https://github.com/hustlei/qssstylesheeteditor
Editor for qt stylesheet (qss). Real-time preview, and user can define varibles in qss.
https://github.com/hustlei/qssstylesheeteditor
editor qss qsseditor qssmate qssstylesheeteditor qt skin stylesheet
Last synced: 7 months ago
JSON representation
Editor for qt stylesheet (qss). Real-time preview, and user can define varibles in qss.
- Host: GitHub
- URL: https://github.com/hustlei/qssstylesheeteditor
- Owner: hustlei
- License: gpl-3.0
- Created: 2019-01-25T09:37:11.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-09-10T01:35:33.000Z (over 2 years ago)
- Last Synced: 2025-05-16T01:07:42.073Z (7 months ago)
- Topics: editor, qss, qsseditor, qssmate, qssstylesheeteditor, qt, skin, stylesheet
- Language: Python
- Homepage:
- Size: 4.49 MB
- Stars: 1,407
- Watchers: 24
- Forks: 262
- Open Issues: 53
-
Metadata Files:
- Readme: readme.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
English | [简体中文](readme_zh-CN.md)
# QssStylesheetEditor
[](https://travis-ci.com/hustlei/QssStylesheetEditor)
[](https://www.codacy.com/manual/hustlei/QssStylesheetEditor?utm_source=github.com&utm_medium=referral&utm_content=hustlei/QssStylesheetEditor&utm_campaign=Badge_Grade)
[](https://coveralls.io/github/hustlei/QssStylesheetEditor?branch=master)
[ ](https://travis-ci.com/hustlei/QssStylesheetEditor)
](https://travis-ci.com/hustlei/QssStylesheetEditor)
QssStylesheetEditor is a powerful qt stylesheet(QSS) editor.
Real-time preview, automatically completion, and user can define custom variables,
preview custom ui code, using QPalette etc.
# screenshot
")
# Features
+ Qss code highlight and code folding
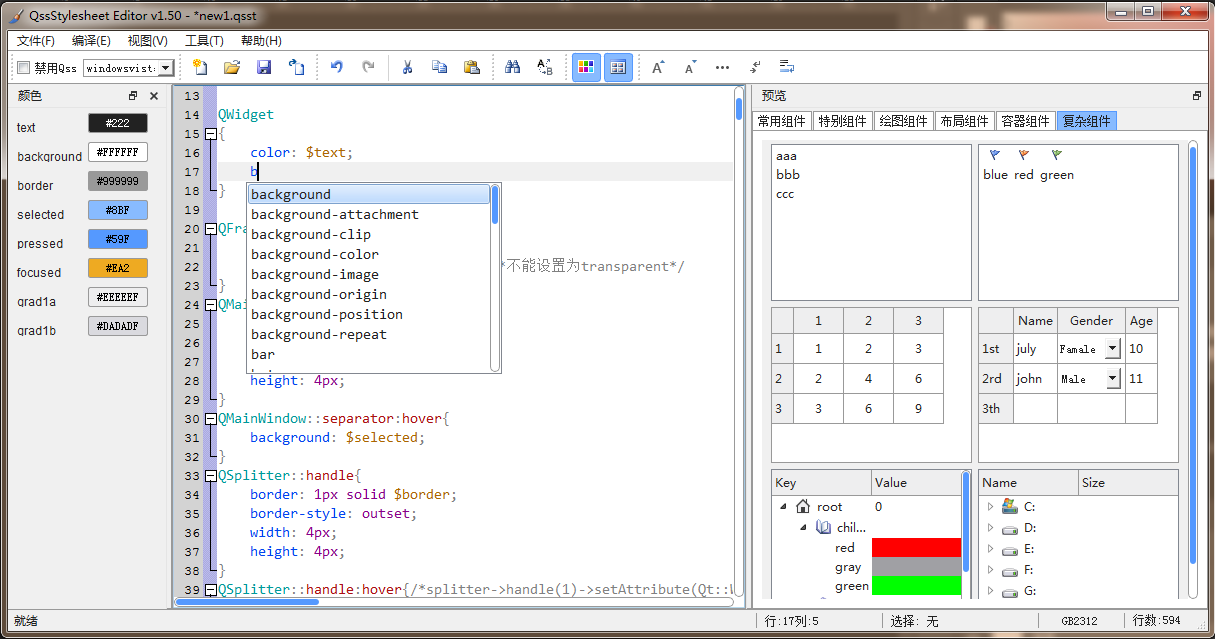
+ Automatic completion
+ In-time preview, Almost all of the qtwidgets can be previewed
+ Custom ui code preview
+ Customize variables and reference in Qss
+ Change variable color through color dialog box
+ Reference image by relative path or in resource files
+ Reference QPalette, and change QPalette via color dialog box
+ Switch different system themes (xp, vista etc.)
+ Internationalization
+ Now English Chainese and Russian translations are available
# Platform
+ Windows (maybe won't run on xp)
+ macOS
+ Linux
+ UNIX
# Usage
Follow the steps as below, or install the binary installation package:
1. download [QssStylesheetEditor-1.7-py3-none-any.whl](https://github.com/hustlei/QssStylesheetEditor/releases)
2. run `pip install QssStylesheetEditor-1.7-py3-none-any.whl` install QssStylesheetEditor
3. run `qsseditor` or `QssStylesheetEditor` the app will start
If you are windows 64bit user, binary package and installer is available now.
+ [QssStylesheetEditor1.7_win64_installer.exe](https://github.com/hustlei/QssStylesheetEditor/releases)
+ QssStylesheetEditor1.7_win64_portable.7z [[Download]](https://pan.baidu.com/s/1T0zzM4Y6h1SwHBsliEUbTQ) (security code: 65kn)
> Alternatively, manually install the package is ok too
>
>> 1. install python3: following
>> 2. install dependencies:
>> - preimport: `pip install preimport`
>> - tomlconfig: `pip install tomlconfig`
>> - CodeEditor: `pip install CodeEditor`
>> - requests: `pip install requests`
>> 3. download and unzip package:
>> + download [QssStylesheetEditor_v1.7.zip](https://github.com/hustlei/QssStylesheetEditor/releases)
>> + unzip and change dir to QssStylesheetEditor_v1.7 `cd QssStylesheetEditor_v1.7`
>> 4. Run QssStylesheetEditor:
>> + double click qsseditor.pyw
>> + or run `python qsseditor.pyw`
# Using custom variable
In QssStylesheetEditor, users can define and use custom variables in QSS.
Using following statement to define new variable:
~~~js
/*example of custom variable definition*/
$background = #fff; /* define var with name "background" */
$border = red; /* define var with name "border" */
$text = rgb(10,10,10);
~~~
> A variable definition end with a ";".
Reference defined variable as following:
~~~css
/* example of custom variable reference */
QWidget
{
color: $text; /* reference variable text*/
background-color: $background; /* reference variable background*/
}
~~~
Users can export the code to qss file without vars by the "File>Export" menu.
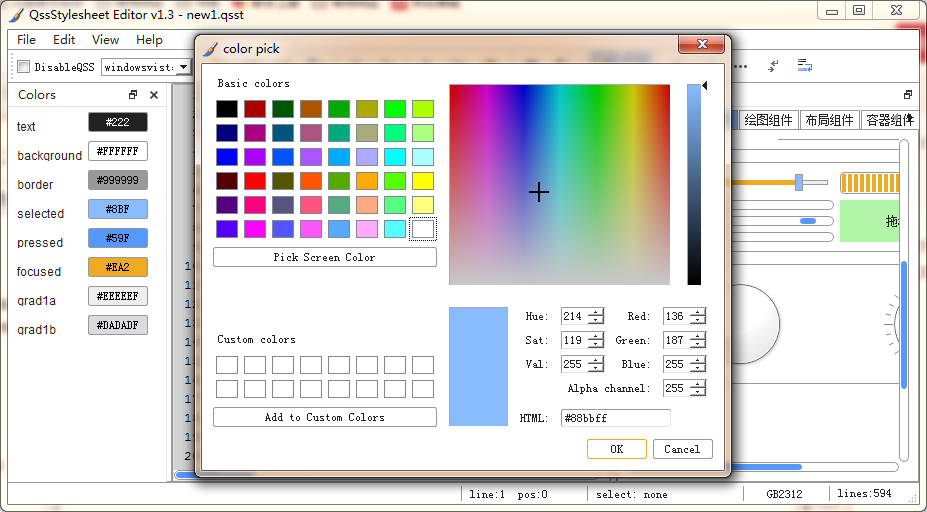
**Variable Color pick dialog**
When a variable is defined in QssStylesheetEditor, the variable will be automatically displayed in the color pannel. You can click the color button to select the variable color through the color pick-up box.

> If an undefined variable is referenced, it will be automatically recognized and displayed in the color panel too.
# Image reference path
When images are use in the qss code, if the url is relative, QssStylesheetEditor will find the image file in the folder where the qss code file is.
~~~css
background-image: url("img/close.png");
/* the img folder must be in the same directory of the qss code file*/
~~~
## image in resource file
If your image files is converted to resource file by pyrcc5(pyrcc5 xxx.qrc -o xxxresource.py).
You can reference images in the resource file as following:
~~~css
background-image: url(":/img/close.png");
~~~
QssStylesheetEditor will search the resource file filename.py(filename must be same of qss file) in the directory of the currently opened qss stylesheet code file and loads it automatically.
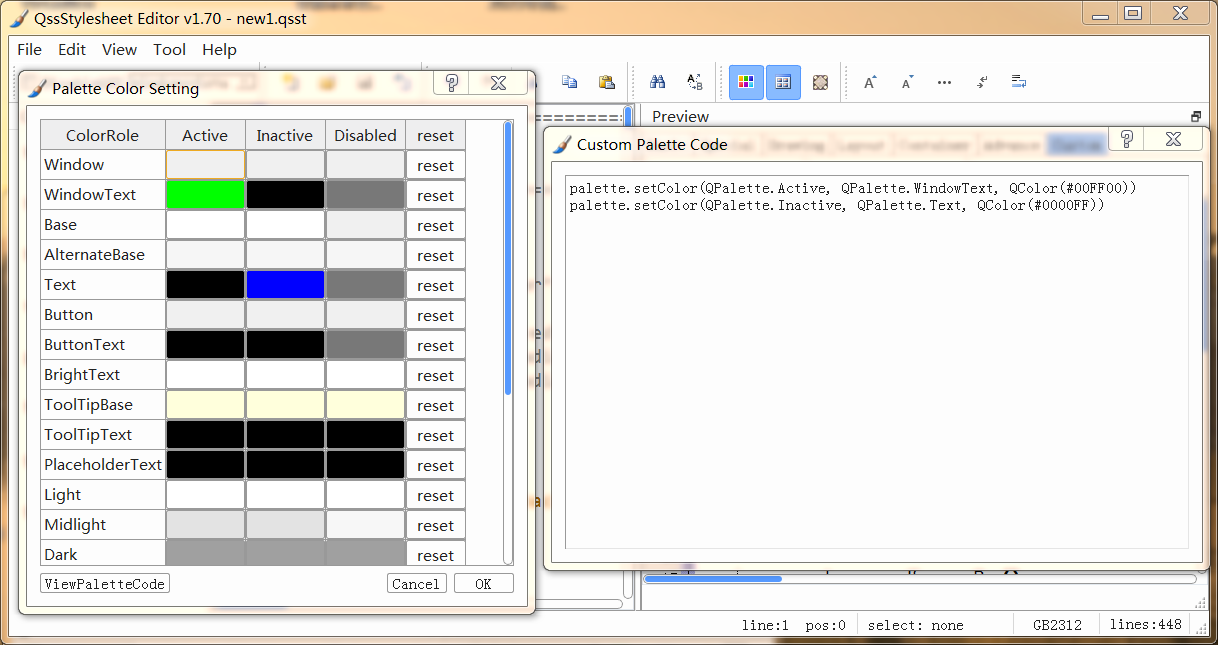
# QPalette reference
In QssStylesheetEditor, users can use QPalette as follow:
~~~
color: palette(Text);
background-color: palette(Window);
~~~
Changing color of QPalette is supported via pick-up color in palettdialog.
And the new QPalette code can be viewed via click the "ViewPaletteCode" button.

> The reset button in PaletteDialogreset could cancel QPalette modification.
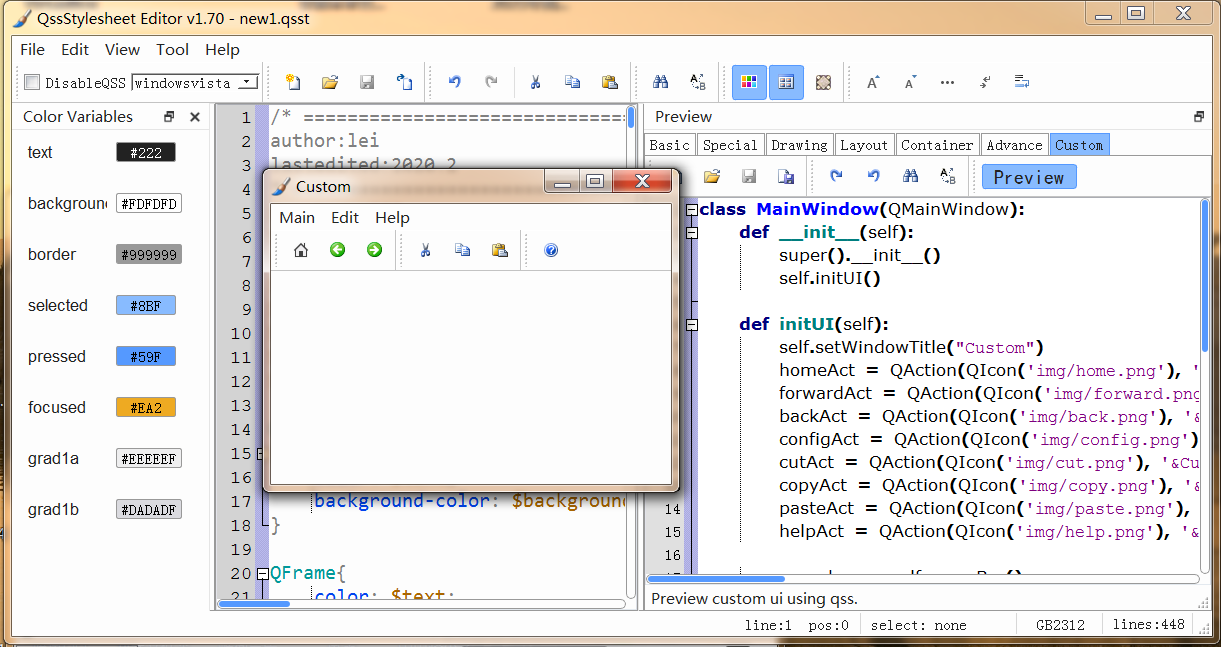
# custom ui code preview
In the editor of 'Custom' tab of preview widget, user can input custom ui code, like follow:
~~~
class MainWindow(QWidget):
def __init__(self):
super().__init__()
~~~
and then press 'Preview' button to preview the qss.
> 'MainWindow' must be defined in the custom code.

# screenshot
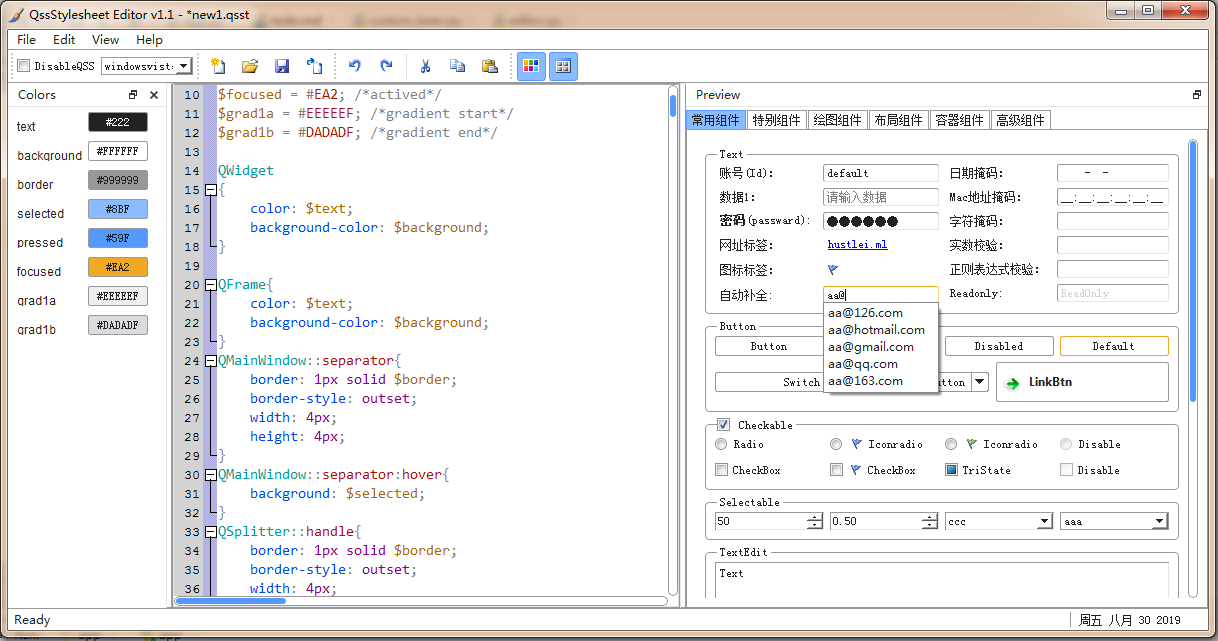
AutoComplete
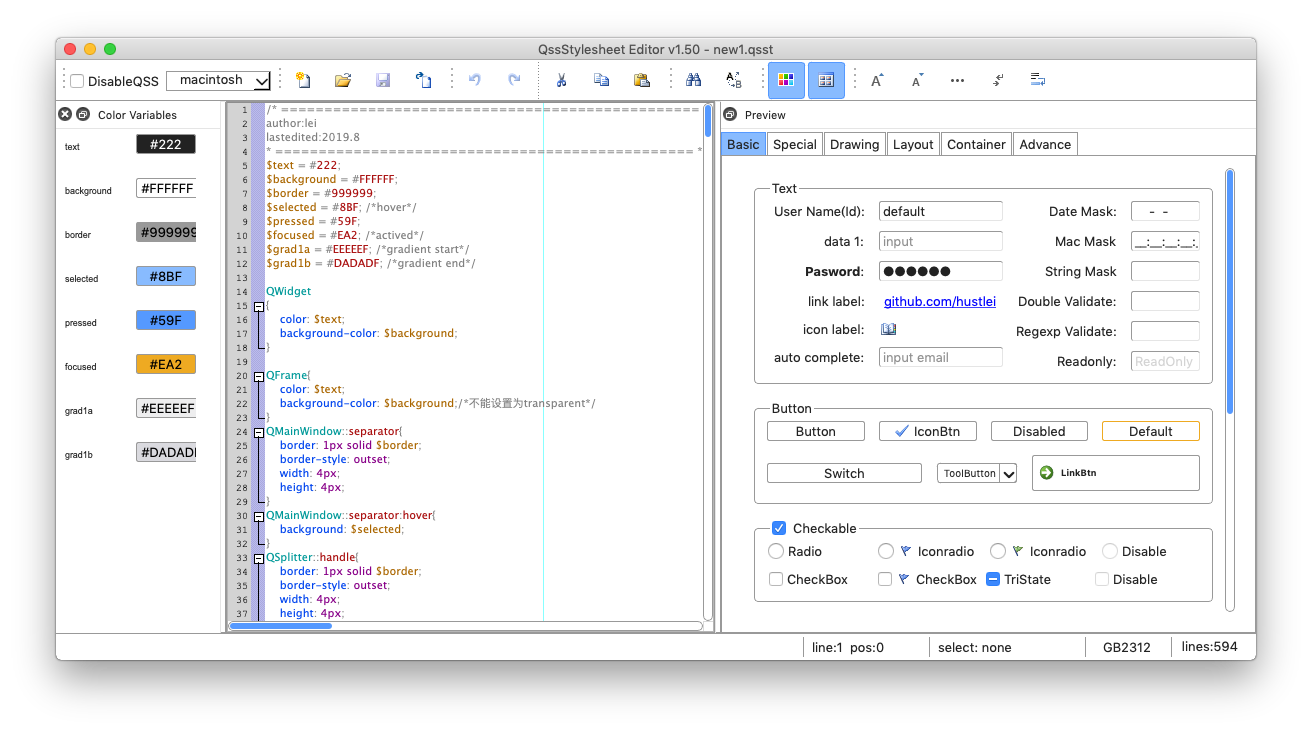
 QssStylesheetEditor on macOS
QssStylesheetEditor on macOS
 QssStylesheetEditor GUI V1.2
QssStylesheetEditor GUI V1.2

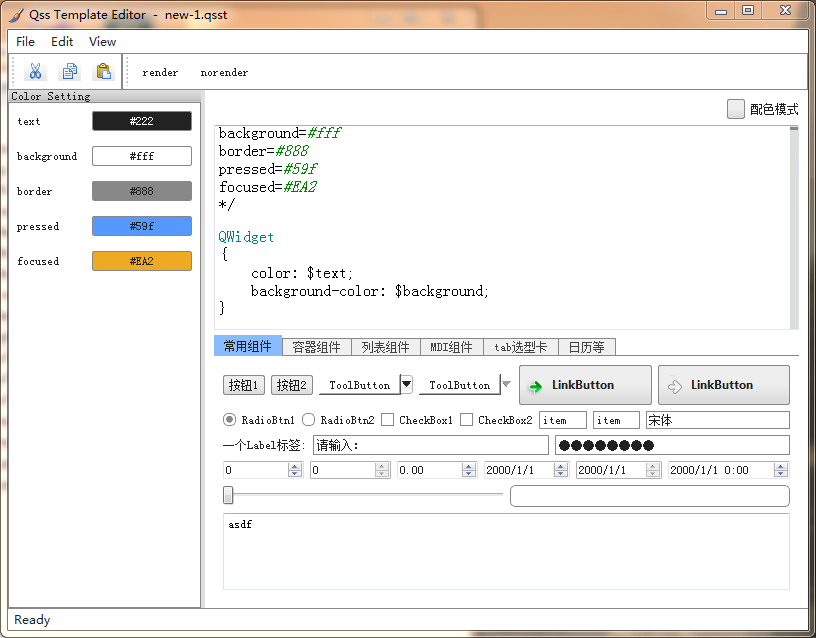
QssStylesheetEditor GUI V1.0

# License
You can use this software for free in open source projects that are licensed under the GPL. but there is an exception: if you only use it to generate qss file for commercial product, the product's source code can be shipped with whatever license you want.
If you don't want to open your code up to the public, you can purchase a commercial license for USD 100 per developer, and also should purchase a commercial license for PyQt5.