https://github.com/hyochan/react-native-masonry-list
The Masonry List implementation which has similar implementation as the `FlatList` in React Native
https://github.com/hyochan/react-native-masonry-list
masonry masonry-layout react-native
Last synced: 5 months ago
JSON representation
The Masonry List implementation which has similar implementation as the `FlatList` in React Native
- Host: GitHub
- URL: https://github.com/hyochan/react-native-masonry-list
- Owner: hyochan
- License: mit
- Created: 2021-05-02T04:59:58.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2024-03-27T15:13:18.000Z (over 1 year ago)
- Last Synced: 2025-05-10T06:03:23.526Z (5 months ago)
- Topics: masonry, masonry-layout, react-native
- Language: TypeScript
- Homepage:
- Size: 3.33 MB
- Stars: 422
- Watchers: 4
- Forks: 58
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-masonry-list
> Pinterest like listview made in [React Native](https://reactnative.dev). It just behaves like the [FlatList](https://reactnative.dev/docs/next/flatlist) so it is easy to use.
[](https://npmjs.org/package/@react-native-seoul/masonry-list)
[](https://npmjs.org/package/@react-native-seoul/masonry-list)
[](https://github.com/hyochan/react-native-masonry-list/actions/workflows/ci.yml)
[](https://codecov.io/gh/hyochan/react-native-masonry-list)
[](https://github.com/prettier/prettier)
[](https://npmjs.org/package/@react-native-seoul/masonry-list)
[](CONTRIBUTING.md)
[](https://itunes.apple.com/app/apple-store/id982107779)
[](https://play.google.com/store/apps/details?id=host.exp.exponent&referrer=www)
[](https://docs.expo.io/workflow/web/)
[](https://github.com/expo/expo)
## Notice
If you want [react-native-reanimated](https://github.com/software-mansion/react-native-reanimated) version, you may checkout [reanimated-masonry-list](https://github.com/hyochan/reanimated-masonry-list). This repo is created with issue [#14](https://github.com/hyochan/react-native-masonry-list/issues/14).
## Installation
```
yarn add @react-native-seoul/masonry-list
```
```tsx
import MasonryList from '@react-native-seoul/masonry-list';
```
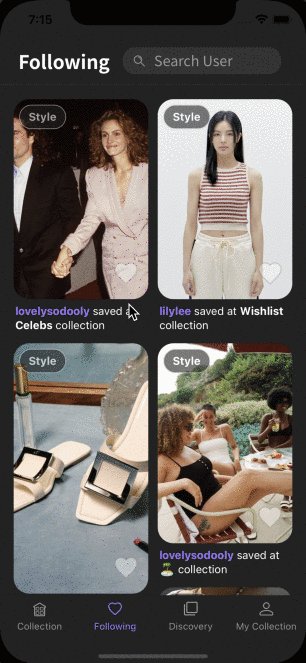
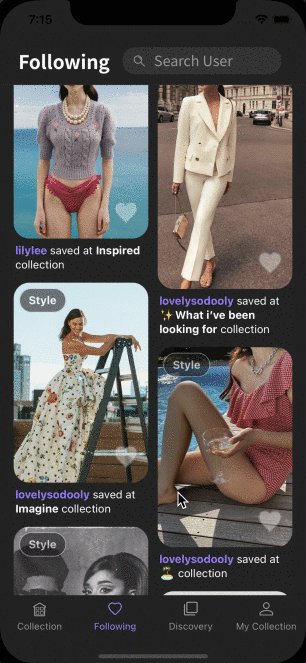
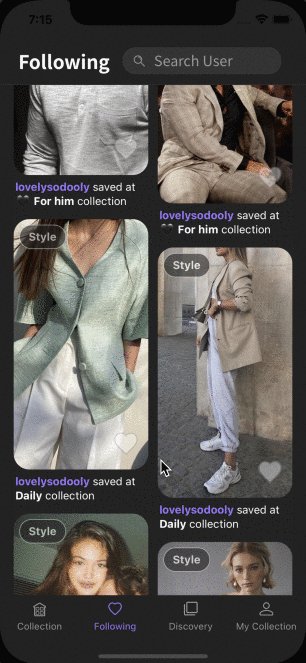
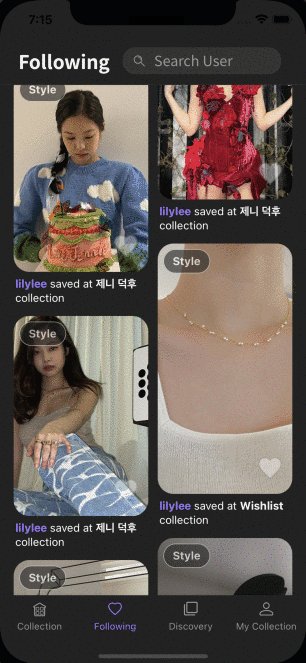
## Preview
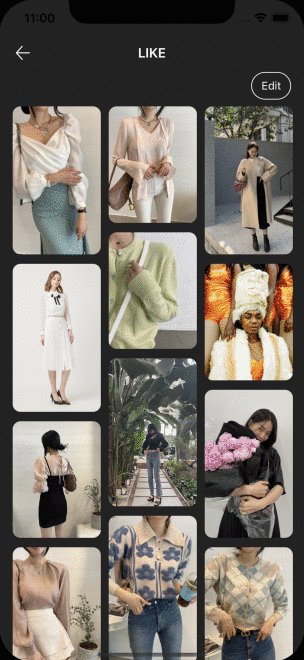
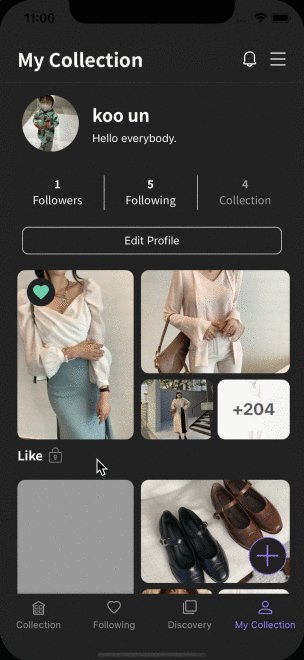
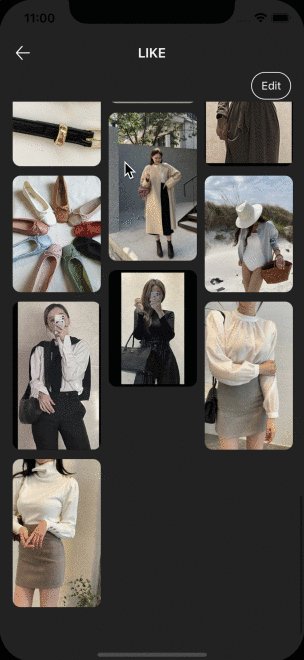
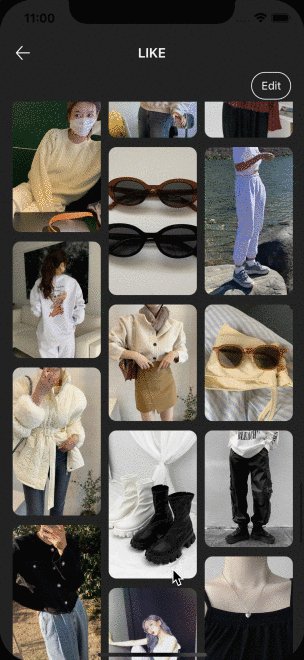
| 2-columns | 3-columns | 4-columns |
|------------|:-----------:|:-----------:|
| |
| |
| |
|
> You can use as many columns as you want. It is flexible!
## YouTube
[See how to use it](https://www.youtube.com/watch?v=QxSKAcKKW_Q)
## Blog
[How it is made](https://dooboolab.medium.com/react-native-masonry-list-a5365647f2c1)
## Description
Current `MasonryList` extends [ScrollView](https://reactnative.dev/docs/next/scrollview) and can pass down its props. Indeed, this looks similar to [FlatList](https://reactnative.dev/docs/next/flatlist) to provide good developer experience. Look how this is used and compare to the `FlatList`.
The `FlatList` won't offer you to draw `MansonryList` because when you provide [numColumns](https://reactnative.dev/docs/next/flatlist#numcolumns) bigger than `1`, the native view will switch to `FlatList` to `GridView` which will render its children with identical height only.
Our `MasonryList` view component is able to render all child views with all different sizes.
## Props
```tsx
innerRef?: MutableRefObject;
loading?: boolean;
refreshing?: RefreshControlProps['refreshing'];
onRefresh?: RefreshControlProps['onRefresh'];
onEndReached?: () => void;
onEndReachedThreshold?: number;
style?: StyleProp;
data: T[];
renderItem: ({item: T, i: number}) => ReactElement;
LoadingView?: React.ComponentType | React.ReactElement | null;
ListHeaderComponent?: React.ComponentType | React.ReactElement | null;
ListEmptyComponent?: React.ComponentType | React.ReactElement | null;
ListFooterComponent?: React.ComponentType | React.ReactElement | null;
numColumns?: number;
keyExtractor?: ((item: T | any, index: number) => string) | undefined;
```
**`innerRef`** - Expose ScrollView instance with `ref`, example usage: `ref.current.scrollTo`.
**`loading`** - Currently in loading status.
**`refreshing`** - Currently in refreshing status.
**`onRefresh`** - Callback when `refresh` has been triggered.
**`onEndReached`** - Callback when end is reached just like the [onEndReached in FlatList](https://reactnative.dev/docs/flatlist#onendreached)
**`style`** - Style props for [ScrollView](https://reactnative.dev/docs/next/scrollview) which is the container view.
**`data`** - The array of the `data` for the view to render in `renderItem`
**`renderItem`** - Render custom view with the `data` passed down.
**`LoadingView`** - Custom loading view when the view is in `loading` status.
**`ListHeaderComponent`** - Header component
**`ListFooterComponent`** - Footer component
**`ListEmptyComponent`** - Component to render when the `data` is empty.
**`numColumns`** - Number of columns you want to render. `Default to 2`.
## Usage
```tsx
item.id}
numColumns={2}
showsVerticalScrollIndicator={false}
renderItem={({item}) => }
refreshing={isLoadingNext}
onRefresh={() => refetch({first: ITEM_CNT})}
onEndReachedThreshold={0.1}
onEndReached={() => loadNext(ITEM_CNT)}
/>
```
## Run Example
1. Clone the repository.
```
git clone https://github.com/hyochan/react-native-masonry-list.git
```
2. Navigate to example project
```
cd RNMasonryExample
```
3. Install packages and run it as you do in `react-native` project.
## LICENSE
[](https://app.fossa.com/projects/git%2Bgithub.com%2Fhyochan%2Freact-native-masonry-list?ref=badge_large)