https://github.com/htmlelements/smart-table
Table UI Component. Available for Web Components, Angular and React
https://github.com/htmlelements/smart-table
angular-datatable angular-table bootstrap bootstrap-table bootstrap-table-sort bootstrap-tables data-visualization free html-table javascript react-datatable react-table table table-sorting table-web-component web-components
Last synced: 9 months ago
JSON representation
Table UI Component. Available for Web Components, Angular and React
- Host: GitHub
- URL: https://github.com/htmlelements/smart-table
- Owner: HTMLElements
- License: apache-2.0
- Created: 2019-02-04T07:20:55.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2020-08-24T09:21:32.000Z (over 5 years ago)
- Last Synced: 2025-04-18T20:49:31.765Z (9 months ago)
- Topics: angular-datatable, angular-table, bootstrap, bootstrap-table, bootstrap-table-sort, bootstrap-tables, data-visualization, free, html-table, javascript, react-datatable, react-table, table, table-sorting, table-web-component, web-components
- Language: JavaScript
- Homepage: https://www.htmlelements.com/demos/table/overview/
- Size: 596 KB
- Stars: 42
- Watchers: 3
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Smart.Table](https://www.htmlelements.com) [](https://twitter.com/intent/tweet?text=Get%20over%2020%20free%20custom%20elements%20based%20on%20SmartHTMLElements%20&url=https://www.htmlelements.com/&via=htmlelements&hashtags=bootstrap,design,templates,table,developers,webcomponents,customelements,polymer,material)
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
Smart.Table supports the following features:
- Sorting by one and multiple columns
- Paging
- Filtering with Filter Row and Filtering Input
- Grouping
- Tree Table
- Expandable Rows
- Cell and Row Editing
- Keyboard navigation
- Selection
- Cell Validation
- Loading on Demand
- Responsive columns
- Multi Row Header and Footer
- Sticky Columns
- Sticky Header
- Columns Reorder
- Data Export to Excel, PDF, HTML, CSV, TSV, HTML
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
Smart.Table is FREE for everyone.
Demos: https://www.htmlelements.com/demos/table/overview/
[](https://github.com/HTMLElements/smart-table/blob/master/LICENSE)
[](https://www.npmjs.com/package/@smarthtmlelements/smart-table)
[](https://github.com/HTMLElements/smart-table/blob/master/LICENSE)
[](https://www.htmlelements.com)
[](https://www.webcomponents.org/element/htmlelements/smart-table)
# <smart-table>
[Live Demo ↗](https://htmlelements.com/demos/table/)
|
[Documentation ↗](https://www.htmlelements.com/docs/)
|
[Documentation for Web Components↗](https://www.htmlelements.com/docs/table/)
|
[Documentation for Angular↗](https://www.htmlelements.com/docs/table/)
|
[Documentation for React↗](https://www.htmlelements.com/docs/table/)
|
[Installation ↗](https://www.npmjs.com/package/smart-webcomponents-community)
[<smart-table>](https://htmlelements.com/demos/table/) is a Custom HTML Element providing an alternative of the standard Table, part of the [Smart UI Community Version](https://htmlelements.com/).
```html
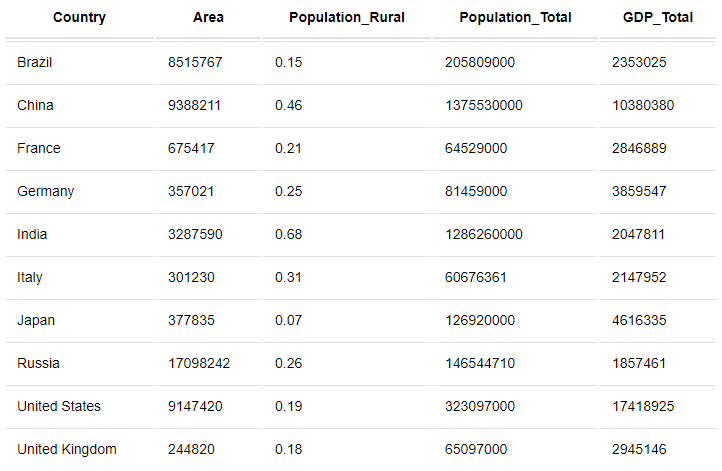
Country
Area
Population_Rural
Population_Total
GDP_Total
Brazil85157670.152058090002353025
China93882110.46137553000010380380
France6754170.21645290002846889
Germany3570210.25814590003859547
India32875900.6812862600002047811
Italy3012300.31606763612147952
Japan3778350.071269200004616335
Russia170982420.261465447101857461
United States91474200.1932309700017418925
United Kingdom2448200.18650970002945146
```
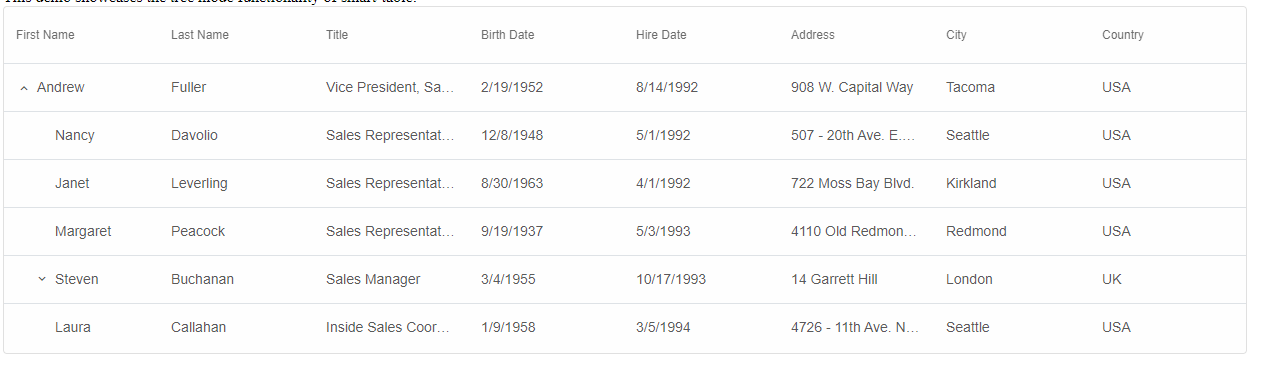
## Tree Table
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
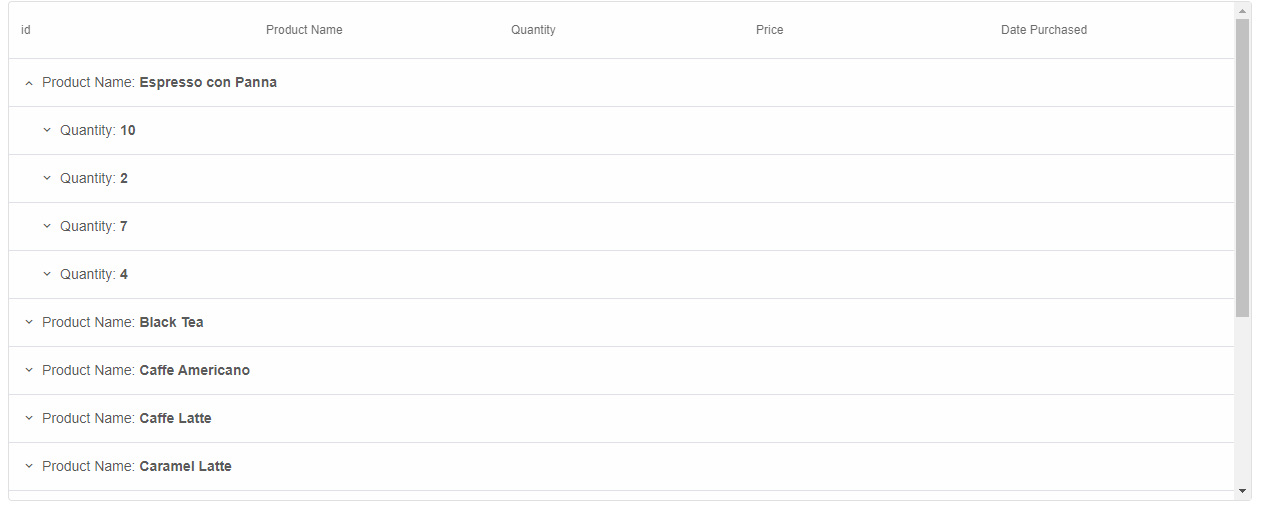
## Table Grouping
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
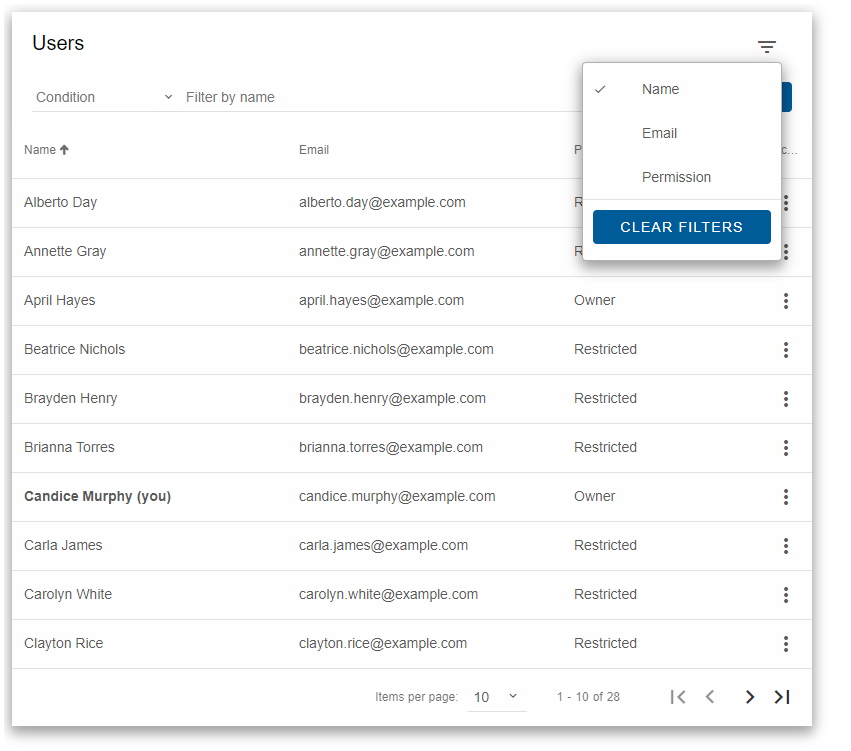
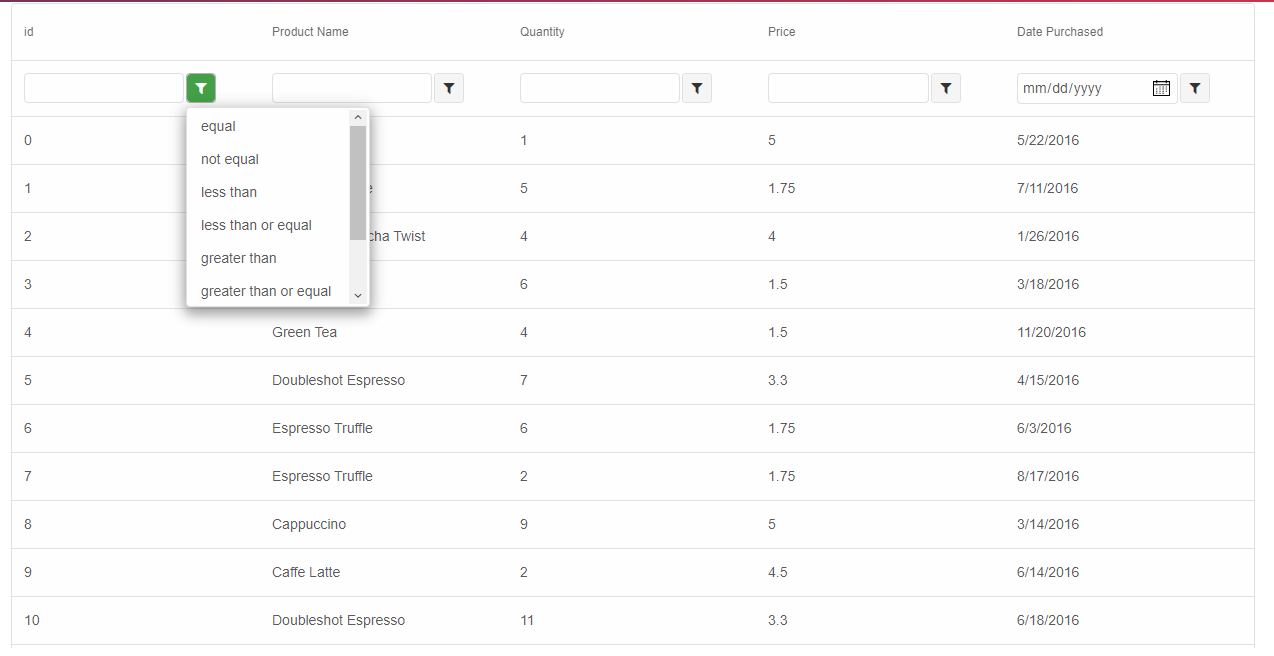
## Table with Filter Row
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
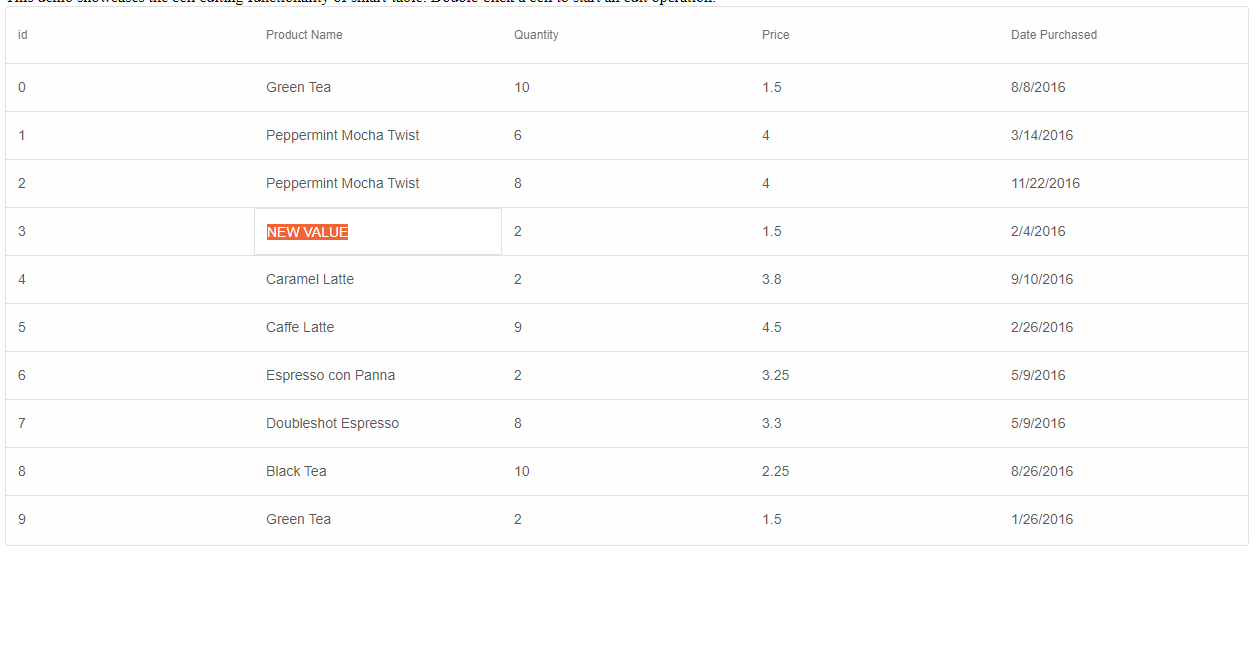
## Table with Cell Edit
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
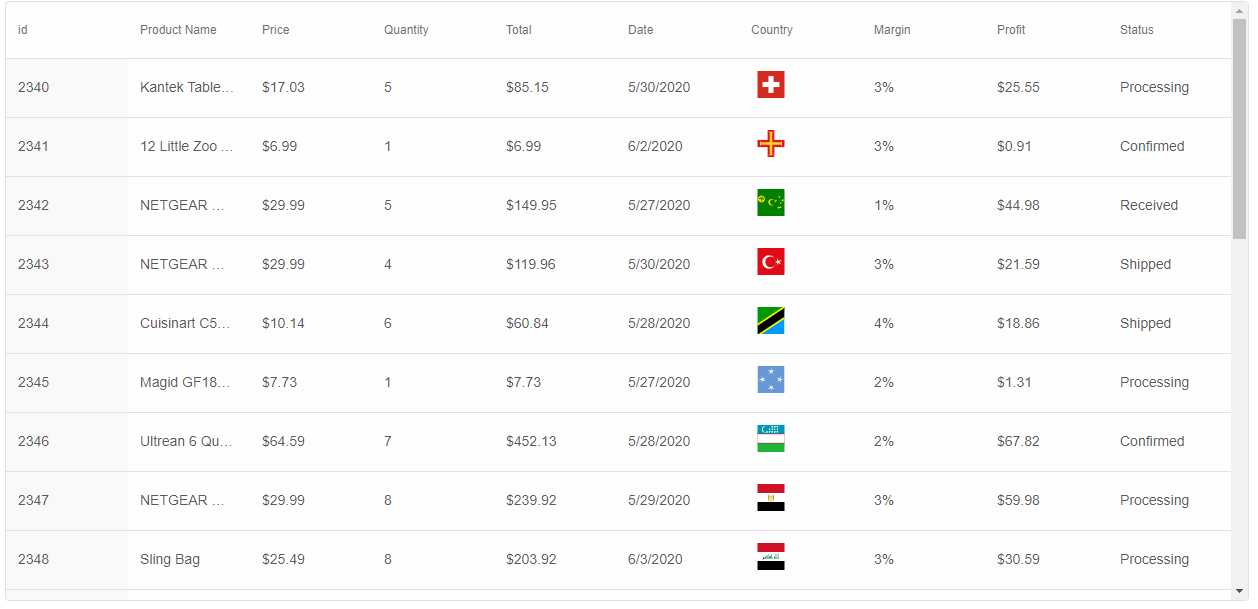
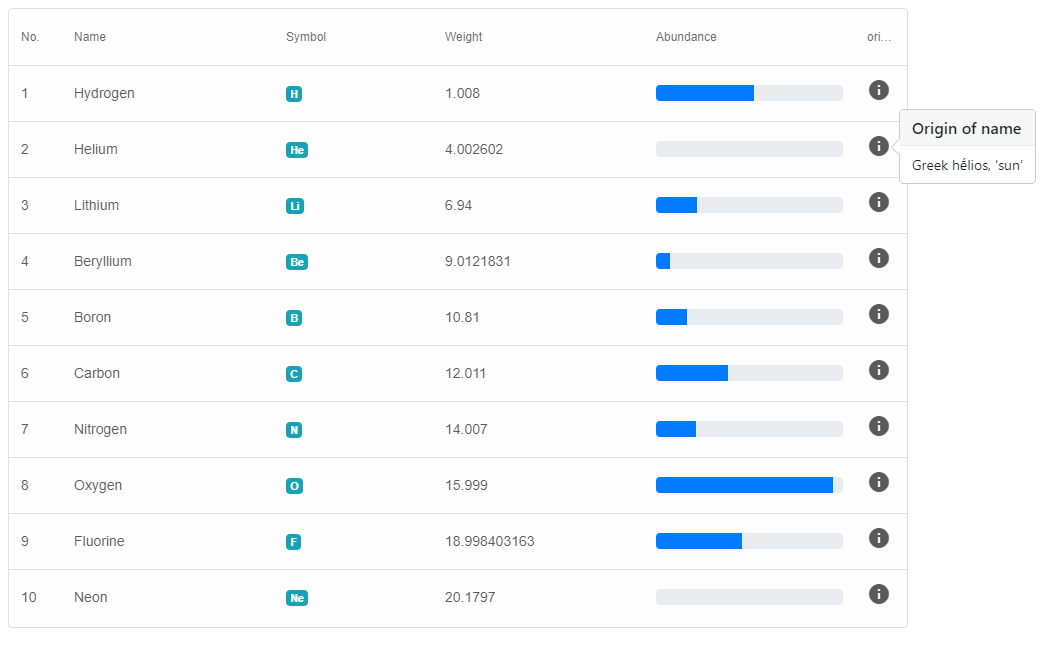
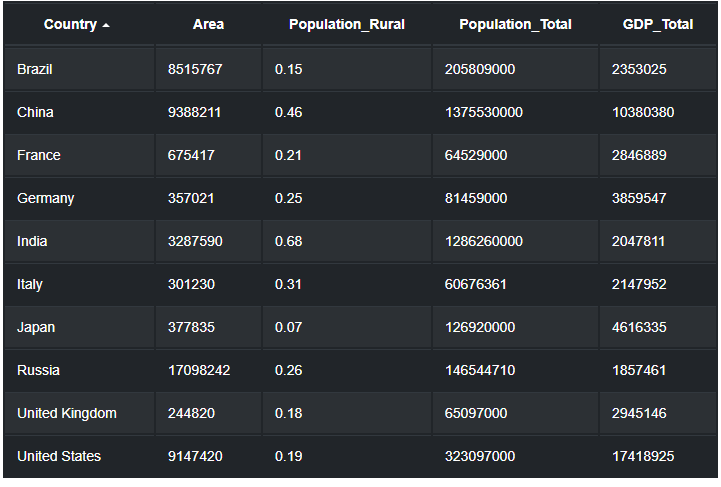
## Basic table
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
## Table with Bootstrap UI
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
## Table with Sort
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
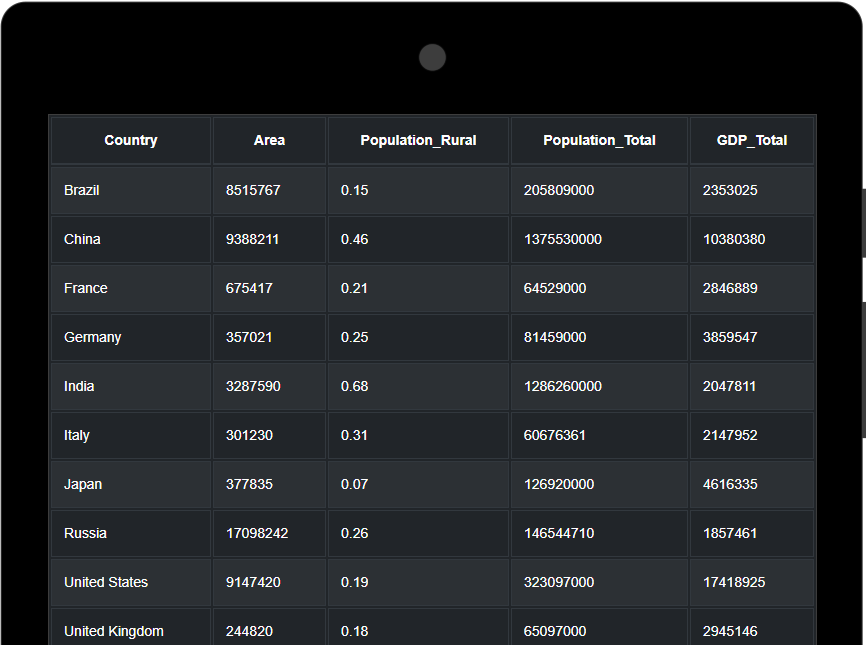
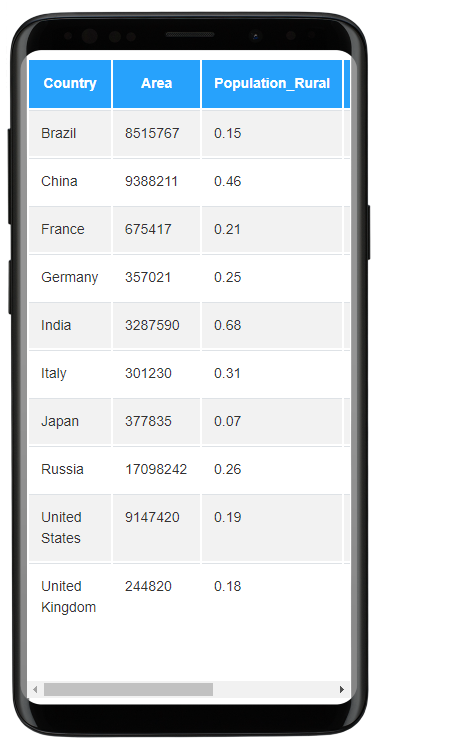
## Table with Responsive CSS
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
[ ](https://htmlelements.com/demos/table)
](https://htmlelements.com/demos/table)
## Getting Started
Smart HTML Elements components documentation includes getting started, customization and api documentation topics.
[Getting Started Documentation](https://www.htmlelements.com/docs/table/)
|
[CSS Documentation](https://www.htmlelements.com/docs/table-css/)
|
[API Documentation](https://www.htmlelements.com/docs/table-api/)
## The file structure for Smart HTML Elements
- `source/`
Javascript files.
- `source/styles/`
Component CSS Files.
- `demos/`
Demo files
## Running demos in browser
1. Fork the `Smart-HTML-Elements-Core` repository and clone it locally.
1. Make sure you have [npm](https://www.npmjs.com/) installed.
1. When in the `Smart-HTML-Elements-Core` directory, run `npm install` and then `bower install` to install dependencies.
1. Run a localhost or upload the demo on a web server. Then run:
- /demos/smart-table/overview/
## Following the coding style
We are using [ESLint](http://eslint.org/) for linting JavaScript code.
## Creating a pull request
- Make sure your code is compliant with ESLint
- [Submit a pull request](https://www.digitalocean.com/community/tutorials/how-to-create-a-pull-request-on-github) with detailed title and description
- Wait for response from one of our team members
## License
Apache License 2.0