https://github.com/hirako2000/polypack
🔥 Polypack - Webpack build stack with focus on performance 🔥
https://github.com/hirako2000/polypack
basscss furtive inferno mincss purecss redux skeleton starter-kit webpack webpack3 webpack3-boilerplate xo
Last synced: 8 months ago
JSON representation
🔥 Polypack - Webpack build stack with focus on performance 🔥
- Host: GitHub
- URL: https://github.com/hirako2000/polypack
- Owner: hirako2000
- License: mit
- Created: 2017-02-10T08:07:11.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-10-01T11:56:25.000Z (about 3 years ago)
- Last Synced: 2025-02-01T08:06:06.406Z (8 months ago)
- Topics: basscss, furtive, inferno, mincss, purecss, redux, skeleton, starter-kit, webpack, webpack3, webpack3-boilerplate, xo
- Language: JavaScript
- Homepage:
- Size: 5.69 MB
- Stars: 37
- Watchers: 6
- Forks: 1
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
[](https://app.codacy.com/app/hirako2000/polypack?utm_source=github.com&utm_medium=referral&utm_content=hirako2000/polypack&utm_campaign=Badge_Grade_Dashboard)
[](https://travis-ci.org/hirako2000/polypack)
[](https://david-dm.org/hirako2000/polypack)
[](https://david-dm.org/hirako2000/polypack#info=devDependencies)
[](https://github.com/hirako2000/polypack/blob/master/LICENSE)
# polypack
Polypack is a boilerplate configuration to build the most lightweight front end assets for webapp or static pages.
The motivation behind this project started from observation that most if not all boilerplates are either bloated with heavyweight libs, or incomplete in order to develop and ship production applications.
### Features
- Ready to use build and bundling system with [webpack](https://webpack.github.io/)
- Most lightweight libraries for [performance](https://medium.com/reloading/javascript-start-up-performance-69200f43b201)
- Web application, react-like skeleton
- State store
- Static web page setup
- Support for either or both [{less}](http://lesscss.org/)/[Sass](http://sass-lang.com/)
- Support for various web fonts formats
- [Hot Module Replacement](https://webpack.js.org/concepts/hot-module-replacement/) for rapid development
- ES6/7
- Linting
- Production build with minified, concat and gzipped content
### Roadmap
- [x] Base bundler with webpack 3 & Babel
- [x] Multi SPA bundler config
- [x] Hot Module Reload
- [x] Production build
- [x] Cross environment variables
- [x] Gzip
- [x] Less support
- [x] Sass support
- [x] Fonts support
- [x] Inferno JS skeleton
- [x] Redux skeleton
- [x] PureCSS skeleton
- [x] mincss skeleton
- [x] Inferno sample webapp
- [x] Linter
- [ ] Jest
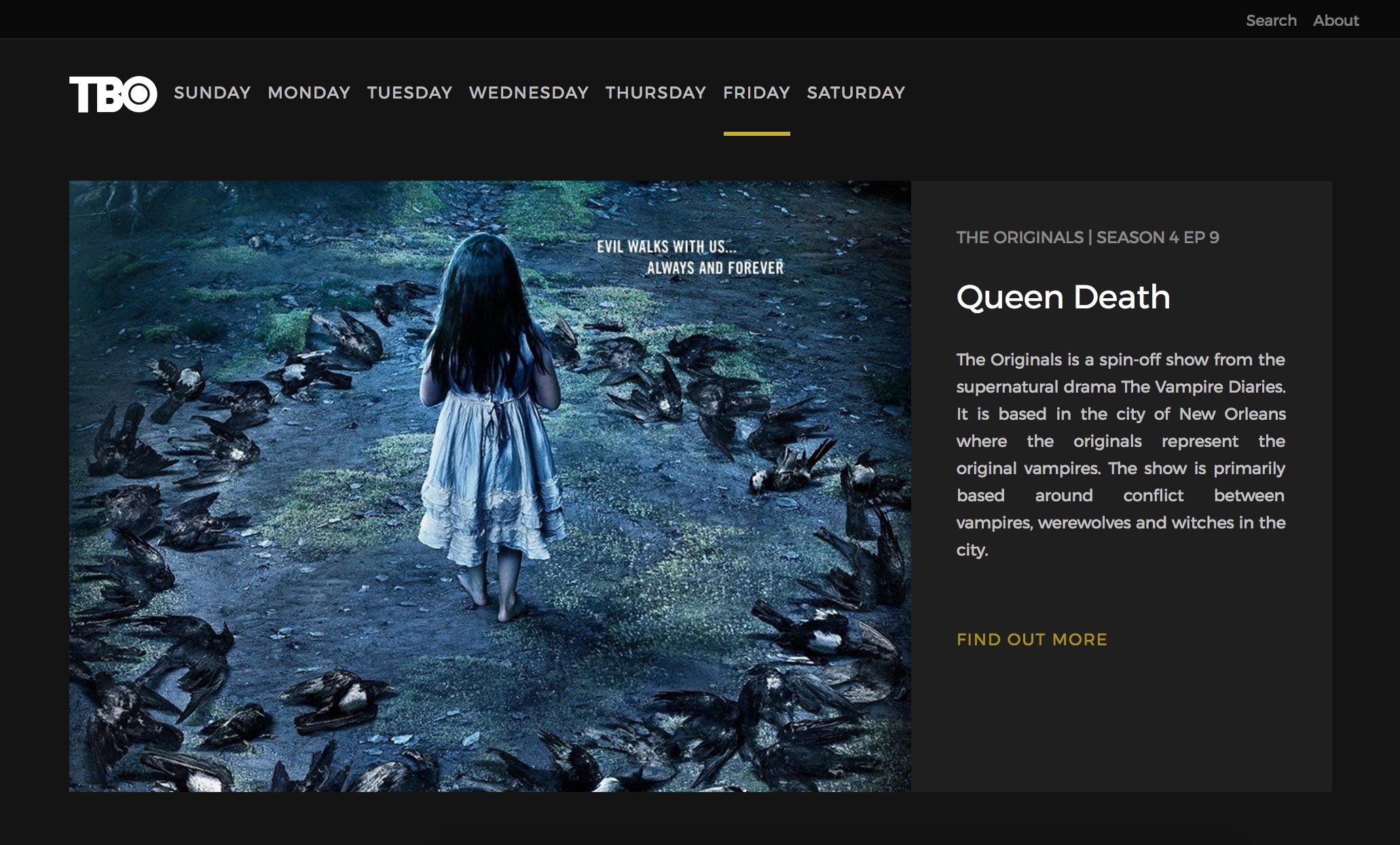
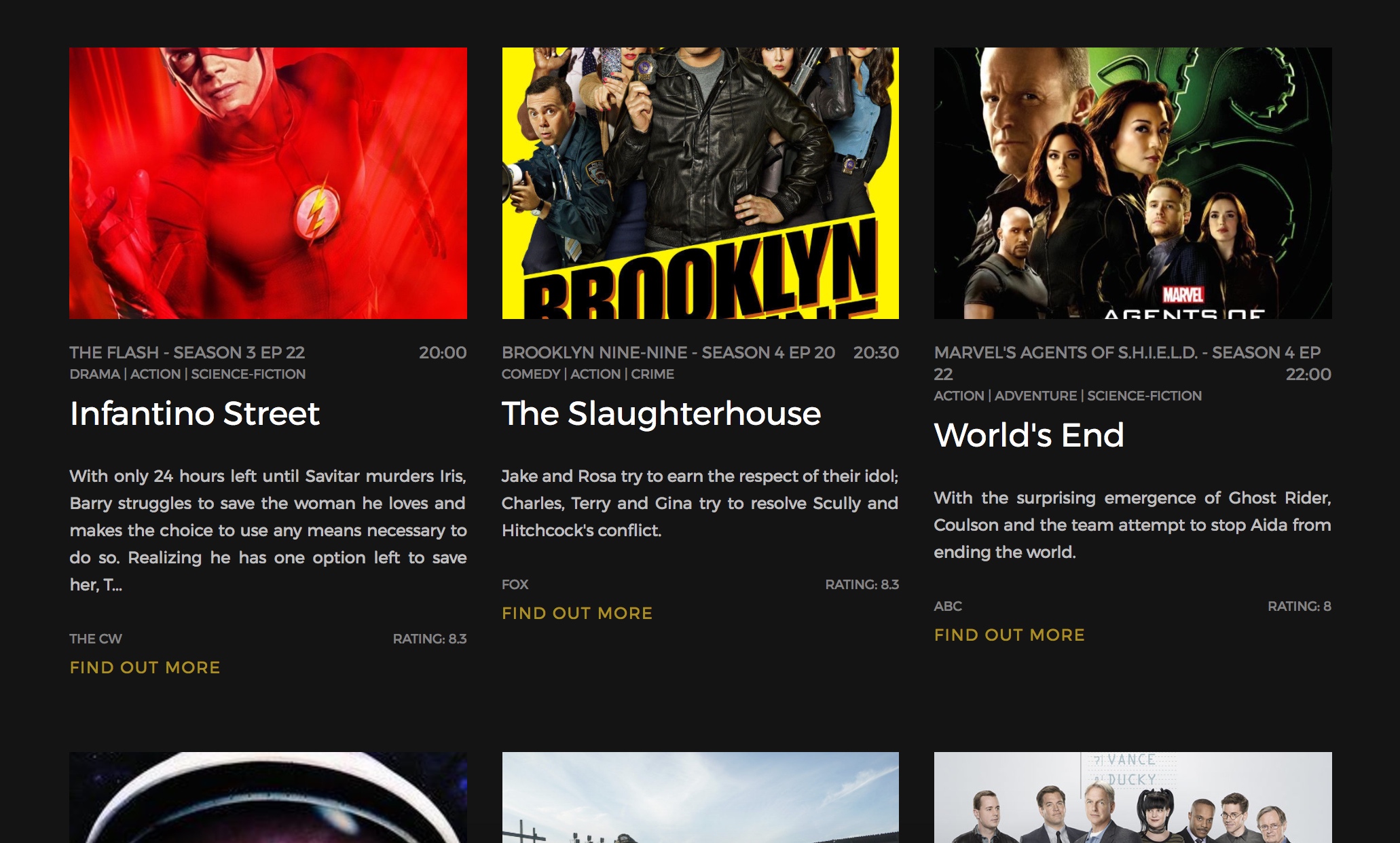
### TV program roll webapp example with Inferno/redux & mincss
HBO look & feel with [Mincss](http://mincss.com/)
[Live Demo](http://polypack-tv.surge.sh/)


#### Size
```
Asset Size Chunks Chunk Names
bcff9e9b7b53122acb52df67cd5f4d4f.svg 1.99 kB [emitted]
photo.js 14.6 kB 0 [emitted] photo
photo.vendor.js 114 kB 4 [emitted] photo.vendor
photo.css 3.97 kB 0 [emitted] photo
photo.vendor.css 1.95 kB 4 [emitted] photo.vendor
photo.html 398 bytes [emitted]
```
#### Size (gzipped)
```
bcff9e9b7b53122acb52df67cd5f4d4f.svg.gz 901 bytes [emitted]
photo.js.gz 2.88 kB [emitted]
photo.vendor.js.gz 27.9 kB [emitted]
photo.css.gz 1.32 kB [emitted]
photo.vendor.css.gz 850 bytes [emitted]
photo.html 398 bytes [emitted]
```
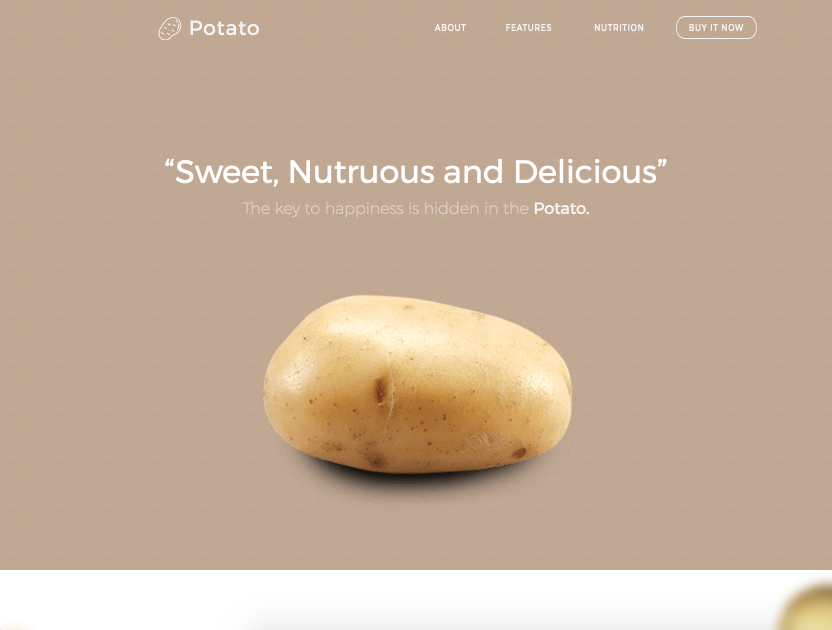
### Potato shop
Landing page with Inferno & [Basscss](http://basscss.com/)
[Live Demo](https://eager-potatoes.surge.sh/) | [Source](https://github.com/hirako2000/polypack-potatoes)

#### Size
```
Asset Size Chunks Chunk Names
potatoes.css.map 89 bytes 0 [emitted] potatoes
potatoes.js 21.9 kB 0 [emitted] potatoes
potatoes.vendor.js 51.4 kB 1 [emitted] potatoes.vendor
potatoes.css 4.65 kB 0 [emitted] potatoes
potatoes.vendor.css 9.89 kB 1 [emitted] potatoes.vendor
potatoes.vendor.css.map 96 bytes 1 [emitted] potatoes.vendor
index.html 418 bytes [emitted]
```
#### Size (gzipped)
```
Asset Size Chunks Chunk Names
potatoes.js.gz 3.09 kB [emitted]
potatoes.css.gz 1.98 kB [emitted]
potatoes.vendor.css.gz 2.31 kB [emitted]
potatoes.vendor.js.gz 15.4 kB [emitted]
index.html 418 bytes [emitted]
```
### Folder structure
```
.
├── src # Applications source code
│ ├── inferno # Inferno app
│ │ ├── components # Components
│ │ ├── styles # Styles
│ | ├── index-template.html # HTML template
│ | └── index.js # Entry point
│ ├── mincss # Mincss landing page
│ │ ├── img # images
│ │ ├── styles # Styles
│ | ├── index-template.html # HTML template
│ | └── index.js # Entry point
│ ├── photo # Inferno app for TV roll example
│ │ ├── components # Components
│ │ ├── img # Images
│ │ ├── styles # Styles
│ | ├── index-template.html # HTML template
│ | └── index.js # Entry point
│ └── purecss # Purecss landing page
│ ├── img # images
│ ├── styles # Styles
│ ├── index-template.html # HTML template
│ └── index.js # Entry point
├── static # Output of prod assets
└── webpack.config.js # Webpack config for both dev and prod builds
```
### HOWTO
Simply fork, or download the zip content of this repo.
#### Prerequisite
- Node.js
#### Run
```bash
npm install # installs deps
```
```bash
npm start # starts the app in dev mode
```
```bash
npm run build # builds app for production
```
#### Browse
There are multiple web apps built by default
- [http://localhost:3000/mincss.html](http://localhost:3000/mincss.html) - mincss starter
- [http://localhost:3000/purecss.html](http://localhost:3000/purecss.html) - purecss starter
- [http://localhost:3000/inferno.html](http://localhost:3000/inferno.html) - inferno/redux starter
- [http://localhost:3000/photo.html](http://localhost:3000/photo.html) - the tv roll exampe (inferno/redux fetching TVmaze schedules)
### Contributing
PR are welcome