Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/hypermodules/hypermodul.es
🌎 Hypermodular studio
https://github.com/hypermodules/hypermodul.es
hypermodules netlify static-site website
Last synced: about 1 month ago
JSON representation
🌎 Hypermodular studio
- Host: GitHub
- URL: https://github.com/hypermodules/hypermodul.es
- Owner: hypermodules
- License: isc
- Created: 2016-07-31T01:47:30.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-03-14T20:01:32.000Z (over 2 years ago)
- Last Synced: 2024-07-27T15:43:53.047Z (about 1 month ago)
- Topics: hypermodules, netlify, static-site, website
- Language: CSS
- Homepage: https://hypermodul.es
- Size: 5.79 MB
- Stars: 19
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
hypermodules
⬡ Hypermodular studio ⬡
📰 [blog](https://medium.com/hypermodules) - 🐦 [twitter](https://twitter.com/hypermodul_es) - 💬 [logs](https://irc.hypermodul.es/#f34fd67dac587f49f2e6747e2e1a1dc4633750110390319840bae2ea5d05bdee)
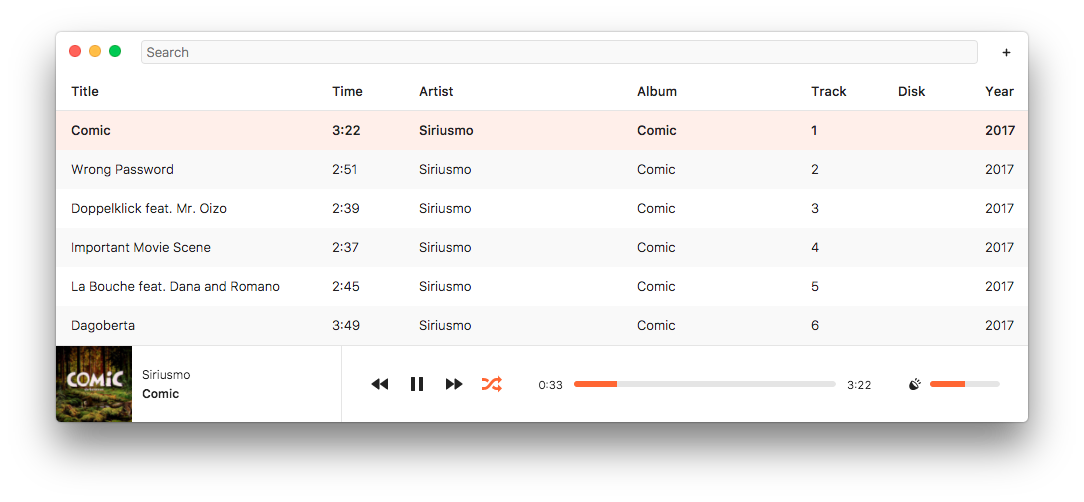
## 🎛 [Hyperamp](https://github.com/hypermodules/hyperamp)
Hyperamp is a desktop audio player built with web technologies. ([electron](http://electron.atom.io) + [choo](https://choo.io))
[](https://github.com/hypermodules/hyperamp)
## [gh-release](https://hypermodules.github.io/gh-release)
`gh-release` is a cli utility that deploys software releases to the Github [releases API](https://developer.github.com/v3/repos/releases/).
[](https://hypermodules.github.io/gh-release)
## FAQ
What is this?
: Hypermodules started as a github org to facilitate the development of hyperamp, a desktop music player built with web technologies. Lately its turned into a community garden of libraries and tools that [benefit](https://twitter.com/zeke/status/826504522679791616) from community [open source shepherding](http://ungoldman.com/articles/open-source-maintenance-guidelines/) and maintenance. Additionally, organizing provides shared access to costly resources like [software signing certificates, LLC protections and access to resource consuming infrastructure](https://blog.dcpos.ch/how-to-make-your-electron-app-sexy).
What is hypermodular development?
: Hypermodular development is a loose collection of ideas and coding styles defined in the following resources:
- [Many things](https://web.archive.org/web/20180624204222/https://substack.net/many_things)
- [Written, Documented and Tested in isolation](https://gist.github.com/substack/68f8d502be42d5cd4942#gistcomment-1365106)
- [Principal of least action](https://www.reddit.com/r/node/comments/5t2hc8/stepbystep_tutorial_to_build_a_modern_javascript/)
- [eliminate and reduce boiler plate](https://twitter.com/substack/status/682446137035456516)
- [Write from scratch](https://gist.github.com/substack/5075355)
- [hypermodular-development](https://opbeat.com/community/posts/hypermodular-development-by-mathias-buus/)
- [pragmatic-modularity](http://mafintosh.com/pragmatic-modularity.html)
- [Abstract interfaces 1](https://github.com/maxogden/abstract-blob-store) [2](https://github.com/juliangruber/abstract-random-access) [3](https://github.com/Level/abstract-leveldown)
- [Art of node](https://github.com/maxogden/art-of-node)
- [Say no to configuration](https://twitter.com/substack/status/806724994193465346)
- [Social graph module ranking](http://node-modules.com/?u=bcomnes)
- [tiny-guide-to-non-fancy-node](https://github.com/yoshuawuyts/tiny-guide-to-non-fancy-node)
- [Write Standard Javascript](http://standardjs.com)
- ["INSTALL WE TRUST"](http://module.party)
- [Callback Heaven](http://callbackhell.com)
- [OPEN Open Source](http://openopensource.org)
- [PR more ideas...](https://github.com/hypermodules/hypermodul.es/issues/new)
- `pragma > dogma`
Is there an IRC channel?
: `#hypermodules` on freenode.
[](https://www.irccloud.com/invite?channel=%23hypermodules&hostname=irc.freenode.net&port=6697&ssl=1)
What's with the background?
: It's a picture taken by PSU's FEI Tecnai F-20 tunneling electron microscope of a gold lattice structure.☯