topics: recyclerview, vue, vue-recyclerview
- Language: JavaScript
- Homepage: https://hilongjw.github.io/vue-recyclerview/
- Size: 11.7 MB
- Stars: 1,445
- Watchers: 35
- Forks: 121
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: License
Awesome Lists containing this project
- awesome-github-vue - vue-recyclerview - 管理大列表的vue-recyclerview (UI组件)
- awesome-vue - vue-recyclerview - 管理大列表的vue-recyclerview (UI组件)
- awesome-github-vue - vue-recyclerview - 管理大列表的vue-recyclerview (UI组件)
- awesome-vue - vue-recyclerview - recyclerview?style=social) - 管理大列表的vue-recyclerview (UI组件)
- awesome - vue-recyclerview - 管理大列表的vue-recyclerview (UI组件)
README
# vue-recyclerview
[](https://www.npmjs.com/package/vue-recyclerview)
Mastering Large Lists with the vue-recyclerview
## Feature
- DOM recyleing
- Multiple column
- Waterflow
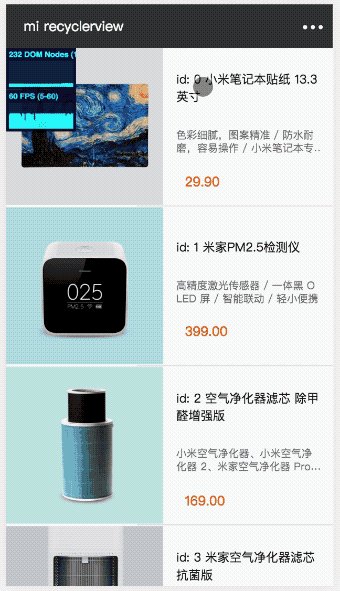
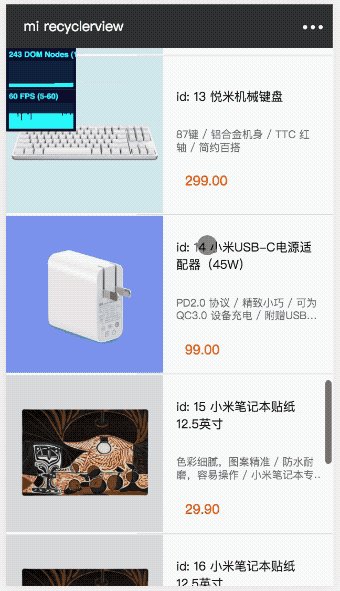
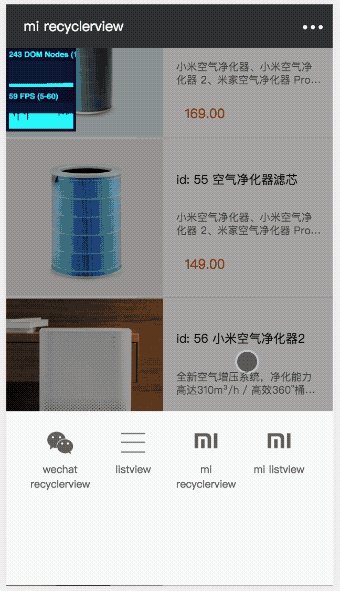
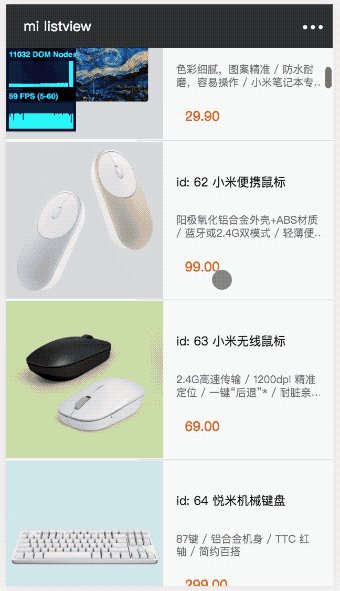
## Preview

## Demo
[https://hilongjw.github.io/vue-recyclerview/](https://hilongjw.github.io/vue-recyclerview/)
## Requirements
Vue 2.0 +
## Installation
### Direct Download / CDN
https://unpkg.com/vue-recyclerview/dist/vue-recyclerview
[unpkg.com](https://unpkg.com) provides NPM-based CDN links. The above link will always point to the latest release on NPM. You can also use a specific version/tag via URLs like https://unpkg.com/vue-recyclerview/dist/vue-recyclerview.js
Include vue-recyclerview after Vue and it will install itself automatically:
```html
```
### NPM
```bash
$ npm install vue-recyclerview
```
When used with a module system, you must explicitly install the `vue-recyclerview` via `Vue.use()`:
```javascript
import Vue from 'vue'
import VueRecyclerviewNew from 'vue-recyclerview'
Vue.use(VueRecyclerviewNew)
```
You don't need to do this when using global script tags.
### Dev Build
You will have to clone directly from GitHub and build `vue-recyclerview` yourself if
you want to use the latest dev build.
$ git clone git@github.com:hilongjw/vue-recyclerview.git node_modules/vue-recyclerview
$ cd node_modules/vue-recyclerview
$ npm install
$ npm run build
## Getting Started
> We will be using [ES2015](https://github.com/lukehoban/es6features) in the code samples in the guide.
### main.js
```javascript
// If using a module system (e.g. via vue-cli), import Vue and RecyclerView and then call Vue.use(RecyclerView).
// import Vue from 'vue'
// import RecyclerView from 'vue-recyclerview'
// import App from './App.vue'
// Vue.use(RecyclerView)
// Now the app has started!
new Vue({
render: h => h(App)
}).$mount('#app')
```
### App.vue
```html
import MiItem from './MiItem.vue'
import MiTomstone from './MiTombstone.vue'
import MiFetch from './mi-fetch'
export default {
name: 'app',
data () {
return {
MiFetch,
MiItem,
MiTomstone
}
}
}
```
[Full example code](https://github.com/hilongjw/vue-recyclerview/blob/master/examples/component)
## Props Options
|key|description|defualt|type/options|
|:---|---|---|---|
| `fetch`|Data fetching function |||
|`list`|List data of RecyclerView|[]|
|`prerender`|Number of items to instantiate beyond current view in the opposite direction.|20|Number|
|`remain`|Number of items to instantiate beyond current view in the opposite direction.|10|Number|
|`column`|Specifies how many columns the listings should be displayed in|1|Number|
|`item`|The Vue component of RecyclerView's item||Vue component|
|`tombstone`|The Vue component of RecyclerView's tombstone||Vue component|
|`loading`|The loading component behind the RecyclerView pull-to-refresh |built-in loading|Vue component|
|`options`|advanced options|-|Object|
- fetch:Function
```
function fetch (limit:Number, skip:Number) {
return Promise.resolve({
list: list // Array,
count: count // Number
})
}
```
- list
```javascript
[
// item
{
vm: vm, //
data: {
name: 'test'
},
node: null,
height: 100,
width: 100,
top: 0,
},
// tombstone
{
vm: null
data: null,
node: null,
height: 100,
width: 100,
top: 0,
}]
```
- options
```vue
```
```javascript
data () {
return {
wechatOptions: {
reuseVM: true,
usePrefix: true,
props: {
color: {
value: ''
}
}
}
}
}
```
default:
```javascript
const options = {
preventDefaultException: { tagName: /^(INPUT|TEXTAREA|BUTTON|SELECT|IMG)$/ },
distance: 50,
animation_duration_ms: 200,
tombstone_class: 'tombstone',
invisible_class: 'invisible',
prerender: 20,
remain: 10,
preventDefault: false,
column: 1,
waterflow: false,
cacheVM: 0,
reuseVM: false,
usePrefix: false,
props: {}
}
```
## Instance Method
- scrollToIndex
```javascript
this.$refs.RecyclerView.scrollToIndex(100)
```
## License
[MIT](https://github.com/hilongjw/vue-recyclerview/blob/master/License)
the project inspired by [infinite-scroller](https://github.com/GoogleChrome/ui-element-samples/tree/gh-pages/infinite-scroller)