Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/huextrat/steps_indicator
Flutter plugin to display a simple steps indicator line widget
https://github.com/huextrat/steps_indicator
android dart dependency flutter ios package widget
Last synced: about 11 hours ago
JSON representation
Flutter plugin to display a simple steps indicator line widget
- Host: GitHub
- URL: https://github.com/huextrat/steps_indicator
- Owner: huextrat
- License: mit
- Created: 2020-01-20T16:03:16.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-12-15T02:48:08.000Z (11 months ago)
- Last Synced: 2024-05-02T03:07:52.117Z (6 months ago)
- Topics: android, dart, dependency, flutter, ios, package, widget
- Language: C++
- Homepage: https://pub.dev/packages/steps_indicator
- Size: 267 KB
- Stars: 49
- Watchers: 2
- Forks: 18
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# steps_indicator
[](https://pub.dartlang.org/packages/steps_indicator)
A simple steps indicator widget
## Installation
Add `steps_indicator: ^1.3.0` in your `pubspec.yaml` dependencies. And import it:
```dart
import 'package:steps_indicator/steps_indicator.dart';
```
## How to use
Simply create a `StepsIndicator` widget and pass the required params:
```dart
StepsIndicator(
selectedStep: 1,
nbSteps: 4
)
```
Do not forget to check that the selectedStep is not lower than 0 and is not higher than the total number of steps (nbSteps).
## Params
> Animations are disabled by default if you want to enable them remember to pass properties to true.
```dart
StepsIndicator(
selectedStep: 1,
nbSteps: 4,
selectedStepColorOut: Colors.blue,
selectedStepColorIn: Colors.white,
doneStepColor: Colors.blue,
doneLineColor: Colors.blue,
undoneLineColor: Colors.red,
isHorizontal: true,
lineLength: 40,
doneStepSize: 10,
unselectedStepSize: 10,
selectedStepSize: 14,
selectedStepBorderSize: 1,
doneStepWidget: Container(), // Custom Widget
unselectedStepWidget: Container(), // Custom Widget
selectedStepWidget: Container(), // Custom Widget
lineLengthCustomStep: [
StepsIndicatorCustomLine(nbStep: 3, length: 80)
],
enableLineAnimation: true,
enableStepAnimation: true,
)
```
For a more detail example please take a look at the `example` folder.
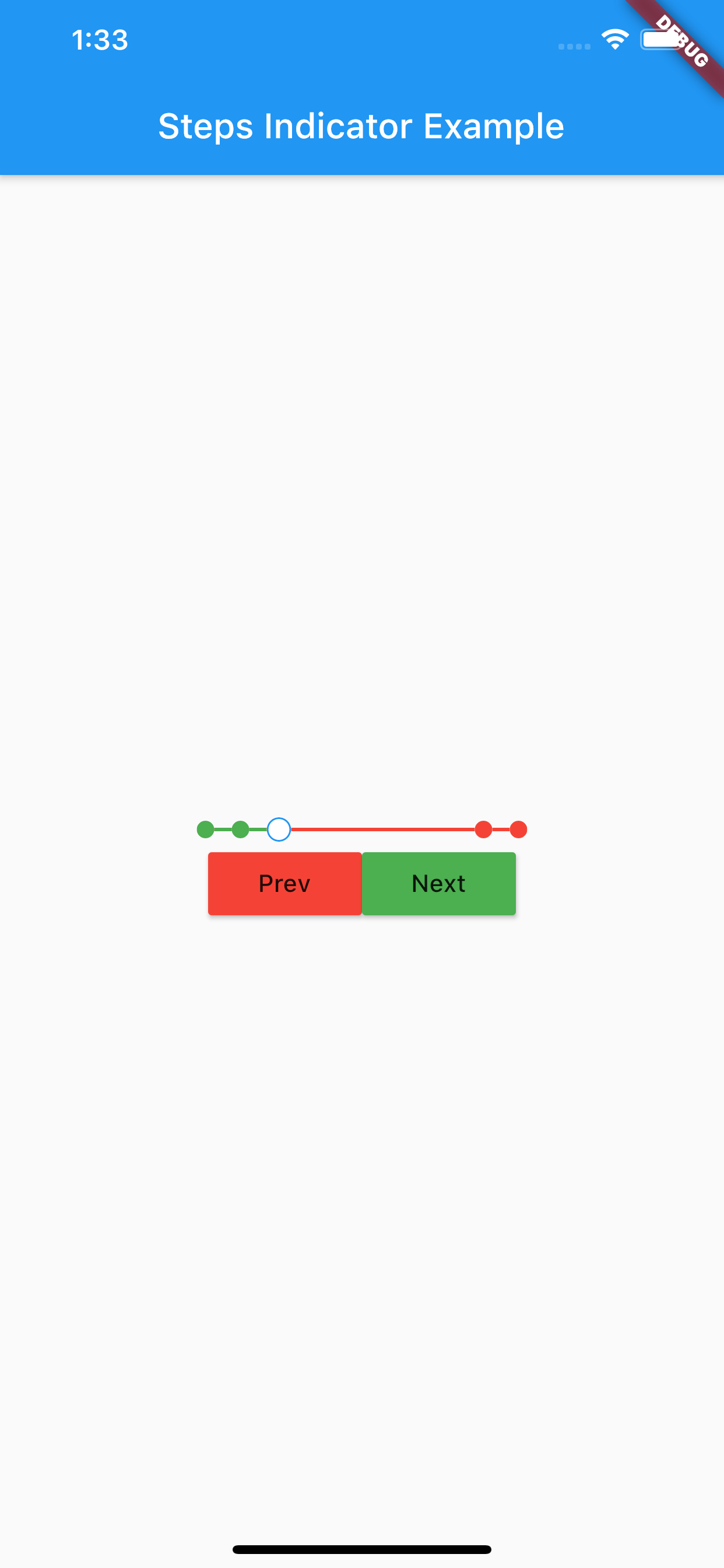
## Example
Steps indicator:

## -
If something is missing, feel free to open a ticket or contribute!