https://github.com/hiro-nagami/StoryboardBuilder
Simple dependency injection for generating views from storyboard.
https://github.com/hiro-nagami/StoryboardBuilder
carthage ios mit mit-license storyboard swift ui xib
Last synced: 2 months ago
JSON representation
Simple dependency injection for generating views from storyboard.
- Host: GitHub
- URL: https://github.com/hiro-nagami/StoryboardBuilder
- Owner: hiro-nagami
- License: mit
- Created: 2017-10-25T00:46:52.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2019-01-14T17:58:36.000Z (over 6 years ago)
- Last Synced: 2024-11-24T09:03:52.411Z (10 months ago)
- Topics: carthage, ios, mit, mit-license, storyboard, swift, ui, xib
- Language: Swift
- Homepage:
- Size: 34.2 KB
- Stars: 5
- Watchers: 1
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios-star - StoryboardBuilder - Simple dependency injection for generating views from storyboard. (Dependency Injection / Getting Started)
- awesome-ios - StoryboardBuilder - Simple dependency injection for generating views from storyboard. (Dependency Injection / Getting Started)
- fucking-awesome-ios - StoryboardBuilder - Simple dependency injection for generating views from storyboard. (Dependency Injection / Getting Started)
README
# StoryboardBuilder
Simple dependency injection for generating views from storyboard.
[](https://github.com/Carthage/Carthage)

## Description
`StoryboardBuilder` is framework to help simply and easily generating that View and ViewController are defineded in Storyboard and Xib. You can generate instance and parse type of one by using `StoryboardBuilderProtocol` and `XibBuilderProtocol` description.
## Install
### Carthage
Add following.
```
github "hiro-nagami/StoryboardBuilder"
```
# How ot use
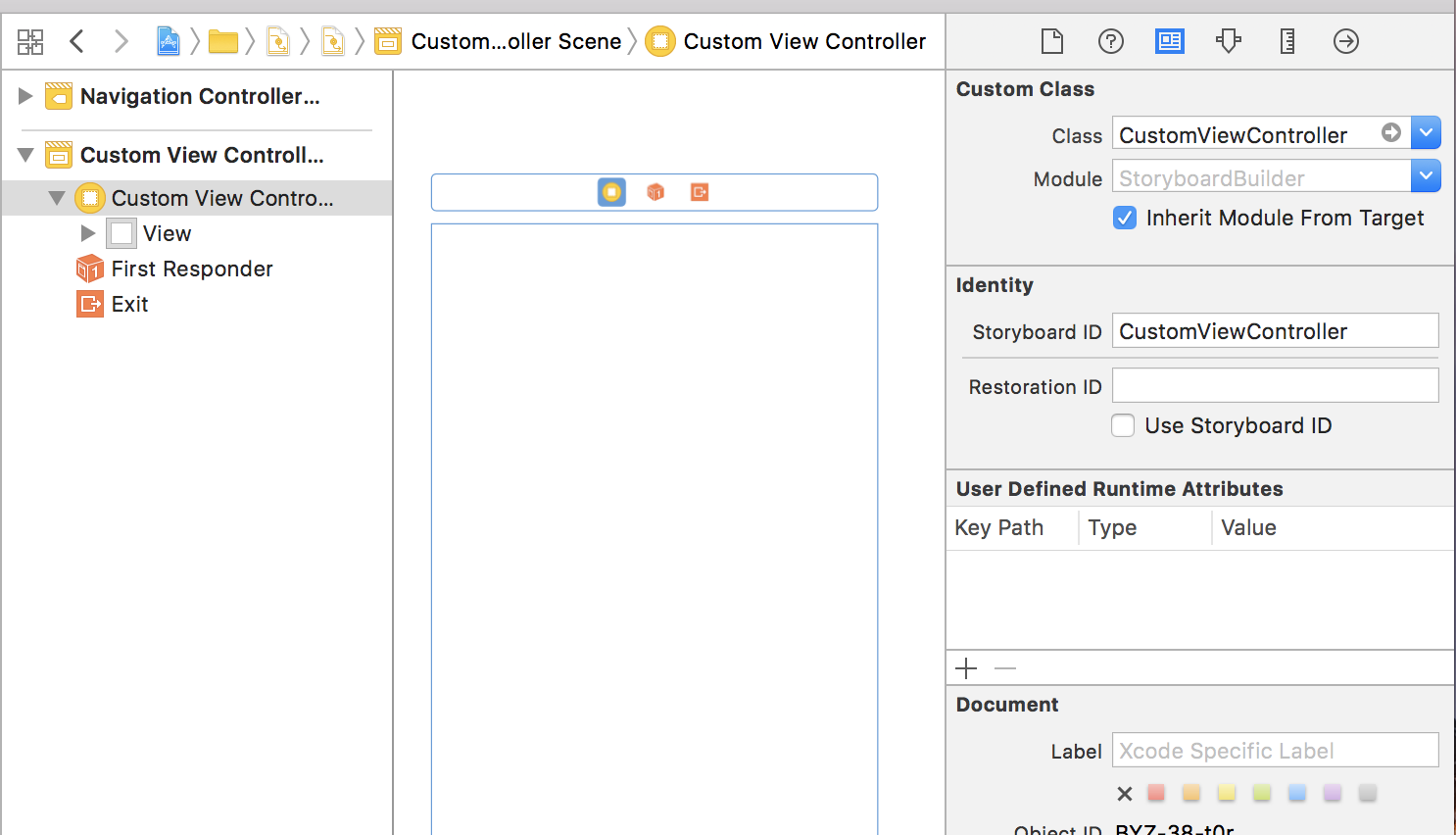
## Way to get Storyboard Class
1. Create storyboard file in your project.

2. Import StoryboardBuilder_iOS.
3. Your custom view controller extends `StoryboardBuilderProtocol`.
4. `storyboardName` and `storyboardID` are implemented in that view controller.
```swift
import UIKit
import Foundation
import StoryboardBuilder_iOS
class CustomViewController: UIViewController, StoryboardBuilderProtocol {
static var storyboardName: String = "Main"
static var storyboardID: String = "CustomViewController"
...
}
```
You can use such as following.
```swift
/* You can generate CustomViewController just like following.
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let customeVC = storyboard.instantiateViewController(withIdentifier: "CustomViewController") as! CustomViewController
**/
let customViewController = CustomViewController.getModule()
```
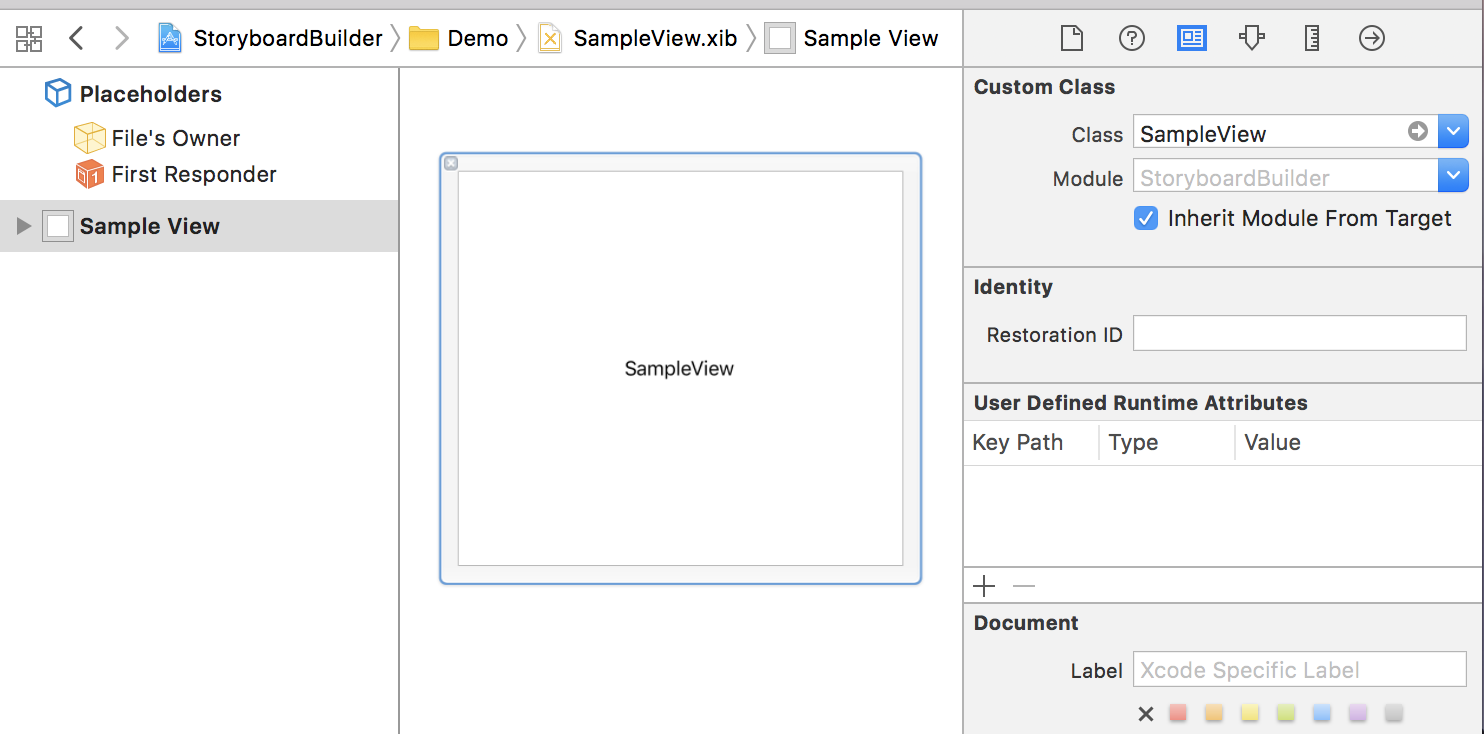
## Way to get Xib Class
1. Create xib file in your project.

2. Import StoryboardBuilder_iOS.
3. Your custom view controller extends `XibBuilderProtocol`.
4. `xibName`is implemented in that view controller.
```swift
import UIKit
import Foundation
import StoryboardBuilder_iOS
class CustomView: UIView, XibBuilderProtocol {
static var xibName: String = "CustomView"
...
}
```
You can use such as following.
```swift
/* You can generate CustomView just like following.
let identifier = "CustomView"
let customViewNib = UINib(nibName: identifier, bundle: nil)
let customView = customViewNib.instantiate(withOwner: self, options: nil).first as! CustomView
**/
let customView: CustomView = CustomView.getModule()
```
You can register and use CustomTableViewCell.
```swift
class CustomViewCell: UITableViewCell, XibBuilderProtocol {
static var xibName: String = "CustomView"
...
}
class TableViewController: UIViewController, UITableViewDelegate, UITableViewDataSource {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
self.tableView.delegate = self
self.tableView.dataSource = self
self.tableView.sb.register(cellClass: CustomViewCell.self)
self.tableView.sb.register(cellClasses: [
CustomViewACell.self,
CustomViewBCell.self,
CustomViewCCell.self,
])
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.sb.dequeueReusableCell(cellClass: CustomViewBCell.self)
...
return cell
}
}
```
## License
StoryboardBuilder is released under the MIT license. [See LICENSE](https://github.com/hiro-nagami/StoryboardBuilder/blob/master/LICENSE) for details.
## Author
[@hiro_nagami](https://twitter.com/nagami_hiro)