Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/huanent/vue-table-ex
vue实现的一个高级表格 https://huanent.github.io/vue-table-ex/
https://github.com/huanent/vue-table-ex
table vue
Last synced: 2 months ago
JSON representation
vue实现的一个高级表格 https://huanent.github.io/vue-table-ex/
- Host: GitHub
- URL: https://github.com/huanent/vue-table-ex
- Owner: huanent
- License: mit
- Created: 2018-07-19T14:41:51.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-08T07:44:04.000Z (about 2 years ago)
- Last Synced: 2023-03-02T19:06:46.341Z (almost 2 years ago)
- Topics: table, vue
- Language: Vue
- Homepage:
- Size: 1.77 MB
- Stars: 4
- Watchers: 1
- Forks: 1
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
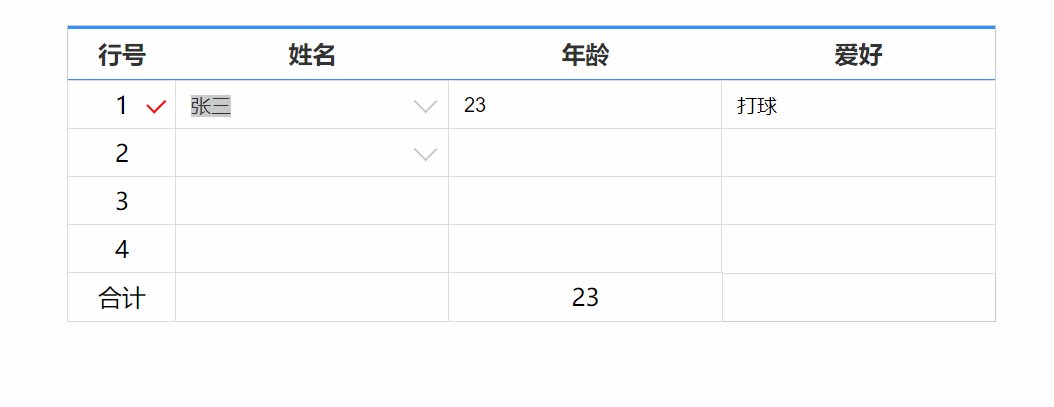
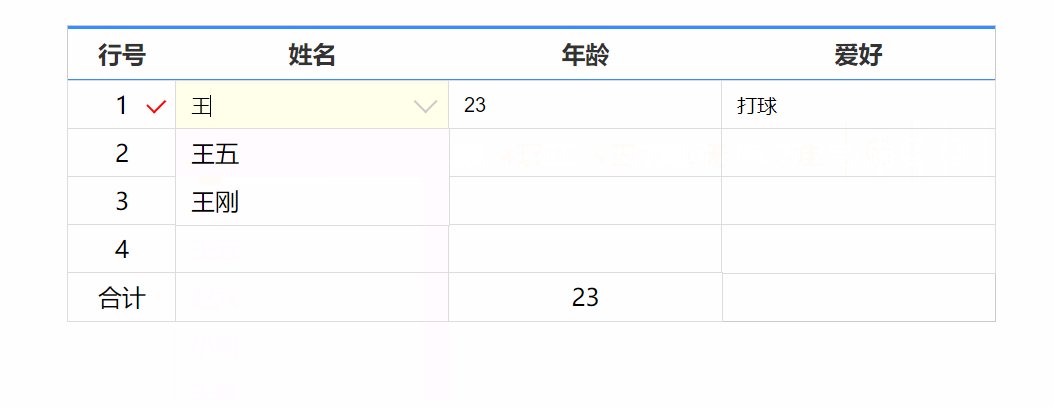
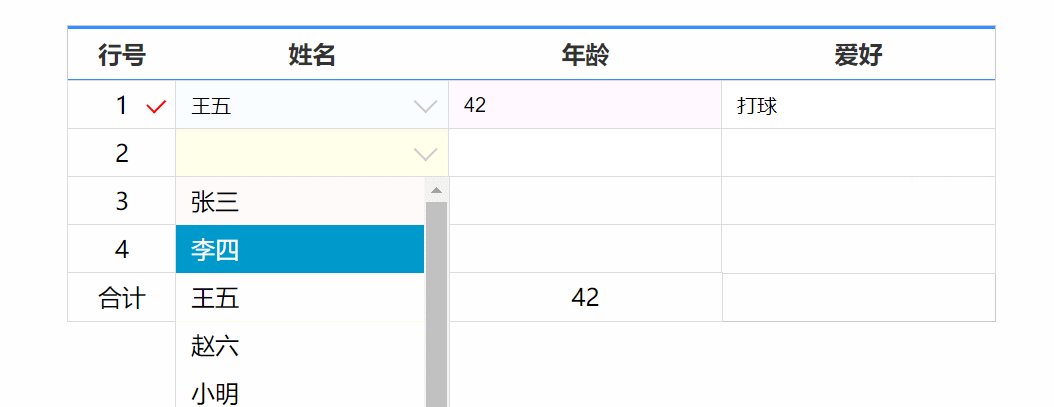
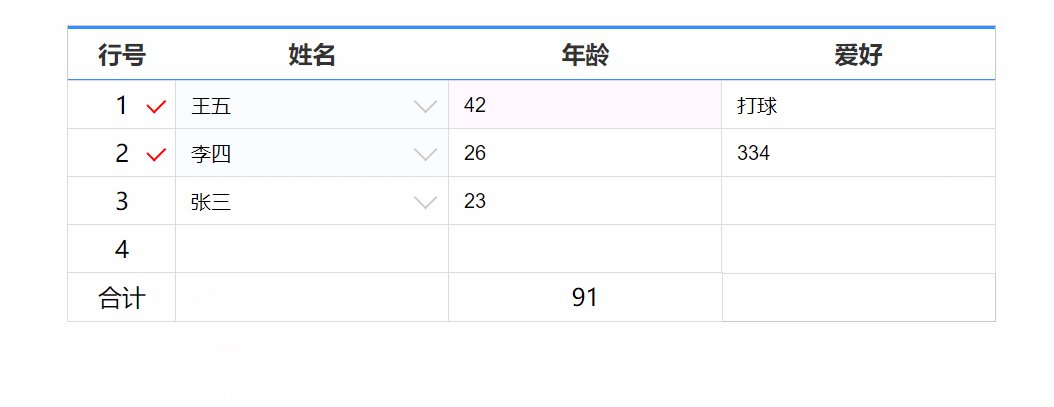
# vue-table-ex 用vue实现的高级表格

## 表格主要特性有如下
- 键盘上下左右回车控制表格,摆脱鼠标
- 单元格可设置为下拉选择,文本输入和只读
- 下拉单元格支持搜索筛选
- 表格全局锁定编辑,行锁定编辑
- 行数据验证
## 安装
#### 安装方式一、使用下面命令安装npm包
```
npm i @huanent/table-ex
```
main.js文件
```
import tableEx from '@huanent/table-ex'
import '@huanent/table-ex/teble-ex.css'
Vue.use(tableEx)
```
#### 安装方式二、拷贝src/components/tableEx文件夹到项目(方便进行功能增减满足实际项目需求)
main.js文件
```
import tableEx from '实际目录/table-ex'
Vue.use(tableEx)
```
## 使用
```
列名
合计
```
## API (待添加)
#### table-ex
###### 属性
|属性|类型|默认值|是否必须|说明|
|----|---|------|-------|----|
|auto-focus|bool|false|否|是否自动焦点第一个单元格|
|enable|bool|false|否|表格是否可编辑|
|show-index|bool|true|否|是否显示行号|
###### 事件
无
#### thead-ex
###### 属性
无
###### 事件
无
#### tbody-ex
###### 属性
无
###### 事件
无
#### tr-ex
###### 属性
|属性|类型|默认值|是否必须|说明|
|----|---|------|-------|-----|
|valid|bool|true|否|行数是否验证成功|
|validTip|bool|false|否|是否显示验证成功提示|
###### 事件
无
#### td-ex
|属性|类型|默认值|是否必须|说明|
|----|---|------|-------|-----|
|v-model|any|空字符串|否|单元格绑定数据|
|list|array|null|否|单元格下拉列表。如果有值,单元格变为下拉样式|
|display|string|null|否|下拉要显示的字段名|
|take|string|null|否|v-model要绑定的字段名|
###### 事件
无
#### tfoot-ex
###### 属性
无
###### 事件
无