https://github.com/hulsizer/CharacterText
https://github.com/hulsizer/CharacterText
Last synced: 4 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/hulsizer/CharacterText
- Owner: hulsizer
- Created: 2014-07-21T04:08:48.000Z (almost 11 years ago)
- Default Branch: master
- Last Pushed: 2016-03-27T00:19:12.000Z (over 9 years ago)
- Last Synced: 2024-05-23T05:28:12.535Z (about 1 year ago)
- Language: Swift
- Size: 736 KB
- Stars: 330
- Watchers: 14
- Forks: 34
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-swift-cn - CharacterText - Perform fx on UILabel. (Libs / UI)
README
CharacterText
=========================
**UILabel subclass to perform text effects**
Blog Post: https://swiftyeti.com/texteffects-with-nslayoutmanager
CharacterText uses NSLayoutManager to position CATextLayers for each glyph in your string. This gives you the power to create some neat text effect using all the attributes of CATextLayer.
CharacterText is inspired from Secret & the new iOS8 autocomplete effect.
## Usage
CharacterLabel can be used in place of UILabel.
You can subclass CharacterLabel to then create your own animations. Three examples are provided: FallingLabel, FadingLabel, and MotionLabel.
FallingLabel:
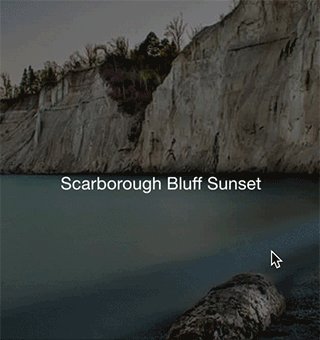
[](https://swiftyeti.com/texteffects-with-nslayoutmanager)
FadingLabel:
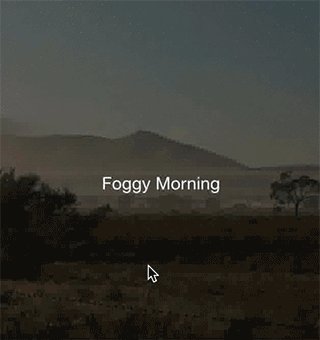
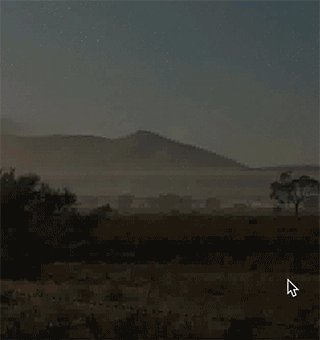
[](https://swiftyeti.com/texteffects-with-nslayoutmanager)
MotionLabel:
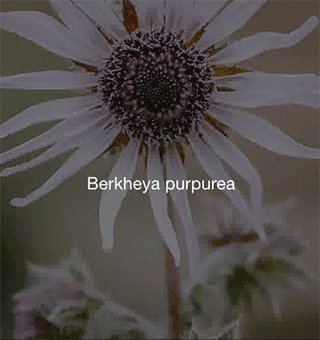
[](https://swiftyeti.com/texteffects-with-nslayoutmanager)
Objective-C Version:
https://github.com/android1989/YetiCharacterLabelExample