https://github.com/html-sketchapp/html-sketchapp-example
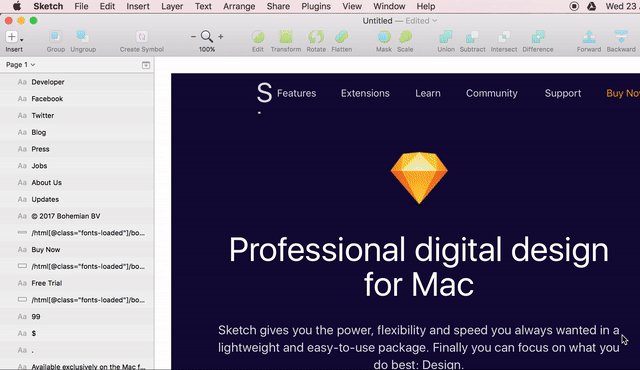
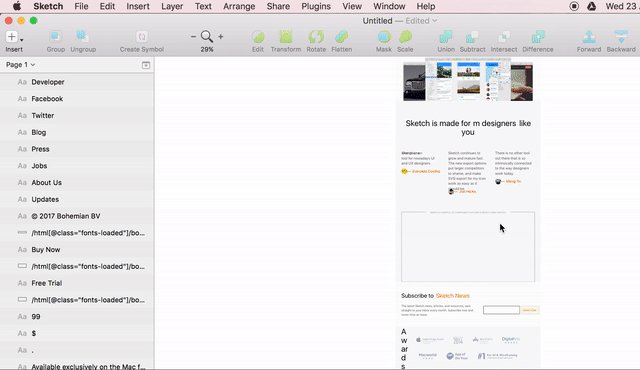
Convert any website into an asketch.json file
https://github.com/html-sketchapp/html-sketchapp-example
html sketch
Last synced: 8 months ago
JSON representation
Convert any website into an asketch.json file
- Host: GitHub
- URL: https://github.com/html-sketchapp/html-sketchapp-example
- Owner: html-sketchapp
- License: mit
- Created: 2017-08-21T12:46:42.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2020-10-29T16:28:13.000Z (about 5 years ago)
- Last Synced: 2024-07-31T18:24:49.461Z (over 1 year ago)
- Topics: html, sketch
- Language: JavaScript
- Homepage:
- Size: 96.7 KB
- Stars: 68
- Watchers: 5
- Forks: 9
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# html-sketchapp-example
Example use of [html-sketchapp](https://github.com/html-sketchapp/html-sketchapp).
This script takes an URL and produces a `*.asketch.json` file that can be loaded to Sketch via [html-sketchapp](https://github.com/html-sketchapp/html-sketchapp) plugin.

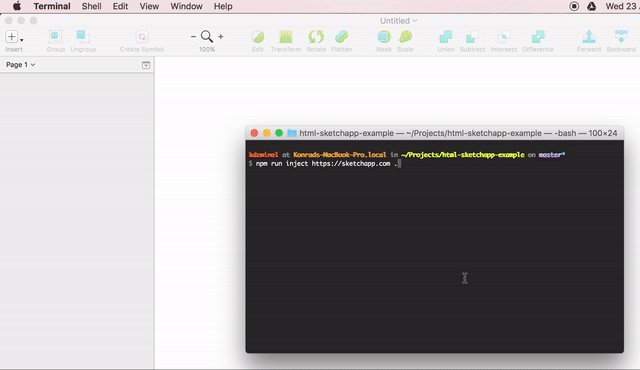
# How do I run it?
```sh
npm i # install dependencies
npm run build # build src/page2layers.js script that gets injected into a page
npm run inject http://sketchapp.com # transform given page into an asketch.json file
```
Created `sketchapp.com.asketch.json` file can then be loaded into Sketch using the [html-sketchapp](https://github.com/html-sketchapp/html-sketchapp) plugin.
# It's buggy!
You can read about current limitations [here](https://github.com/html-sketchapp/html-sketchapp/wiki/What's-supported%3F).
# What's next?
Importing whole pages shows what [html-sketchapp](https://github.com/html-sketchapp/html-sketchapp) can do, but it's probably not that much useful (is it?). See [brainly/html-sketchapp-style-guide](https://github.com/brainly/html-sketchapp-style-guide) which is used at Brainly to convert front-end style guide into a set of Sketch symbols, text styles and document colors.