Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hongfaqiu/mvtimageryprovider
Mapbox vector tiles(pbf) visulization on cesium
https://github.com/hongfaqiu/mvtimageryprovider
cesium map mapbox
Last synced: about 6 hours ago
JSON representation
Mapbox vector tiles(pbf) visulization on cesium
- Host: GitHub
- URL: https://github.com/hongfaqiu/mvtimageryprovider
- Owner: hongfaqiu
- License: mit
- Created: 2022-02-15T02:55:24.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-11T06:27:22.000Z (7 months ago)
- Last Synced: 2024-06-19T14:51:03.505Z (7 months ago)
- Topics: cesium, map, mapbox
- Language: TypeScript
- Homepage: https://mvt-provider.opendde.com/
- Size: 1.64 MB
- Stars: 52
- Watchers: 1
- Forks: 15
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# MVTImageryProvider
Render Mapbox style in CesiumJs. This project is very simple, because the complex rendering task is compeleted by mapbox-gl-js, you should also check [Mapbox-vector-tiles-basic-js-renderer](https://github.com/landtechnologies/Mapbox-vector-tiles-basic-js-renderer) for more detail.
  
[](https://codesandbox.io/p/sandbox/mvt-imagery-provider-example-gzflyc)
[中文Readme](./README_CN.md)
## Install
```bash
#npm
npm install --save mvt-imagery-provider
#pnpm
pnpm add mvt-imagery-provider
```
## Usage
```ts
import * as Cesium from "cesium";
import MVTImageryProvider from 'mvt-imagery-provider';
const cesiumViewer = new Cesium.Viewer("cesiumContainer");
const provider = await MVTImageryProvider.fromUrl('https://demotiles.maplibre.org/style.json', {
accessToken: MAPBOX_TOKEN
});
cesiumViewer.imageryLayers.addImageryProvider(provider);
```
You can also use the New keyword to create a new MVTImageryProvider, which was deprecated after [email protected]+
```ts
const provider = new MVTImageryProvider({
style: STYLE_URL,
});
provider.readyPromise.then(() => {
cesiumViewer.imageryLayers.addImageryProvider(provider);
})
```
## API
```ts
class MVTImageryProvider {
/**
* create a MVTImageryProvider Object
* @param {MVTImageryProviderOptions} options MVTImageryProvider options as follow:
* @param {Resource | string | StyleSpecification} options.style - mapbox style object or url Resource.
* @param {string} options.accessToken - mapbox style accessToken.
* @param {RequestTransformFunction} options.transformRequest - use transformRequest to modify tile requests.
* @param {Number} [options.tileSize = 256] - can be 256 or 512. defaults to 256.
* @param {Number} [options.maximumLevel = 18] - if cesium zoom level exceeds maximumLevel, layer will be invisible, defaults to 18.
* @param {Number} [options.minimumLevel = 0] - if cesium zoom level belows minimumLevel, layer will be invisible, defaults to 0.
* @param {Boolean} [options.showCanvas = false] - if show canvas for debug.
* @param {Boolean} [options.enablePickFeatures = true] - enable pickFeatures or not, defaults to true.
* @param {Function} options.sourceFilter - sourceFilter is used to filter which source participate in pickFeature process.
* @param {WebMercatorTilingScheme | GeographicTilingScheme} [options.tilingScheme = WebMercatorTilingScheme] - Cesium tilingScheme, defaults to WebMercatorTilingScheme(EPSG: 3857).
* @param {Credit} options.credit - A credit contains data pertaining to how to display attributions/credits for certain content on the screen.
* @example
* const imageryProvider = new MVTImageryProvider({
style: 'https://demotiles.maplibre.org/style.json'
});
*/
constructor(options: MVTImageryProviderOptions & {
/**
* Deprecated
*
* You can use fromUrl instead
* @example
* const provider = await MVTImageryProvider.fromUrl(url)
*/
style: string | Resource | StyleSpecification;
});
/**
* get mapbox style json obj
*/
get style(): StyleSpecification;
get isDestroyed(): boolean;
static fromUrl(url: Resource | string | StyleSpecification, options?: MVTImageryProviderOptions): Promise;
requestImage(x: number, y: number, level: number, releaseTile?: boolean): Promise | undefined;
pickFeatures(x: number, y: number, zoom: number, longitude: number, latitude: number): Promise | undefined;
destroy(): void;
}
type MVTImageryProviderOptions = {
/** accessToken needed if mapbox style not public */
accessToken?: string;
/** forceHTTPS defaults false */
/**
* A `RequestParameters` object to be returned from Map.options.transformRequest callbacks.
* @return {Object} RequestParameters
* @property {string} url The URL to be requested.
* @property {Object} headers The headers to be sent with the request.
* @property {string} method Request method `'GET' | 'POST' | 'PUT'`.
* @property {string} body Request body.
* @property {string} type Response body type to be returned `'string' | 'json' | 'arrayBuffer'`.
* @property {string} credentials `'same-origin'|'include'` Use 'include' to send cookies with cross-origin requests.
* @property {boolean} collectResourceTiming If true, Resource Timing API information will be collected for these transformed requests and returned in a resourceTiming property of relevant data events.
* @example
* // use transformRequest to modify requests that begin with `http://myHost`
* transformRequest: function(url, resourceType) {
* if (resourceType === 'Source' && url.indexOf('http://myHost') > -1) {
* return {
* url: url.replace('http', 'https'),
* headers: { 'my-custom-header': true },
* credentials: 'include' // Include cookies for cross-origin requests
* }
* }
* }
*/
transformRequest?: RequestTransformFunction;
showCanvas?: boolean;
tileSize?: number;
maximumLevel?: number;
minimumLevel?: number;
credit?: string;
hasAlphaChannel?: boolean;
sourceFilter?: any;
tilingScheme?: WebMercatorTilingScheme | GeographicTilingScheme;
};
```
## StyleSpecification
Reference to the [Mapbox Style Specification](https://docs.mapbox.com/mapbox-gl-js/style-spec/root/), the mapbox-gl version is 0.43.0
## Demo
[online Demo](https://mvtimageryprovider.pages.dev/)
Launch the app in the demo folder, and then visit http://localhost:5173/
```node
pnpm install
cd example
pnpm dev
```
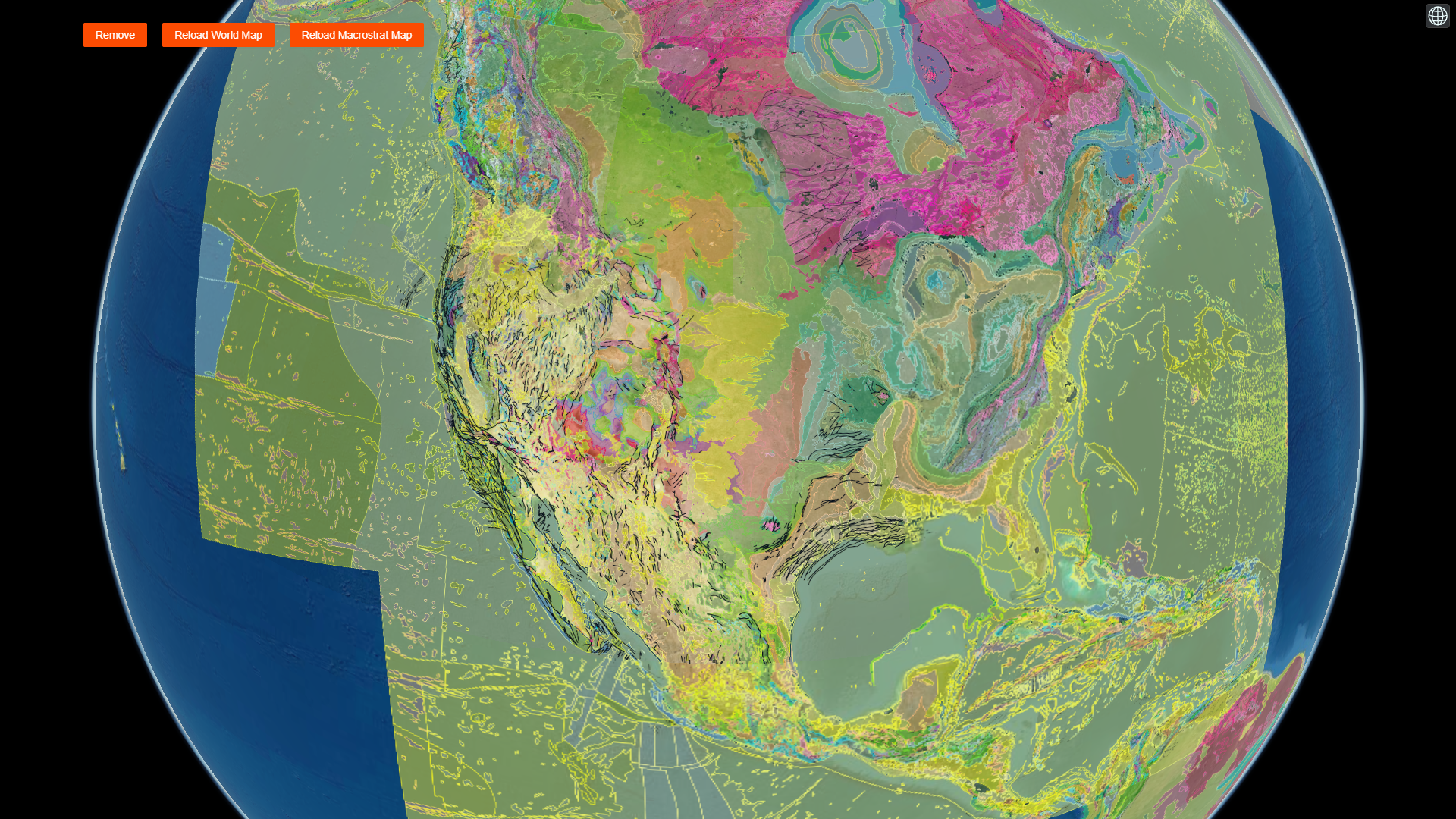
|  |  |
| ------- | ------- |
## Credit
https://github.com/kikitte/MVTImageryProvider