https://github.com/hokofly/hokoblur
an easy-to-use blur library for Android, support efficient dynamic blur tasks.
https://github.com/hokofly/hokoblur
blur dynamic-blur gaussian-blur opengl renderscript stackblur
Last synced: about 1 month ago
JSON representation
an easy-to-use blur library for Android, support efficient dynamic blur tasks.
- Host: GitHub
- URL: https://github.com/hokofly/hokoblur
- Owner: HokoFly
- License: apache-2.0
- Created: 2018-04-19T09:58:49.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2025-01-17T06:50:27.000Z (4 months ago)
- Last Synced: 2025-04-03T04:08:35.873Z (about 1 month ago)
- Topics: blur, dynamic-blur, gaussian-blur, opengl, renderscript, stackblur
- Language: Java
- Homepage:
- Size: 34.7 MB
- Stars: 728
- Watchers: 7
- Forks: 81
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## HokoBlur
(中文版本请参看[这里](doc/README_CN.md))
HokoBlur is an Android component which provides dynamic blur effect.
See the Kotlin implement [HokoBlur-Kotlin](https://github.com/HokoFly/HokoBlur-Kotlin)
### 1. Introductions
- Functions:
- Add blur to the image;
- **Dynamic blur, real-time blurring of the background**。
- Features:
- Multiple schemes: RenderScript、OpenGL、Native and Java;
- Multiple algorithms: Box、Stack and Gaussian algorithms. Provide different blur effect;
- Multi-core and multi-threading, accelerate blurring,asynchronous interface;
### 2. Getting started
#### Download
```groovy
implementation 'io.github.hokofly:hoko-blur:1.5.3'
```
#### Static Blur
synchronous api
```java
HokoBlur.with(context)
.scheme(Blur.SCHEME_NATIVE) //different implementation, RenderScript、OpenGL、Native(default) and Java
.mode(Blur.MODE_STACK) //blur algorithms,Gaussian、Stack(default) and Box
.radius(10) //blur radius,max=25,default=5
.sampleFactor(2.0f) //scale factor,if factor=2,the width and height of a bitmap will be scale to 1/2 sizes,default=5
.forceCopy(false) //If scale factor=1.0f,the origin bitmap will be modified. You could set forceCopy=true to avoid it. default=false
.translateX(150)//add x axis offset when blurring
.translateY(150)//add y axis offset when blurring
.processor() //build a blur processor
.blur(bitmap); //blur a bitmap, synchronous method
```
Daily development does not need such complicated settings. If you want a blur effect, just use as follow:
```java
Bitmap outBitmap = Blur.with(context).blur(bitmap);
```
When it comes to a large size bitmap, it is recommended to use an asynchronous method. The blur job could be cancelled.
```java
Future f = HokoBlur.with(this)
.scheme(Blur.SCHEME_NATIVE)
.mode(Blur.MODE_STACK)
.radius(10)
.sampleFactor(2.0f)
.forceCopy(false)
.asyncBlur(bitmap, new AsyncBlurTask.CallBack() {
@Override
public void onBlurSuccess(Bitmap outBitmap) {
// do something...
}
@Override
public void onBlurFailed() {
}
});
f.cancel(false);
```
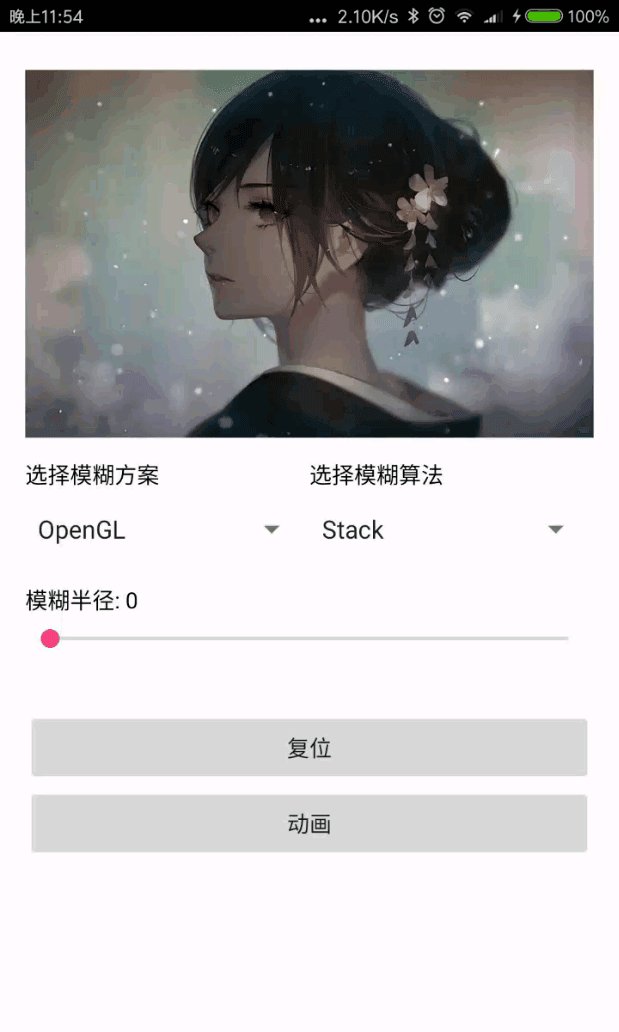
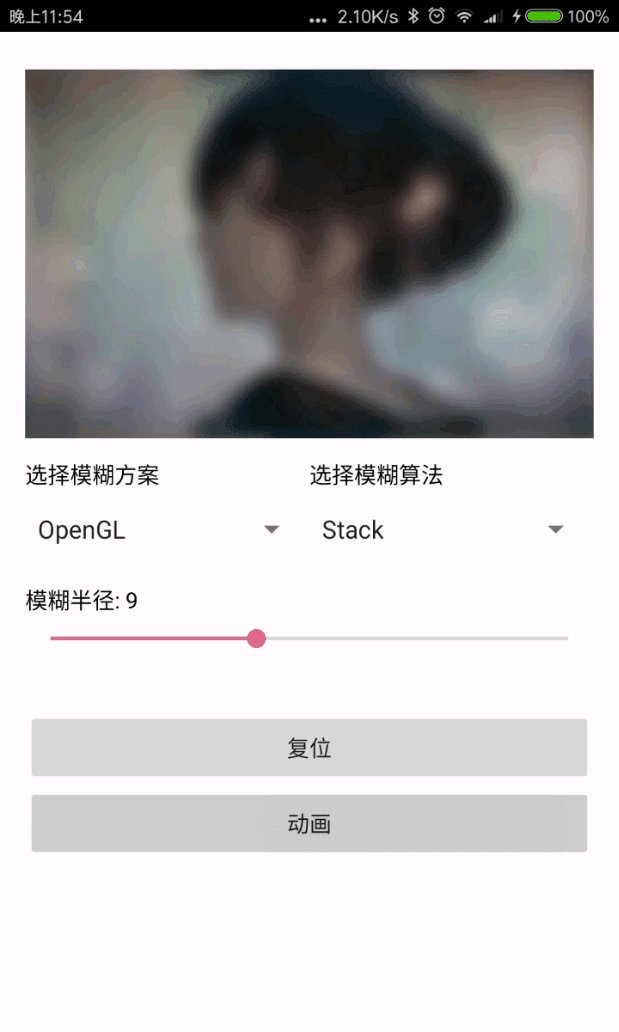
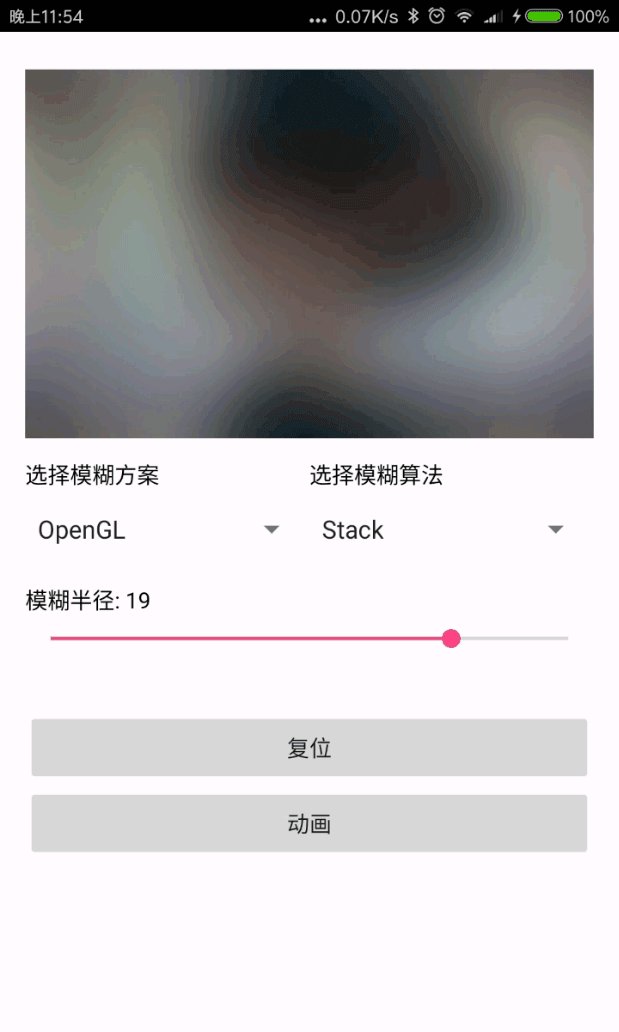
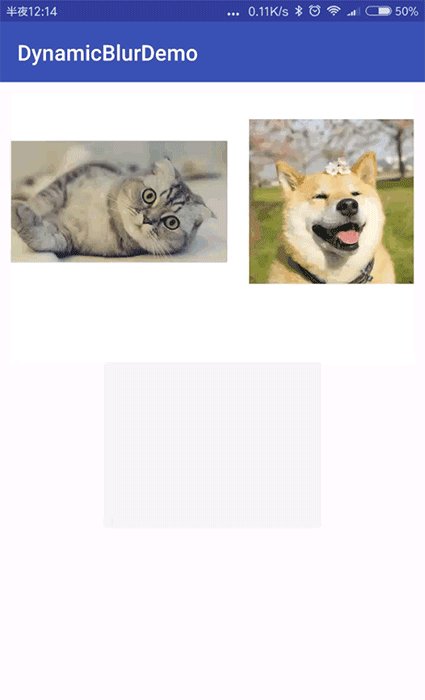
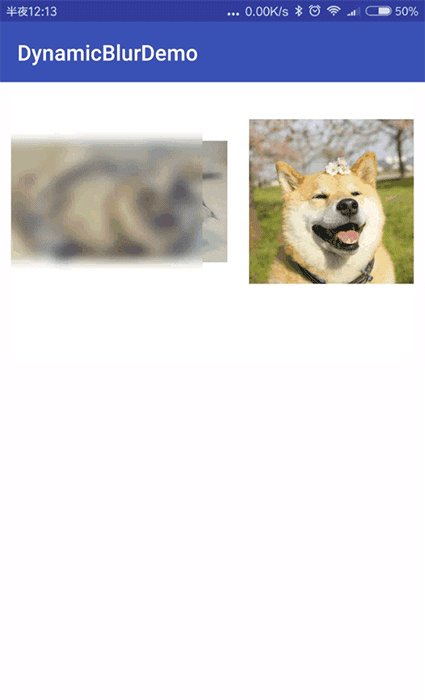
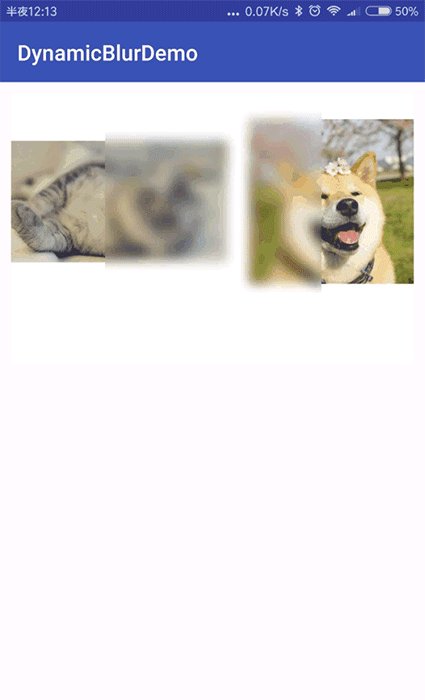
### 3. Sample
#### Animation

#### Arbitrary Locaton Blur

### 4. Dynamic background blur
Dynamic Blur provides real-time background blurring of View and ViewGroup, not based on Bitmap implementations. The component will blur the area where the View is located. See the repository [HokoBlurDrawable](https://github.com/HokoFly/HokoBlurDrawable).
### 5. Tips
1. When the Bitmap is not scaled (```sampleFactor(1.0f)```), the incoming Bitmap will be directly modified by the subsequent operations. So when the function returns a bitmap, it can be used immediately.
2. **It is strongly recommended to use the downScale operation before the blur operation to reduce the size of the blurred image, which will greatly improve the blur efficiency and effect.**
3. Please limit the blur radius to 25. Increasing the radius leads to much less blur effect increase than by increasing the scale factor, and if the radius increase, blur efficiency will also decrease;
4. The RenderScript solution has to be verified for compatibility. If there are scenarios that require more computation and more complex blurring, the RenderScript scheme may be better.
5. Algorithm selection
- If you have low effect requirements for blurring and want to blur the image faster, please choose Box algorithm.;
- If you have a higher effect requirement for blurring and can tolerate slower blurring of the image, please choose the Gaussian algorithm;
- The Stack algorithm has a blur effect that is very close to the Gaussian algorithm, and it improves the efficiency. Generally, the Stack algorithm is recommended;
6. BlurDrawable is implemented by OpenGL, so if the hardware acceleration is not enabled, the background blur will be invalid.
7. Sample and usage. Please see the sample project.