https://github.com/hipstersmoothie/ignite-plugin-json-schema
https://github.com/hipstersmoothie/ignite-plugin-json-schema
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/hipstersmoothie/ignite-plugin-json-schema
- Owner: hipstersmoothie
- License: apache-2.0
- Created: 2018-07-10T00:31:42.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2018-07-11T23:21:46.000Z (almost 7 years ago)
- Last Synced: 2025-02-17T13:17:27.617Z (2 months ago)
- Language: JavaScript
- Size: 133 KB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://circleci.com/gh/hipstersmoothie/ignite-plugin-json-schema/tree/master) [](https://codecov.io/gh/hipstersmoothie/ignite-plugin-json-schema/branch/master) [](https://www.npmjs.com/package/ignite-plugin-json-schema)
[](https://www.npmjs.com/package/ignite-plugin-json-schema)

Ignite Plugin JSON-Schema
This plugin for Ignite takes a JSON-Schema and exposes a Component that matches ids to auto-generate docs.
## Usage
Simply provide an id that exists somewhere in your schema.
```html
```
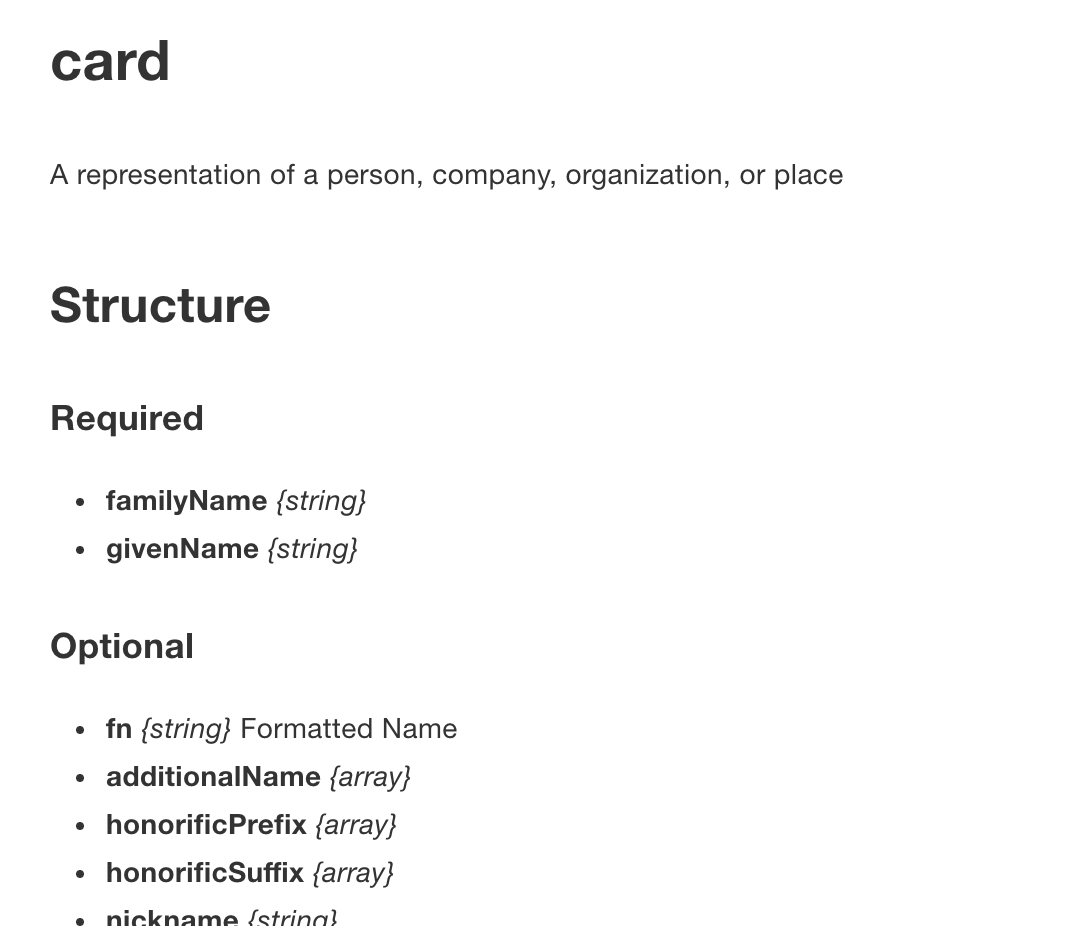
The plugin will generate docs that describe the required and optional properties.

## Configuration
### Schema
The basic configuration requires only a path to your schema definition or the schema itself.
```json
{
"plugins": ["json-schema"],
"pluginsConfig": {
"json-schema": {
"schema": "http://json-schema.org/example/card.json"
}
}
}
```
### Bundled
To properly parse a schema and generate the docs, this plugin requires the entire schema to be bundled into one file with only internal $ref pointers. When this plugin is in the `init` phase it will try to bundle the schema by default. If this schema is large it can take quite awhile to bundle it.
To speed up development you might want to pre-bundle your schema with [JSON-Schema-Ref-Parser](https://github.com/BigstickCarpet/json-schema-ref-parser). If you do this you should also state so in your config:
```json
{
"pluginsConfig": {
"json-schema": {
"bundled": true,
"schema": "./schema/merged_schema.json"
}
}
}
```
### Omit Properties
Globally omit properties that are included in all of your schema.
```json
{
"pluginsConfig": {
"json-schema": {
"omitProperties": [
"names",
"of",
"properties",
"to",
"exclude",
"_comment"
],
...
}
}
}
```
### Traverse Objects
Set to true if you want properties that are objects to display their own property list.
```json
{
"pluginsConfig": {
"json-schema": {
"traverseObjects": true,
...
}
}
}
```
### Plugins
Transform some property in your schema into a more complex UI component. To do this you can map the property key (or path to the key) to a render function. Top level property keys are omitted from the required and optional lists.
```json
{
"pluginsConfig": {
"json-schema": {
"plugins": {
"modifiers": "./path/to/plugin/modifierTable.jsx",
"metaData.properties.role": "./path/to/plugin/roleTable.jsx"
},
...
}
}
}
```
Example Plugin
```js
import get from 'lodash.get';
import React from 'react';
import PropTypes from 'prop-types';
const getEnumVal = decl => get(decl, 'const') || get(decl, 'enum.0');
const roleRow = schema => (
{getEnumVal(schema)}
{schema.description}
);
const RoleTable = ({ oneOf }) => {
if (!oneOf) return '';
return (
Role
Role
Description
{oneOf.map(roleRow)}
);
};
RoleTable.propTypes = {
oneOf: PropTypes.array
};
RoleTable.defaultProps = {
oneOf: null
};
export default RoleTable;
```
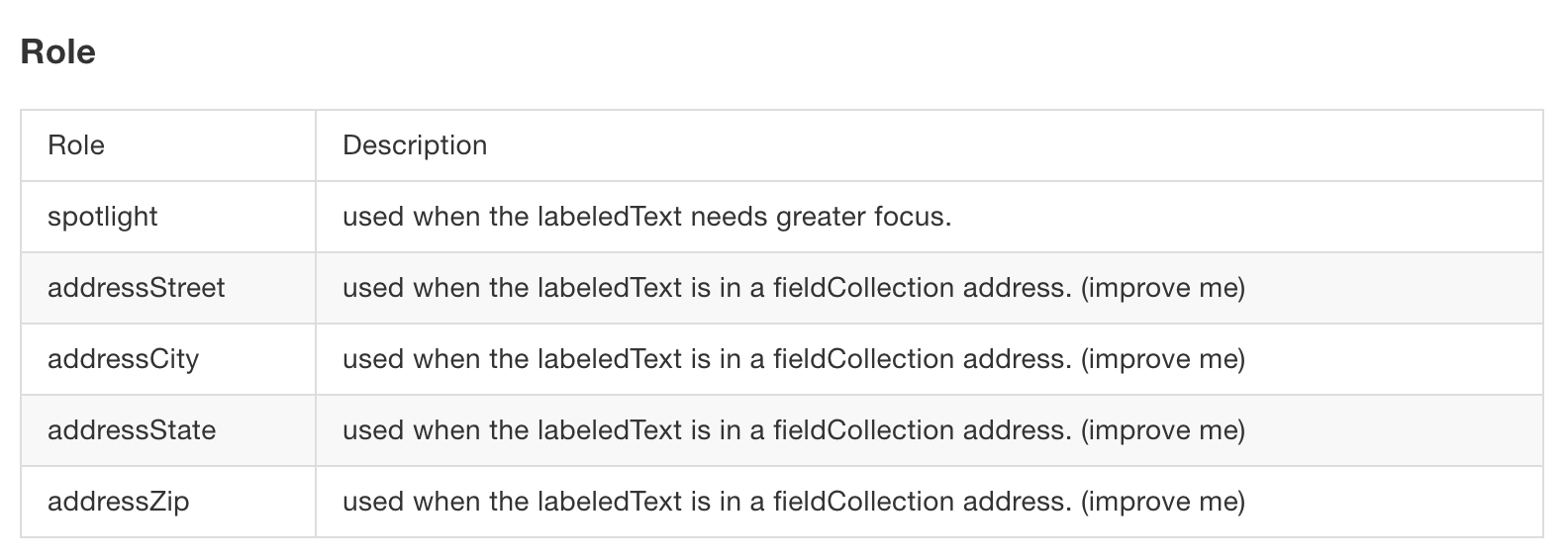
Which generates:

# Contributing / Bug Reporting
I built this to work with simple schemas and a very complex specific schema, so there might be patterns that aren't covered by the plugin. For these cases please file an [Issue](https://github.com/hipstersmoothie/ignite-plugin-json-schema/issues) or a [Pull Request](https://github.com/hipstersmoothie/ignite-plugin-json-schema/pulls).