https://github.com/huynguyennovem/netshare
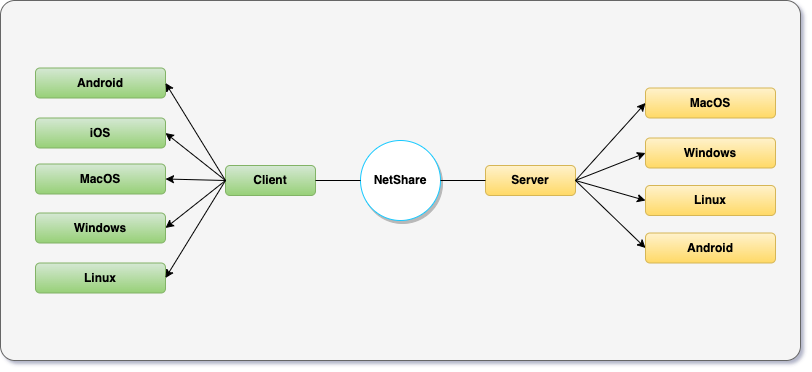
An open-source Flutter project that makes it easy to share data in a local network
https://github.com/huynguyennovem/netshare
application dart desktop-application flutter local mobile-application network sharing-data
Last synced: 11 days ago
JSON representation
An open-source Flutter project that makes it easy to share data in a local network
- Host: GitHub
- URL: https://github.com/huynguyennovem/netshare
- Owner: huynguyennovem
- License: apache-2.0
- Created: 2023-01-09T06:19:11.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2024-07-08T15:18:44.000Z (over 1 year ago)
- Last Synced: 2025-04-12T21:45:03.040Z (7 months ago)
- Topics: application, dart, desktop-application, flutter, local, mobile-application, network, sharing-data
- Language: Dart
- Homepage: https://twitter.com/NetShareOSS
- Size: 877 KB
- Stars: 105
- Watchers: 4
- Forks: 22
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
# NetShare
Data sharing in local network

[](https://twitter.com/HuyNguyenTw)
[](https://ko-fi.com/I2I7LA2DY)
## Demo (Screenshots, Videos)
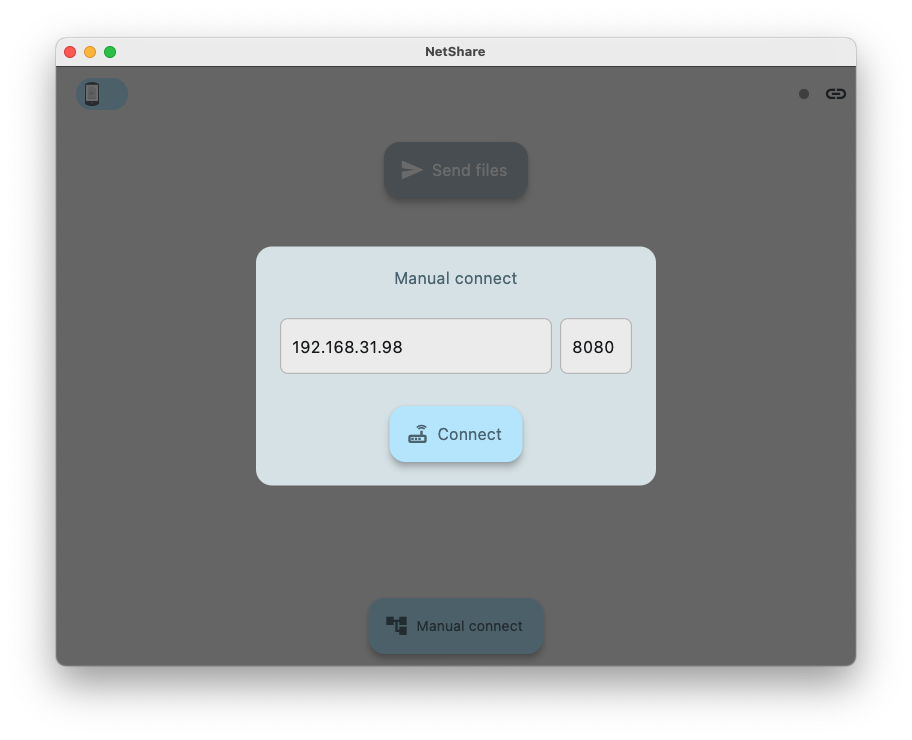
### Mobile



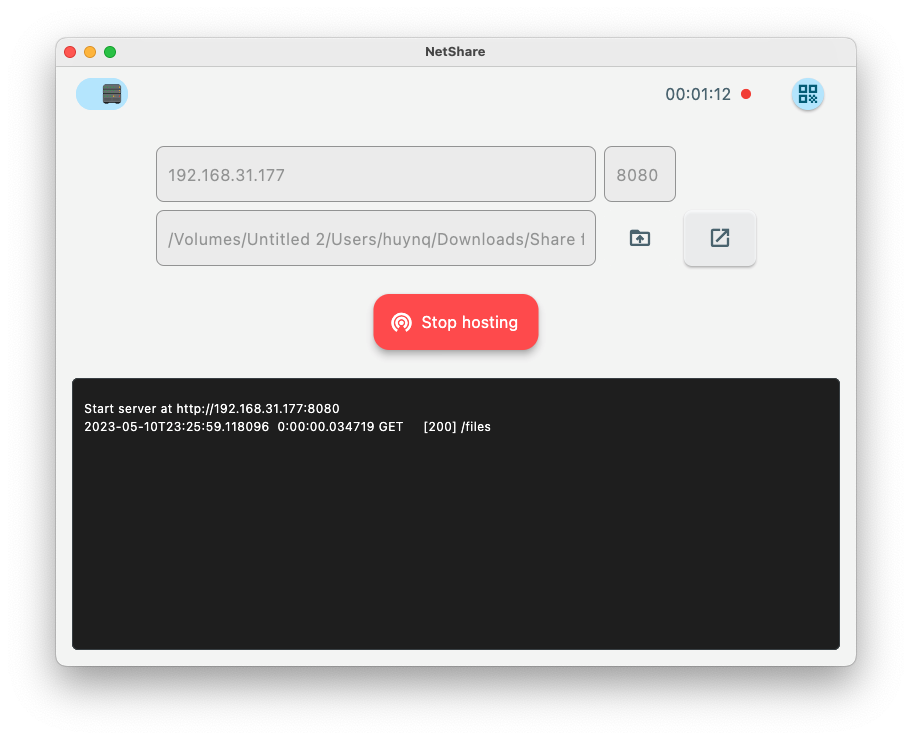
### Desktop



### Video
https://github.com/huynguyennovem/netshare/assets/29337364/2e9caa89-d05a-48f5-ae79-6e69760962ad
## How to build the project
_Note: This project is mainly running on the latest Flutter beta channel_
1. Run the project as usual
```bash
flutter run -d
```
`` is all supported Flutter platforms, except Web.
Normally, desktop app (macOS, Windows, Linux) will be server and mobile app (Android, iOS) will be client role. But roles can be reversed, let's try and enjoy :)
## How to use the app
1. Build and open app on your target platform as above
For instance, I want to share files between Macbook and Android, so I will build and run app for these platforms. Or you can use released binary files in [Releases](https://github.com/huynguyennovem/netshare/releases) without building the project.
2. Connect
- On Macbook (assume the role of server):
- Enter the current machine's IP address and port (In 1st time, it will automatically get IP and auto-filled it. Next time, it will use the cached previous connected address).
- Enter/paste/pick directory location where the files will be hosted.
- Click on `Start hosting` button
- On Android/iOS (assume the role of client):
- You have two options:
- `Scan to connect` to scan the address with QR Code generated by server app (on Mac above)
- `Manual connect` to enter address yourself
- After filling IP/port, press `Connect` button and enjoy it
**Note**
- Remember to connect both server and client app in the same network
- iOS:
To keep iOS app persisting on your device, recommend running it in release mode: `flutter run --release` (you can not reopen app if running it in debug mode)
- Run Hive object generator (only when [hive](https://pub.dev/packages/hive) (NoSQL Database) has some major changes or the project lacks `.g.dart` files). By default, all `.g.dart` files are committed to the repository so you don't need to re-generate again.
```bash
flutter pub run build_runner build --delete-conflicting-outputs
```