https://github.com/htomsik/urlreader
Read Urls from file and count some tags from urls
https://github.com/htomsik/urlreader
mvvm parser reactiveui wpf
Last synced: 3 months ago
JSON representation
Read Urls from file and count some tags from urls
- Host: GitHub
- URL: https://github.com/htomsik/urlreader
- Owner: Htomsik
- Archived: true
- Created: 2022-09-12T21:20:48.000Z (over 2 years ago)
- Default Branch: master
- Last Pushed: 2023-02-04T19:27:05.000Z (about 2 years ago)
- Last Synced: 2024-10-01T01:52:31.527Z (7 months ago)
- Topics: mvvm, parser, reactiveui, wpf
- Language: C#
- Homepage:
- Size: 4.16 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
UrlReader (Тестовое задание)
-
О проекте
- Функционал
- Возникшие сложности и как решал
- Не решенные проблемы
- Возможные улучшения функционала
- Связь со мной
# О проекте

## Краткая сводка
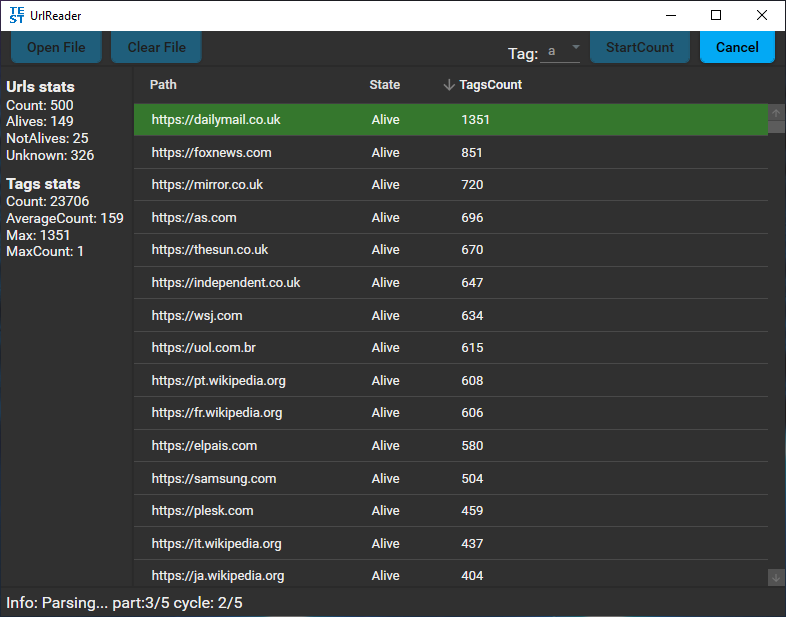
UrlRead - Программа для считывания ссылок на веб страницы из файла в формате Json и ведения некоторой статистики по ним.
## Использованные библиотеки
| Библиотека | Как использовал |
|-----------------------------------------------------------------------------------------------------|----------------------------------------------------------------------------------------------------------------------------------------------------------------|
| [![Serilog][.Serilog-shield]][.Serilog-url] | Лоигрование в файл и интерфейс для отображения выполняемых действий |
| [![FastJson][.FastJson-shield]][.FastJson-url] | Для десериализации данных из загружаемых файлов |
| [![AngleSharp][.AngleSharp-shield]][.AngleSharp-url] | Для парсинга тегов с html страницы |
| [![ReactiveUi][.ReactiveUi-shield]][.ReactiveUi-url] | Для создания базовой инфраструктуры mvvm приложения |
| [![LiteApp][.LiteApp-shield]][.LiteApp-url] | Для создания базовой инфраструктуры хранилищ и сервисов (Собственная библиотека, возникли некоторые сложности, но в целом потихоньку расширяется и улучшается) |
| [![Microsoft.Extension.Hosting][.Microsoft.Extension.Hosting-shield]][.Microsoft.Extension.Hosting-url] | Для создания хоста приложения и DI контейнера |
| [![MaterialDesignThemes][.MaterialDesignThemes-shield]][.MaterialDesignThemes-url] | Для дизайна WPF (Готовая xaml тема) |
## Установка
**Последнюю версию установщика, а также пояснения по запуску находятся [тут](https://github.com/Htomsik/UrlReader/releases)**
Особенности структуры работы с данными:
* Хранилища - зарегистрированные в IOC re-used контейнеры с данными. Базовые реализации и пояснения как работают определены в [LiteApp][.LiteApp-url]
* Сервисы - обьекты управляющие данными, зачастую в хранилишах.
Особенности реализации mvvm:
* Модели - в данном случае модели реализуют INPC для отображения их изменений в интерфейсе
* ViewModel (дальше: vmd) - обычно я разделю vmd на два типа:
* Управляющие отображением других vmd.
> Например если бы я готовил это приложение с учётом того что в будующем оно будет обрастать функционалом
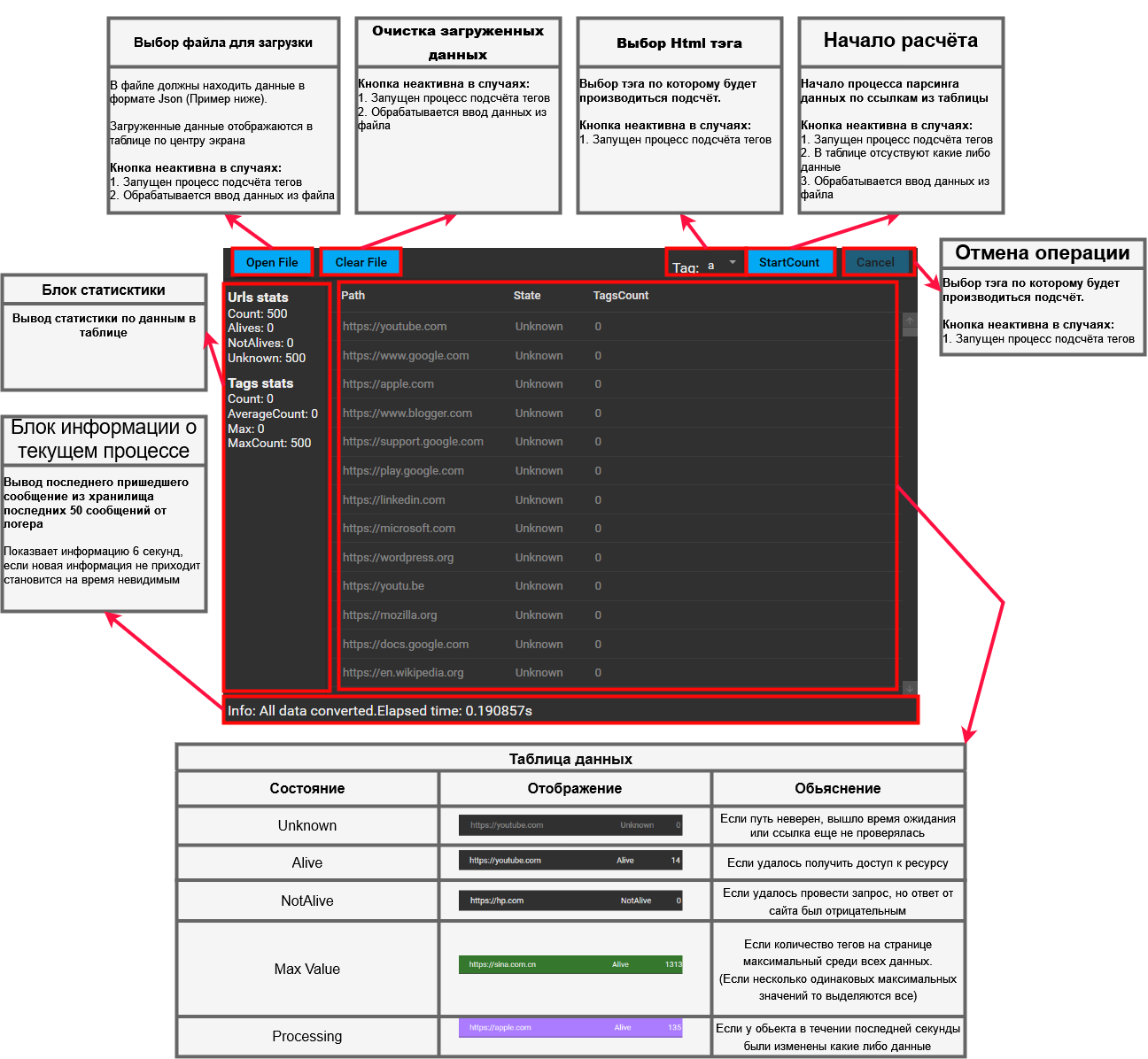
> то блоки показанные на схеме выше были бы отдельными UserControl со своими vmd, а управлением этими блокми бы занимался отдельный vmd.
* Упавляющий отображением данных.
> В данном случае такими блоками были бы: Статистика, таблица с данными и верхнее меню.
Но в этот раз я точно знал какой функционал должен быть в приложении, поэтому не стал создавать навигационную инфраструктуру.
## Возникшие сложности
### Утечка памяти (Частичное решение)
Описание внутри
**Причина:** Изначальное незнание правильной работы с подписками в ReactiveUi (Уже понял что делал не так)
**Как решал:** с помощью dotMemory находил моменты когда потребляемая память вела себя ненормально и смотрел что вызывалось в этот момент, также пользовался разными средствами в Rider.
**Удалось решить?:** Основная утечка устранена, однако периодически из за неправильного использования ReactiveUi всплывают небольшие утечки, а также данные после очистки стираются не сразу.
### Ускорение алгоритмов загрузки данных в приложение и парсинга (Удалось решить)
Описание внутри
**Причина:** Первая версия приложения была асинхронная, но операции с данными выполнялись в одном потоке.
**Как решал:** Добавил для загрузки из json файла асинхронную передачу из стрима и сменил библиотеку для десериализации, а сам парсинг разбил на блоки по 100 потоков.
**Удалось решить?:** Скорость ввода и обработки данных значительно повысилась, однако для парсинга наложились проблемы с http (о них ниже)
### Пробемы с Http (Частичное решение)
Описание внутри
**Суть:** http оставляет после себя открытые соединения, настройки хандлеров для http не приносили успеха
**Как решал:** Ограничил одновременных запросов до 100 за раз, а также снизил TimeOut запроса до нескольких секунд и для компенсации количества необработанных соединений добавил несколько подходов на один блок запрашиваемых данных.
**Удалось решить?:** Частично. Количество успешно обработанных соединений (любые не Unknown статусы) возросло в несколько раз, однако общий покаатель отработанных запросов находиться в районе 80%.
## Не решенные на данный момент проблемы
### Провисания во время отображения больших массивов данных в таблице
Описание внутри
**Причина:** Загрузка одновременно свыше 100к данных в таблицу.
**Степень критичности:** Низкая, провисание на несколько секунд.
**Возможное решение:** Разбивка большого массива на блоки по 10к и загрузка по очереди
**Почему сразу не исправил:** Ограничение по времени. Реализация хранилищ в LiteApp не асинхронная и некоторые операции можно будет сделать только после доработки в библиотеке.
### Проблемы асинхонных обращений к хранилищам
Описание внутри
**Причина:** Отсуствие реализации асинхронных хранилищ в LiteApp
**Степень критичности:** Критическое. Многие функции приложения были урезаны или не могут быть реализованны по этой причине
**Затронутые сферы:**
* Обновление у сервиса статискики происходит только в моменты когда хранилище никто не использует
* Невозможность исправить провисания при загрузке больших данных
* Невозможность использования хранилища для сообщений от логгера в многопоточном режиме
**Почему сразу не исправил:** Ограничение по времени. Реализация хранилищ в LiteApp не асинхронная и некоторые операции можно будет сделать только после доработки в библиотеке.
## Возможные улучшения функционала
### Если решить вышеописанные проблемы то можно было бы
* Добавить вывод последних 50 сообщений от логгера в отдельной таблице как возможную функцию
* Добавить одновременную загрузка из файла, десериализацию и запуск парсинга.
* Значительно расширить статистику
* Выводить в разные таблицы отфильтрованные данные по различным параметрам (по выбору)
* Добавить фильтры для парсинга: максимальный вес скачиваемого сайта, время ожидания и тд.
* Добавить drag and drop для файлов и т.д.
### Что требуется улучшить
* Алгоритм проверки данных в файле (сейчас он очень простой и требует соблюдения от пользователя конкретных норм)
* Код написанный криворукими руками (моими)
# Связь со мной
Почта:[email protected]
[](https://vk.com/jessnjake)
[.Serilog-shield]: https://img.shields.io/badge/Serilog-090909?style=for-the-badge&logo=
[.Serilog-url]: https://serilog.net/
[.AngleSharp-shield]: https://img.shields.io/badge/AngleSharp-090909?style=for-the-badge&logo=
[.AngleSharp-url]: https://anglesharp.github.io/
[.FastJson-shield]: https://img.shields.io/badge/FastJson-090909?style=for-the-badge&logo=
[.FastJson-url]: https://www.codeproject.com/Articles/159450/fastJSON-Smallest-Fastest-Polymorphic-JSON-Seriali
[.ReactiveUi-shield]: https://img.shields.io/badge/ReactiveUi-090909?style=for-the-badge&logo=
[.ReactiveUi-url]: https://www.reactiveui.net/
[.ReactiveUi-shield]: https://img.shields.io/badge/ReactiveUi-090909?style=for-the-badge&logo=
[.ReactiveUi-url]: https://www.reactiveui.net/
[.Microsoft.Extension.Hosting-shield]: https://img.shields.io/badge/Microsoft_Extension_Hosting-090909?style=for-the-badge&logo=
[.Microsoft.Extension.Hosting-url]: https://dotnet.microsoft.com/en-us/
[.MaterialDesignThemes-shield]: https://img.shields.io/badge/Material_Design_Themes-090909?style=for-the-badge&logo=
[.MaterialDesignThemes-url]: https://github.com/MaterialDesignInXAML/MaterialDesignInXamlToolkit
[.LiteApp-shield]: https://img.shields.io/badge/Lite_App-090909?style=for-the-badge&logo=
[.LiteApp-url]: https://github.com/Htomsik/LiteApp