https://github.com/hyperstart/hyperapp-devtools
Developer tools for Hyperapp projects.
https://github.com/hyperstart/hyperapp-devtools
debugger developer-tools devtools hyperapp
Last synced: 8 months ago
JSON representation
Developer tools for Hyperapp projects.
- Host: GitHub
- URL: https://github.com/hyperstart/hyperapp-devtools
- Owner: hyperstart
- License: gpl-3.0
- Created: 2018-03-23T06:22:50.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-05-22T16:07:13.000Z (over 7 years ago)
- Last Synced: 2024-04-24T13:10:55.150Z (over 1 year ago)
- Topics: debugger, developer-tools, devtools, hyperapp
- Language: TypeScript
- Size: 893 KB
- Stars: 27
- Watchers: 4
- Forks: 3
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- hyperawesome - hyperstart/hyperapp-devtools - Time-traveling debugger and other devtools for Hyperapp. (Utilities V1)
README
# hyperapp-devtools
Developer tools for Hyperapp projects.
These tools have been extracted from [hyperstart's](https://hyperstart.io) debugger.
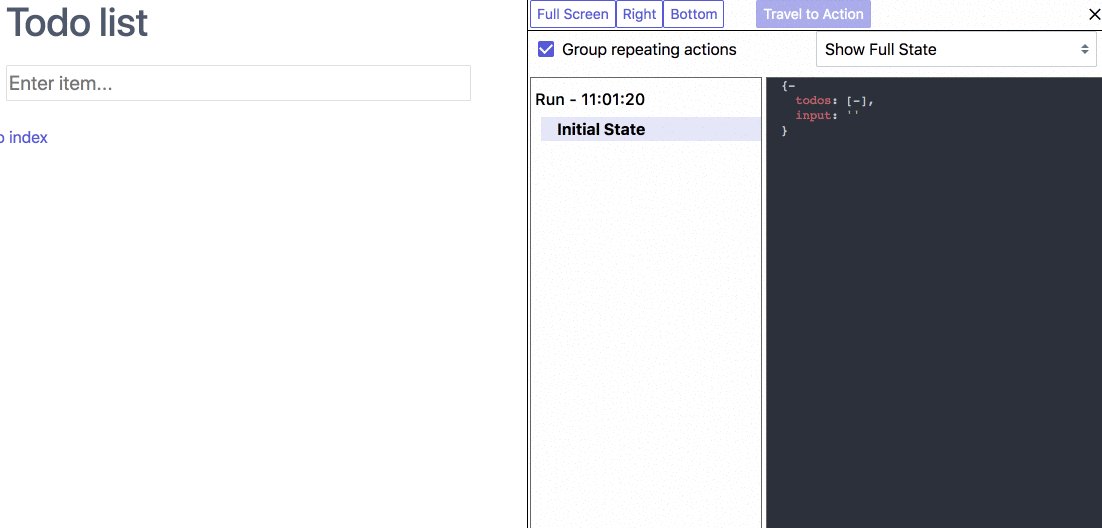
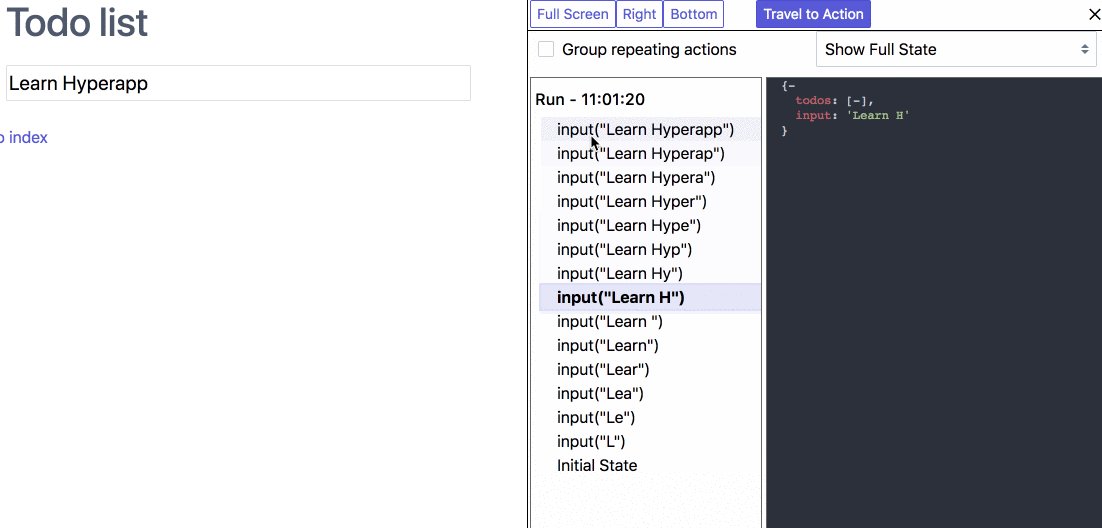
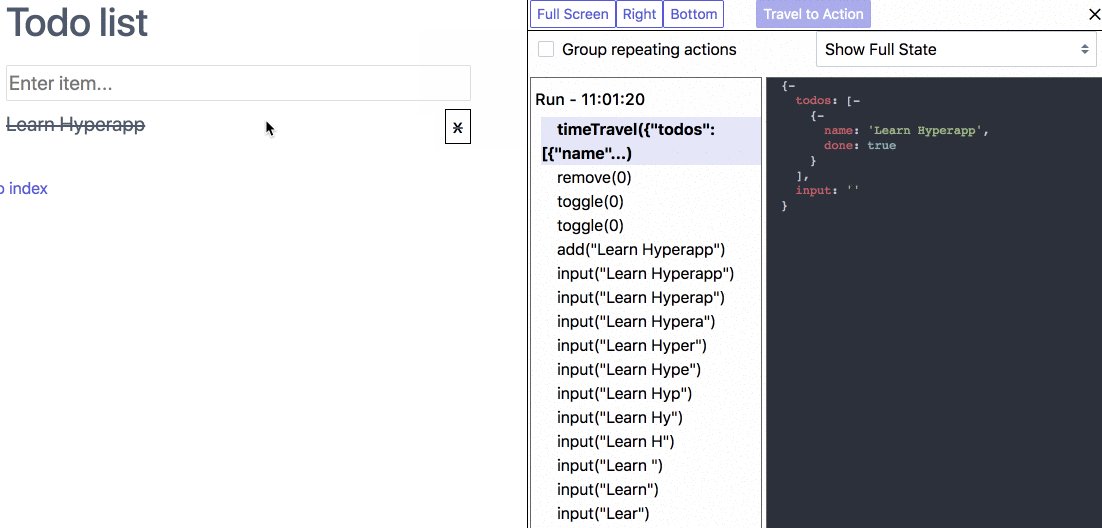
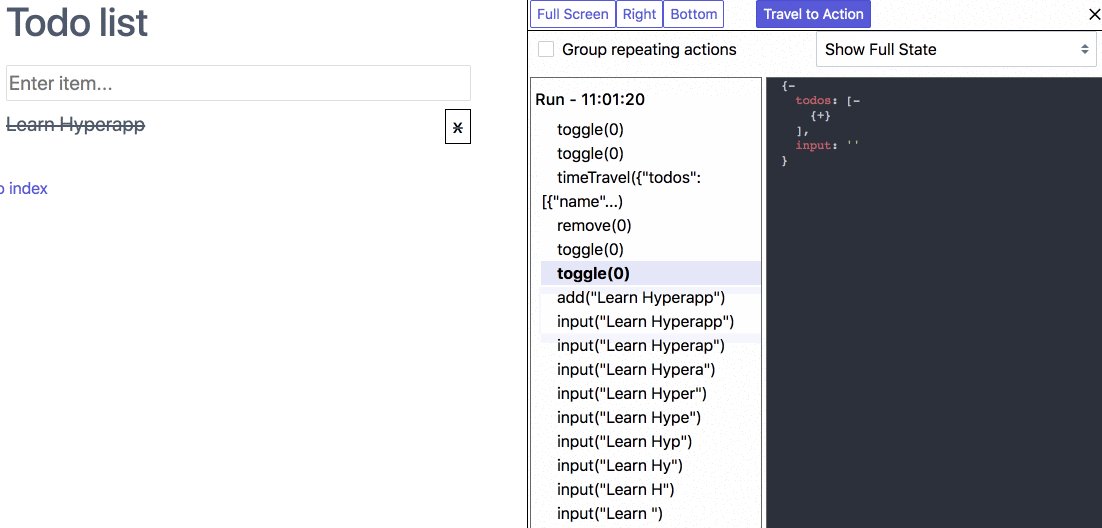
This is an higher order application (HOA) that records every action and allow the user to see input argument, output and state at every step.
See it in action here:

## Installation
Install it from npm:
```
npm install hyperapp-devtools --save-dev
```
Or get it directly from unpkg:
```html
```
## Usage
Just wrap your hyperapp:
```js
import { h, app } from "hyperapp"
import devtools from "hyperapp-devtools"
const state = {
count: 0
}
const actions = {
down: value => state => ({ count: state.count - value }),
up: value => state => ({ count: state.count + value })
}
const view = (state, actions) => (
{state.count}
actions.down(1)}>-
actions.up(1)}>+
)
devtools(app)(state, actions, view, document.body)
```
## Contributing
Once you cloned the project and `npm install` the dependencies, you can run the examples with `npm start`.
## License
GPL
**TLDR**
* You may use this to debug your own projects (open source, closed source, free, commercial, anything goes...)
* If you distribute this as part of your product/project, the project must be GPL (if that's not OK, please contact us).