https://github.com/himanshu-soni/ChatMessageView
Android library to create chat message view easily
https://github.com/himanshu-soni/ChatMessageView
Last synced: 10 months ago
JSON representation
Android library to create chat message view easily
- Host: GitHub
- URL: https://github.com/himanshu-soni/ChatMessageView
- Owner: himanshu-soni
- License: apache-2.0
- Created: 2015-09-06T16:52:51.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2017-10-25T08:40:04.000Z (over 8 years ago)
- Last Synced: 2024-11-09T15:43:29.487Z (about 1 year ago)
- Language: Java
- Size: 237 KB
- Stars: 642
- Watchers: 26
- Forks: 136
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-github-android-ui - ChatMessageView - 快速创建聊天信息视图 (聊天视图)
- awesome-android-ui - https://github.com/himanshu-soni/ChatMessageView
README
[](http://www.android-gems.com/lib/himanshu-soni/ChatMessageView)
# ChatMessageView
ChatMessageView helps you to create chat message view quickly like a typical chatting application.
Its a container view, so you can add any type of message such as TextView or any customize TextView, ImageView, etc.
## Features
1. Can have any child inside of it.
2. You can change color of `ChatMessageView` normal and pressed.
3. Adjustable arrow position (top, bottom, left, right)
4. Adjustable arrow gravity (start, end, center)
5. Chat view without arrow
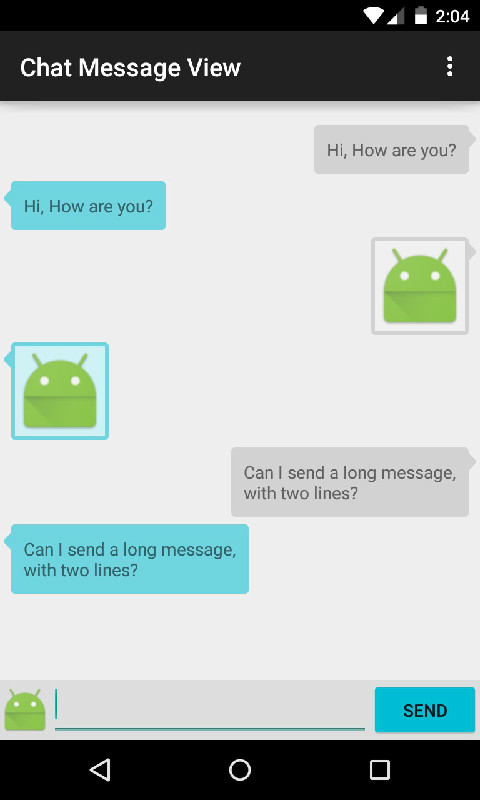
### Sample Screen

### Installation
add gradle dependency to your dependency list:
``` groovy
dependencies {
compile 'me.himanshusoni.chatmessageview:chat-message-view:1.0.7'
}
```
### Use
1. Include `ChatMessageView` in your xml of adapter view with content inside.
``` xml
```
### Customization
Attributes:
``` xml
app:cmv_arrowGravity="start|end|center"
app:cmv_arrowPosition="right|left|top|bottom"
app:cmv_arrowMargin="3dp"
app:cmv_contentPadding="10dp"
app:cmv_backgroundColor="#88BABABA"
app:cmv_backgroundColorPressed="#FFBABABA"
app:cmv_cornerRadius="3dp"
app:cmv_showArrow="true|false"
```
Description:
- `cmv_arrowGravity` controls relative position of arrow. possible values are `start`,`end` and `center`. default is `left`.
- `cmv_arrowPosition` controls poition of the arrow outside the box. possible values are `right`,`left`,`top` and `bottom`. default is `left`.
- `cmv_arrowMargin` controls margin of arrow. If `cmv_arrowPosition` is `left` or `right` it controls top and bottom margin. else it controls left and right margin.
- `cmv_contentPadding` adjusts padding of content within the box.
- `cmv_backgroundColor` sets background color of `ChatMessageView` in normal mode including arrow.
- `cmv_backgroundColorPressed` sets background color of `ChatMessageView` in pressed mode including arrow.
- `cmv_cornerRadius` sets corner radius of the box.
- `cmv_showArrow` shows / hides arrow from `ChatMessageView`.
----
developed to make programming easy.
by Himanshu Soni (himanshusoni.me@gmail.com)