Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hsndmr/mailgen
A .NET package that generates clean, responsive HTML e-mails for sending transactional mail.
https://github.com/hsndmr/mailgen
email generate generator mailgen
Last synced: 24 days ago
JSON representation
A .NET package that generates clean, responsive HTML e-mails for sending transactional mail.
- Host: GitHub
- URL: https://github.com/hsndmr/mailgen
- Owner: hsndmr
- License: mit
- Created: 2024-06-30T20:17:51.000Z (6 months ago)
- Default Branch: main
- Last Pushed: 2024-07-07T23:53:02.000Z (6 months ago)
- Last Synced: 2024-07-09T00:02:07.574Z (6 months ago)
- Topics: email, generate, generator, mailgen
- Language: C#
- Homepage:
- Size: 162 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
A .NET package that generates clean, responsive HTML e-mails for sending transactional mail. This package is inspired
by https://github.com/eladnava/mailgen
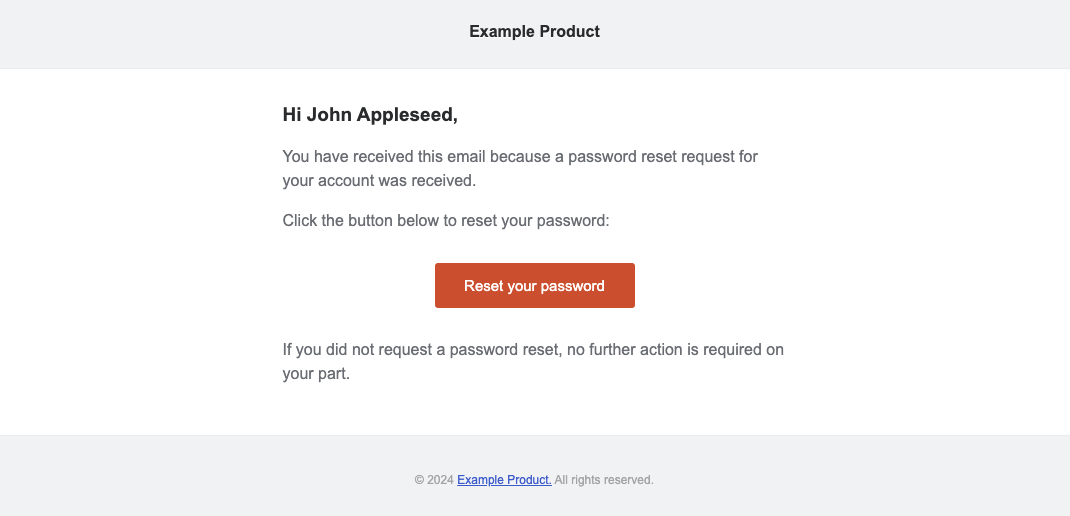
## Demo

> These e-mails were generated using the built-in `default` theme.
## Usage
First, install the package using NuGet:
```bash
dotnet add package Mailgen
```
Then, use the following code to generate an e-mail:
Create an item class that will be used in the table.
```csharp
public class Item
{
public required string Name { get; set; }
public required string Description { get; set; }
public required string Price { get; set; }
}
```
```csharp
var product = new ProductModel
{
CopyrightLeft = "© 2024",
CopyrightRight = "All rights reserved.",
Link = "https://github.com/hsndmr",
Name = "Example Product"
};
var mailGenerator = new MailGenerator(product, new DefaultTemplate());
var body = new BodyModel
{
Title = "Hi John Appleseed,",
Intros =
[
"Your order has been processed successfully."
],
Tables = new List>
{
new()
{
Columns =
[
new TableColumnModel
{
Header = "Item",
ValueSelector = item => item.Name,
Width = "20%"
},
new TableColumnModel
{
Header = "Description",
ValueSelector = item => item.Description
},
new TableColumnModel
{
Header = "Price",
ValueSelector = item => item.Price,
Width = "15%",
Align = "right"
}
],
Rows =
[
new Item
{
Name = "Node.js",
Description = "Event-driven I/O server-side JavaScript environment based on V8.",
Price = "$10.99"
},
new Item
{
Name = "Mailgen",
Description = "A .NET library for generating HTML emails.",
Price = "$1.99"
}
]
}
},
Actions =
[
new ActionModel
{
Instructions = "You can check the status of your order and more in your dashboard:",
Button = new ButtonModel
{
Color = "#22BC66",
Text = "Go to Dashboard",
Link = "https://github.com/hsndmr"
}
}
],
Outro =
[
"We thank you for your purchase."
],
Signature = "Yours truly"
};
var html = await mailGenerator.GenerateMail(body);
Console.WriteLine(html);
```
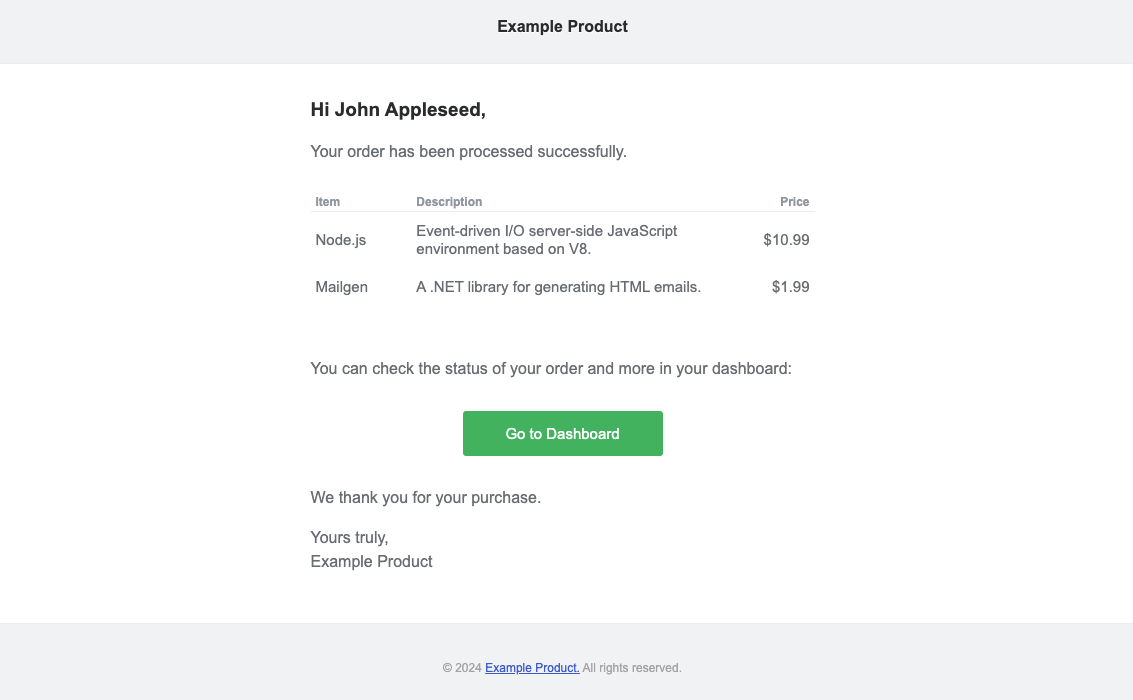
This code would output the following HTML template:

## Example
* [Example](Example/Program.cs)
## RTL Support
To change the default text direction (left-to-right), simply override it as follows:
```csharp
var body = new BodyModel
{
TextDirection = "rtl"
};
```