https://github.com/hopsoft/turbo_boost-elements
Pre-built easy to use reactive TurboBoost behaviors for Rails/Hotwire apps.
https://github.com/hopsoft/turbo_boost-elements
Last synced: 3 months ago
JSON representation
Pre-built easy to use reactive TurboBoost behaviors for Rails/Hotwire apps.
- Host: GitHub
- URL: https://github.com/hopsoft/turbo_boost-elements
- Owner: hopsoft
- License: mit
- Created: 2022-11-28T19:05:46.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-05-27T22:53:21.000Z (about 1 year ago)
- Last Synced: 2024-10-29T22:29:39.341Z (9 months ago)
- Language: JavaScript
- Homepage: https://smallteam.tech/@turbo-boost/elements/
- Size: 852 KB
- Stars: 103
- Watchers: 5
- Forks: 5
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: MIT-LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-hotwire - turbo_boost-elements - Element enhancements for Turbo. (**Awesome Hotwire** [](https://github.com/sindresorhus/awesome) / Turbo)
- awesome-hotwire - turbo_boost-elements - Element enhancements for Turbo. (**Awesome Hotwire** [](https://github.com/sindresorhus/awesome) / Turbo)
README
Welcome to TurboBoost Elements 👋
Pre-built easy to use reactive TurboBoost elements for Rails/Hotwire apps.
## Table of Contents
- [Sponsors](#sponsors)
- [Dependencies](#dependencies)
- [Installation](#installation)
- [Setup](#setup)
- [Behaviors](#behaviors)
- [Toggle](#toggle)
- [Tag Helpers](#tag-helpers)
- [DevTools helpers](#devtools-helpers)
- [Introductory Video](#introductory-video)
- [Releasing](#releasing)
- [License](#license)
## Sponsors
Proudly sponsored by
## Dependencies
- [ruby](https://www.ruby-lang.org/) `>= 3.0`
- [rails](https://rubygems.org/gems/rails) `>= 6.1`
- [turbo-rails](https://rubygems.org/gems/turbo-rails) `>= 1.1`
- [@hotwired/turbo-rails](https://www.npmjs.com/package/@hotwired/turbo-rails) `>= 7.2`
- [turbo_boost-commands](https://rubygems.org/gems/turbo_boost-commands) `>= 0.1.1`
- [@turbo-boost/commands](https://www.npmjs.com/package/@turbo-boost/commands) `>= 0.1.1`
## Setup
Add TurboBoost Elements dependencies
```diff
# Gemfile
gem "turbo-rails", ">= 1.1", "< 2"
+gem "turbo_boost-elements", "~> VERSION"
```
```diff
# package.json
"dependencies": {
"@hotwired/turbo-rails": ">=7.2",
+ "@turbo-boost/elements": "^VERSION"
```
```diff
# app/javascript/application.js
import '@hotwired/turbo-rails'
+import '@turbo-boost/elements'
```
Add TurboBoost to your Rails app
```diff
# app/views/layouts/application.html.erb
+ <%= turbo_boost.meta_tag %>
```
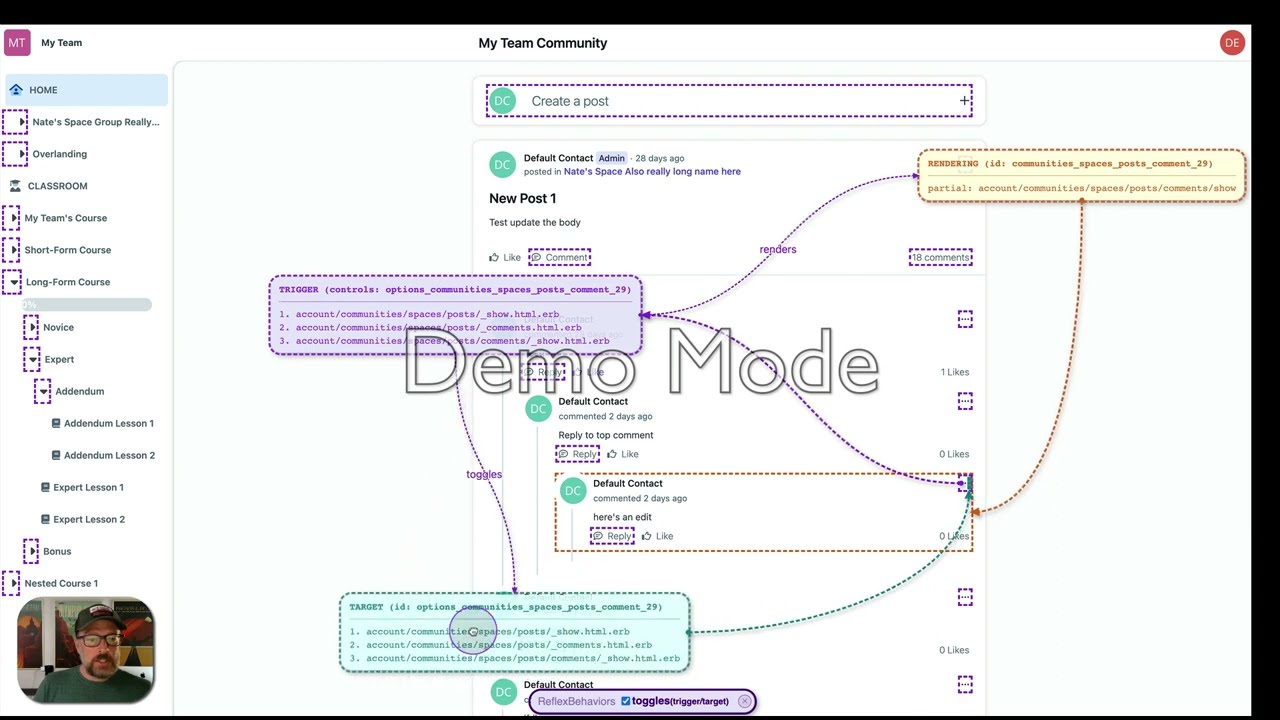
## Elements
### `` and ``
Toggle content via conditional rendering.
This example will re-render the `post` partial and toggle the `form` section.
```erb
<%= tag.div id: dom_id(post) do %>
<%= toggle_trigger_tag renders: current_partial_path, morphs: dom_id(post),
controls: dom_id(post, :form), locals: local_assigns, assigns: { post: @post } do %>
<% if toggle_target_collapsed? dom_id(post, :form) %>
<%= link_to "Edit Post Inline", request.path %>
<% else %>
<%= link_to "Cancel Editing Post", request.path %>
<% end %>
<% end %>
<%= toggle_target_tag dom_id(post, :form) do %>
<%= render "posts/form", post: post %>
<% end %>
<% end %>
```
#### Tag Helpers
- `toggle_trigger_tag`
- `renders` - **REQUIRED**, the partial path to render
- `morphs` - **REQUIRED**, `dom_id` of the partial's outermost containing element
- `controls` - **REQUIRED**, `dom_id` of the toggle target
- `assigns` - `{}`, `assigns` required to render the partial (i.e. instance variables)
- `locals` - `{}`, `local_assigns` required to render the parital
- `collapse_selector` - `nil`, CSS selector for other matching targets to collapse when the target is expanded
- `focus_selector` - `nil`, CSS selector for the element to focus when the target is expanded
- `method` - `:toggle`, method to inovke (:show, :hide, :toggle)
- `disabled` - `false`, disable the trigger
- `remember` - `false`, remember ephemeral UI state between requests
- `kwargs` - generic support for additional element attributes like `class` etc.
- `&block` - a Ruby block that emits this trigger's content
- `toggle_target_tag`
- `id` - **REQUIRED**, the `dom_id` for the element
- `collapse_on` - `[]`, list of events that will collapse this target
- `collapse_selector` - `nil`, CSS selector for other matching targets to collapse when this target is expanded
- `expanded` - `false`, override to force expansion
- `focus_selector` - `nil`, CSS selector for the element to focus when this target is expanded
- `kwargs` - generic support for additional element attributes like `class` etc.
- `&block` - a Ruby block that emits this target's content
If a named keyword argument is shared by both the `trigger` and `target`,
the trigger value will take precendence because multiple triggers might control the same target.
#### DevTools
TurboBoost ships with client/browser based devtools designed to improve the developer experience.
You can enable the devtools with JavaScript like so.
```js
TurboBoost.devtools.start()
```
## Introductory Video
[](https://youtu.be/WERDPzOz1sA "Watch the introduction on YouTube")
## Releasing
1. Run `npm install` and `bundle` to pick up the latest
1. Update the version number consistently in the following files:
* `lib/turbo_boost/elements/version.rb` - pre-release versions should use `.preN`
* `app/javascript/version.js` - pre-release versions use `-preN`
* `package.json` - pre-release versions use `-preN`
1. Run `bin/standardize`
1. Run `rake build` and `npm run build`
1. Commit and push changes to GitHub
1. Run `rake release`
1. Run `npm publish --access public`
1. Commit and push changes to GitHub
1. Create a new release on GitHub ([here](https://github.com/hopsoft/turbo_boost-elements/releases)) and generate the changelog for the stable release for it
## License
The gem is available as open source under the terms of the [MIT License](https://opensource.org/licenses/MIT).











