Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/htmlelements/smart-accordion
Smart Accordion Custom Element | Web Components | HTML Elements | Javascript UI
https://github.com/htmlelements/smart-accordion
accordion accordion-component accordion-custom-element accordion-dashboard accordion-element accordion-plugin accordion-tab accordion-user-interface accordion-widget accordionjs accordionlist css3 custom-elements eslint html-accordion html-elements html5 panel user-interface web-components
Last synced: 3 months ago
JSON representation
Smart Accordion Custom Element | Web Components | HTML Elements | Javascript UI
- Host: GitHub
- URL: https://github.com/htmlelements/smart-accordion
- Owner: HTMLElements
- License: apache-2.0
- Created: 2018-04-15T15:24:19.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2020-01-10T06:48:58.000Z (about 5 years ago)
- Last Synced: 2024-10-29T00:51:22.778Z (3 months ago)
- Topics: accordion, accordion-component, accordion-custom-element, accordion-dashboard, accordion-element, accordion-plugin, accordion-tab, accordion-user-interface, accordion-widget, accordionjs, accordionlist, css3, custom-elements, eslint, html-accordion, html-elements, html5, panel, user-interface, web-components
- Homepage: https://www.htmlelements.com/
- Size: 7.36 MB
- Stars: 17
- Watchers: 4
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Smart Accordion Element](https://www.htmlelements.com) [](https://twitter.com/intent/tweet?text=Get%20over%2020%20free%20custom%20elements%20based%20on%20SmartHTMLElements%20&url=https://www.htmlelements.com/&via=htmlelements&hashtags=bootstrap,design,templates,blocks,developers,webcomponents,customelements,polymer,material)
[](https://smarthtmlelements.slack.com/)
[](https://github.com/HTMLElements/smart-accordion/blob/master/LICENSE)
[](https://www.npmjs.com/package/@smarthtmlelements/smart-accordion)
[](https://github.com/HTMLElements/smart-accordion)
[](https://github.com/HTMLElements/smart-accordion/blob/master/LICENSE)
[](https://www.htmlelements.com)
[](https://www.webcomponents.org/element/htmlelements/smart-accordion)
# <smart-accordion>
[Live Demo ↗](https://htmlelements.com/demos/accordion/)
|
[Documentation ↗](https://www.htmlelements.com/docs/)
|
[Installation ↗](https://www.npmjs.com/package/@smarthtmlelements/smart-core)
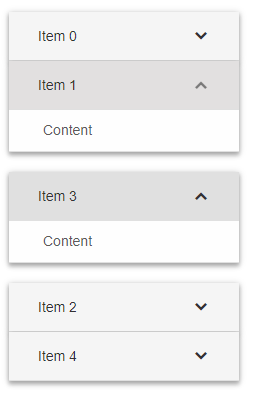
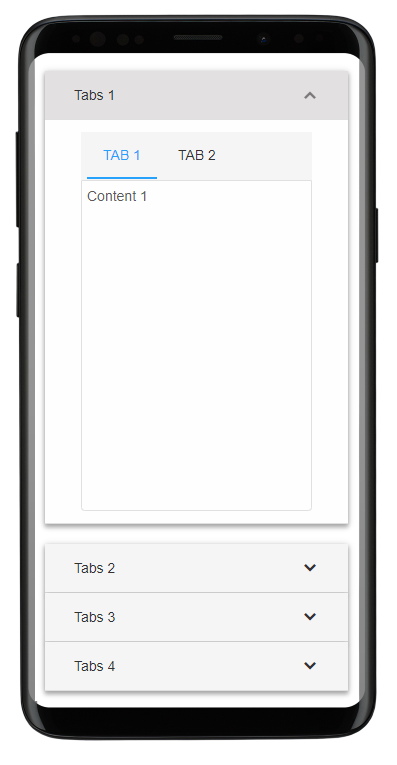
[<smart-accordion>](https://htmlelements.com/demos/accordion/) is a Custom HTML Element with expandable panels, part of the [Smart HTML Elements](http://htmlelements.com/). Each panel has header and content.
```html
```
[ ](https://htmlelements.com/demos/accordion)
](https://htmlelements.com/demos/accordion)
[ ](https://htmlelements.com/demos/accordion)
](https://htmlelements.com/demos/accordion)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/accordion/)
|
[CSS Documentation](https://www.htmlelements.com/docs/accordion-css/)
|
[API Documentation](https://www.htmlelements.com/docs/accordion-api/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-accordion/smart-accordion-overview.htm
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0