https://github.com/huglemon/inwind-landing-page
a free, open-source, powerful landing page template.
https://github.com/huglemon/inwind-landing-page
landingpage nextjs template
Last synced: 9 months ago
JSON representation
a free, open-source, powerful landing page template.
- Host: GitHub
- URL: https://github.com/huglemon/inwind-landing-page
- Owner: huglemon
- Created: 2024-06-29T08:30:16.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-03T08:23:45.000Z (over 1 year ago)
- Last Synced: 2024-08-03T16:46:52.810Z (over 1 year ago)
- Topics: landingpage, nextjs, template
- Language: JavaScript
- Homepage: https://landingpage.huglemon.com
- Size: 690 KB
- Stars: 577
- Watchers: 2
- Forks: 62
- Open Issues: 1
-
Metadata Files:
- Readme: README-zh.md
Awesome Lists containing this project
README

# [inWind Landing Page Template](https://landingpage.huglemon.com/)
🌍 *[English](README.md) ∙ [简体中文](README-zh.md)*
### inWind Landing Page Template是什么
inWind Landing Page 是基于 Next.js 给出海SaaS项目开发的Landing Page模板,完全开源、免费,完美的SEO和多语言支持。
### 为什么开发inWind Landing Page
1. 首先是受到了@weijunext 大佬的影响,决定也开源一个Landing Page方便大家选择;
2. 其次是最近也在给传统工厂提供B2B的独立站开发,但我原本的uni-app开发属于SPA项目,对SEO非常不友好,所以重新啃完了Next.js的开发,这也算是练手之作;
3. 最后也是希望借这个项目多认识一些出海的伙伴,如果对你有帮助或者你有什么其他需要帮助的,可以联系我交流~
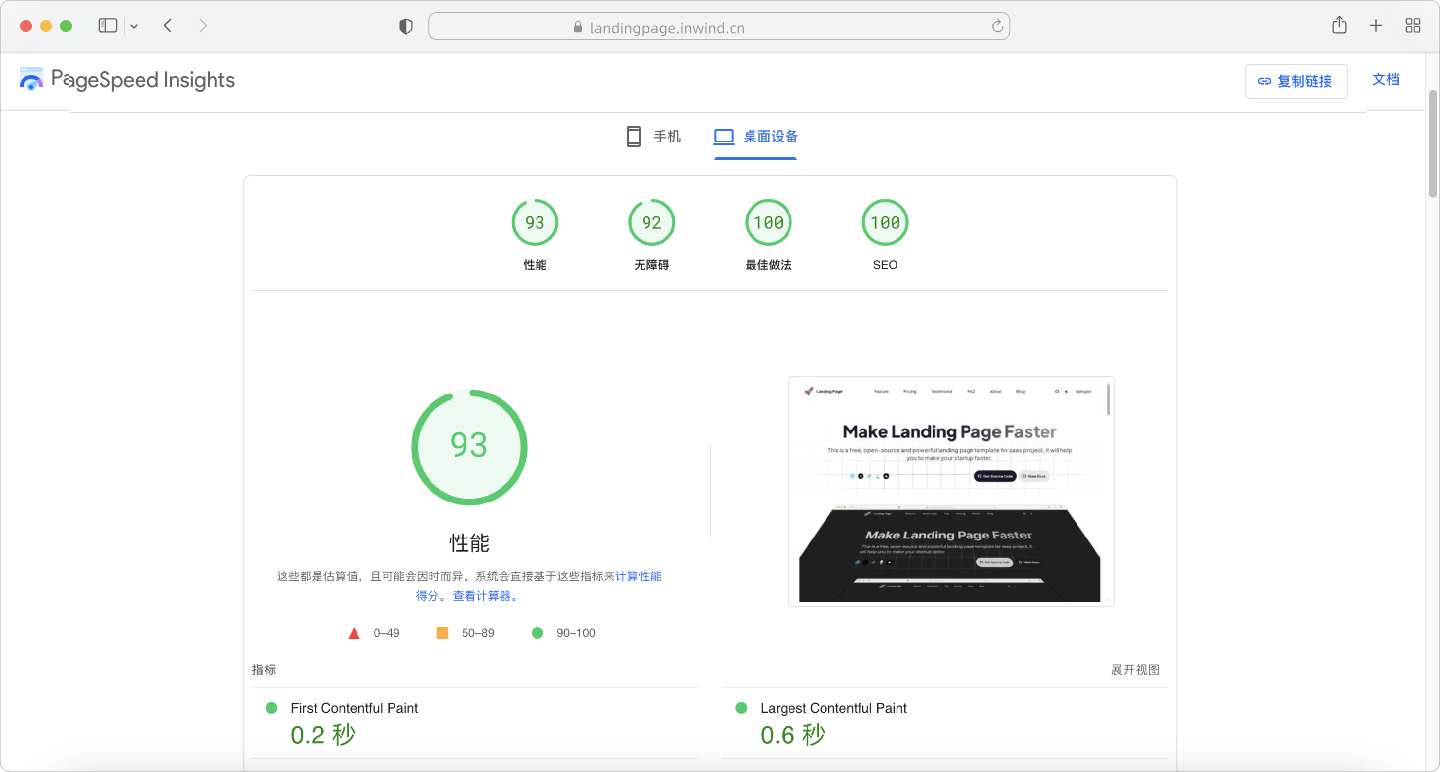
### 性能和SEO

### 用到的三方库
- [DaisyUI](https://daisyui.com/):基于此实现了多主题切换和一些基础的样式(推荐从未接触过TailwindCSS的朋友可以尝试一下,可以少记很多类名)
- [framer-motion](https://www.framer.com/motion/):完成大部分动画效果
- [react-icons](https://react-icons.github.io/react-icons/):推荐React的开发者使用,非常方便和完善的图标库
### 在线预览
[landingpage.huglemon.com](https://landingpage.huglemon.com/)
## Star 历史
[](https://star-history.com/#huglemon/inwind-landing-page&Date)
### 感谢与支持
- 感谢[@weijunext](https://weijunext.com/)开源的landingpage项目,参考了很多内容
### 贡献者
### 交个朋友
- QQ:123060128
- WeChat:yflowerred
- Twitter:[@huglemon520](x.com/huglemon520)
- Email:[karma.zhao@gmail.com](mailto:karma.zhao@gmail.com)
- 博客:[https://huglemon.com](https://huglemon.com)
### 赞助
如果这个项目对你有帮助,可以请我喝一罐红牛
[](https://buymeacoffee.com/huglemon "buymeacoffee")
