https://github.com/hnvn/flutter_shimmer
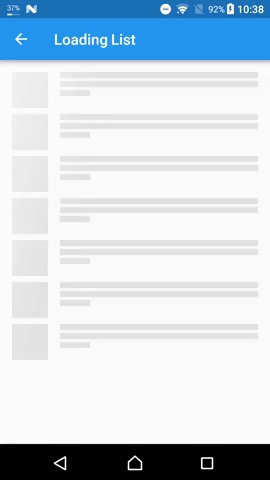
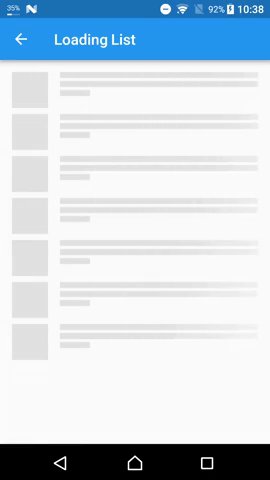
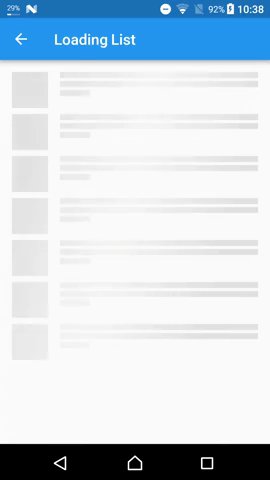
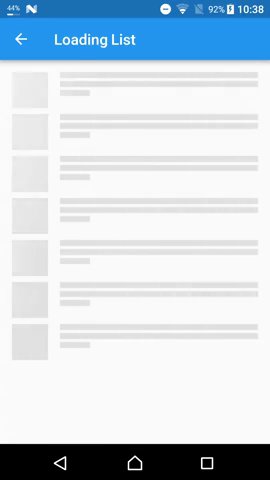
A package provides an easy way to add shimmer effect in Flutter project
https://github.com/hnvn/flutter_shimmer
animation dart flutter loading
Last synced: 7 months ago
JSON representation
A package provides an easy way to add shimmer effect in Flutter project
- Host: GitHub
- URL: https://github.com/hnvn/flutter_shimmer
- Owner: hnvn
- License: bsd-3-clause
- Created: 2018-06-06T08:29:18.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2023-12-28T06:22:01.000Z (almost 2 years ago)
- Last Synced: 2025-04-13T10:54:55.949Z (8 months ago)
- Topics: animation, dart, flutter, loading
- Language: C++
- Homepage:
- Size: 2.15 MB
- Stars: 1,823
- Watchers: 19
- Forks: 204
- Open Issues: 39
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-flutter-cn - 闪光效果 - 在内容加载时显示闪光效果,由[HungHD](https://github.com/hnvn)创建。 (组件 / UI)
- awesome-flutter-cn - Shimmer - 内容加载时的微光效果,[HungHD](https://github.com/hnvn). (组件 / UI)
- awesome-flutter - Shimmer - A package provides an easy way to add shimmer effect in Flutter project ` 📝 2 months ago` (UI [🔝](#readme))
- fucking-awesome-flutter - Shimmer - Shimmer effect while content is loading by [HungHD](https://github.com/hnvn). (Components / UI)
- awesome-flutter - Shimmer - Shimmer effect while content is loading by [HungHD](https://github.com/hnvn). (Components / UI)
- awesome-flutter - Shimmer - Shimmer effect while content is loading by [HungHD](https://github.com/hnvn). (Components / UI)
README
# Shimmer
[](https://pub.dartlang.org/packages/shimmer) 
A package provides an easy way to add shimmer effect in Flutter project


## How to use
```dart
import 'package:shimmer/shimmer.dart';
```
```dart
SizedBox(
width: 200.0,
height: 100.0,
child: Shimmer.fromColors(
baseColor: Colors.red,
highlightColor: Colors.yellow,
child: Text(
'Shimmer',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 40.0,
fontWeight:
FontWeight.bold,
),
),
),
);
```