https://github.com/iTimeTraveler/hexo-theme-hiker
An attractive theme for Hexo. called "Hiker", short for "HikerNews".
https://github.com/iTimeTraveler/hexo-theme-hiker
hexo hexo-theme
Last synced: 9 months ago
JSON representation
An attractive theme for Hexo. called "Hiker", short for "HikerNews".
- Host: GitHub
- URL: https://github.com/iTimeTraveler/hexo-theme-hiker
- Owner: iTimeTraveler
- License: mit
- Created: 2016-09-13T10:42:47.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2020-02-21T04:59:55.000Z (almost 6 years ago)
- Last Synced: 2024-05-20T09:17:55.611Z (over 1 year ago)
- Topics: hexo, hexo-theme
- Language: CSS
- Homepage: https://itimetraveler.github.io/hexo-theme-hiker/
- Size: 31.2 MB
- Stars: 367
- Watchers: 15
- Forks: 85
- Open Issues: 56
-
Metadata Files:
- Readme: README.cn.md
- License: LICENSE
Awesome Lists containing this project
- awesome-hexo-themes - iTimeTraveler/hexo-theme-hiker
README
# Hiker
[](https://travis-ci.org/iTimeTraveler/hexo-theme-hiker) [](https://gitter.im/hexo-theme-hiker/Lobby?utm_source=share-link&utm_medium=link&utm_campaign=share-link)
An attractive, exquisite theme for [Hexo]. named "Hiker", short for "HikerNews".
[**☞ 在线预览**](https://itimetraveler.github.io/hexo-theme-hiker/) | [**Hiker问题交流群**](https://gitter.im/hexo-theme-hiker/Lobby?utm_source=share-link&utm_medium=link&utm_campaign=share-link)



以上Demo站点的源文件在这里,大家有需要的可以参考:https://github.com/iTimeTraveler/hexo-theme-hiero/tree/site-source
## 安装步骤
1. 从GitHub上获取代码
```shell
$ git clone https://github.com/iTimeTraveler/hexo-theme-hiker.git themes/hiker
```
2. 启用
把Hexo主目录下的 `_config.yml` 文件中的字段 `theme` 修改为 `hiker`.
```
# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: hiker
```
3. 更新
```shell
$ cd themes/Hiker
$ git pull
```
## 特性
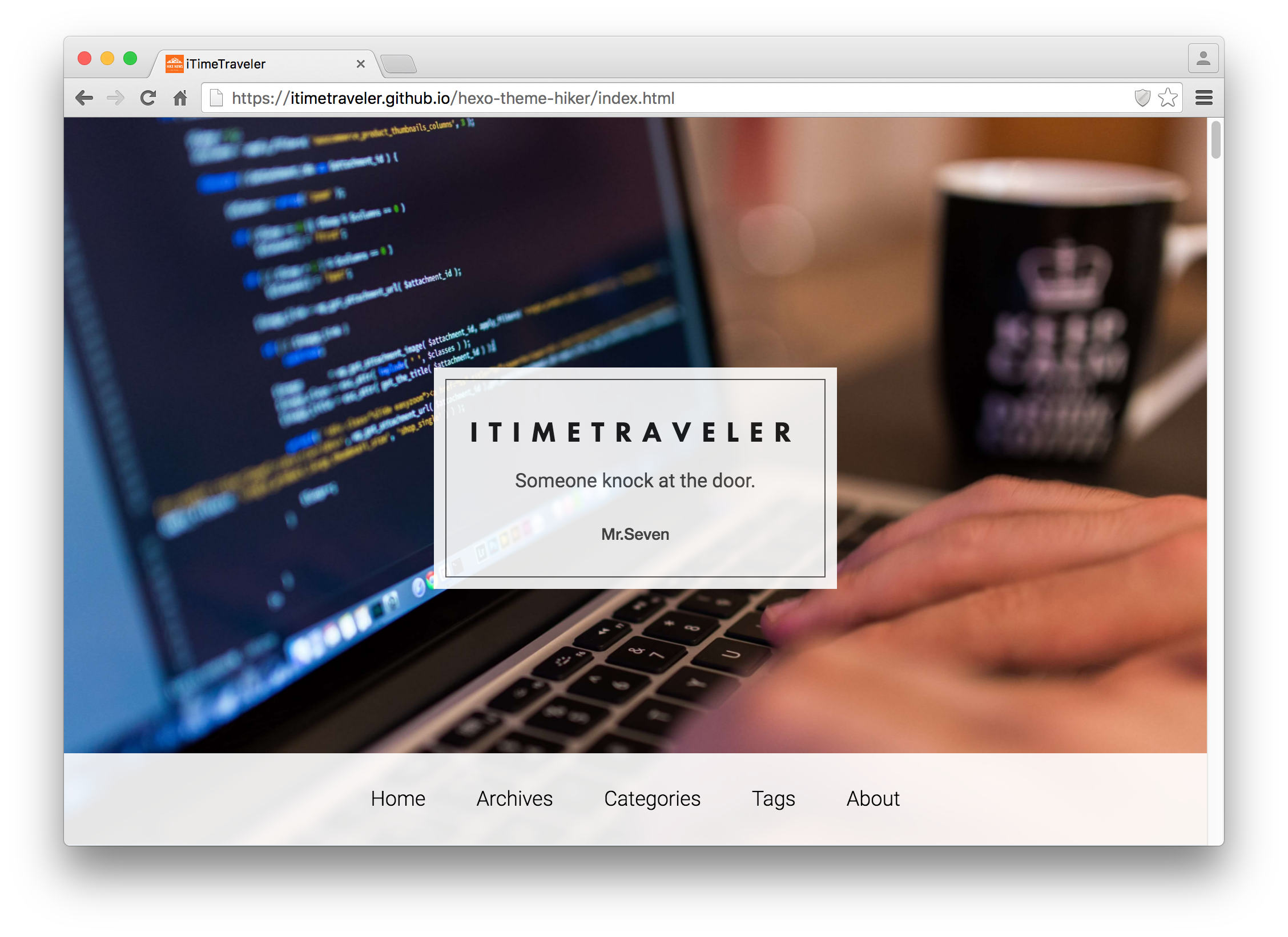
### 自定义首页背景
您可以将选择的大图放到 `YOUR_HEXO_SITE\themes\hiker\source\css\images` 文件夹下. 然后更改 hiker/_config.yml文件里的`home_background_image`字段.
```yml
# Homepage
# eg. home_background_image: [css/images/home-bg.jpg, http://t.cn/RMbvEza]
# eg. mode: image | polyline | trianglify
home_background_image:
enable: true
mode: image
rolling: true
url: [css/images/home-bg.jpg, css/images/sample.jpg, https://source.unsplash.com/collection/954550/1920x1080]
```
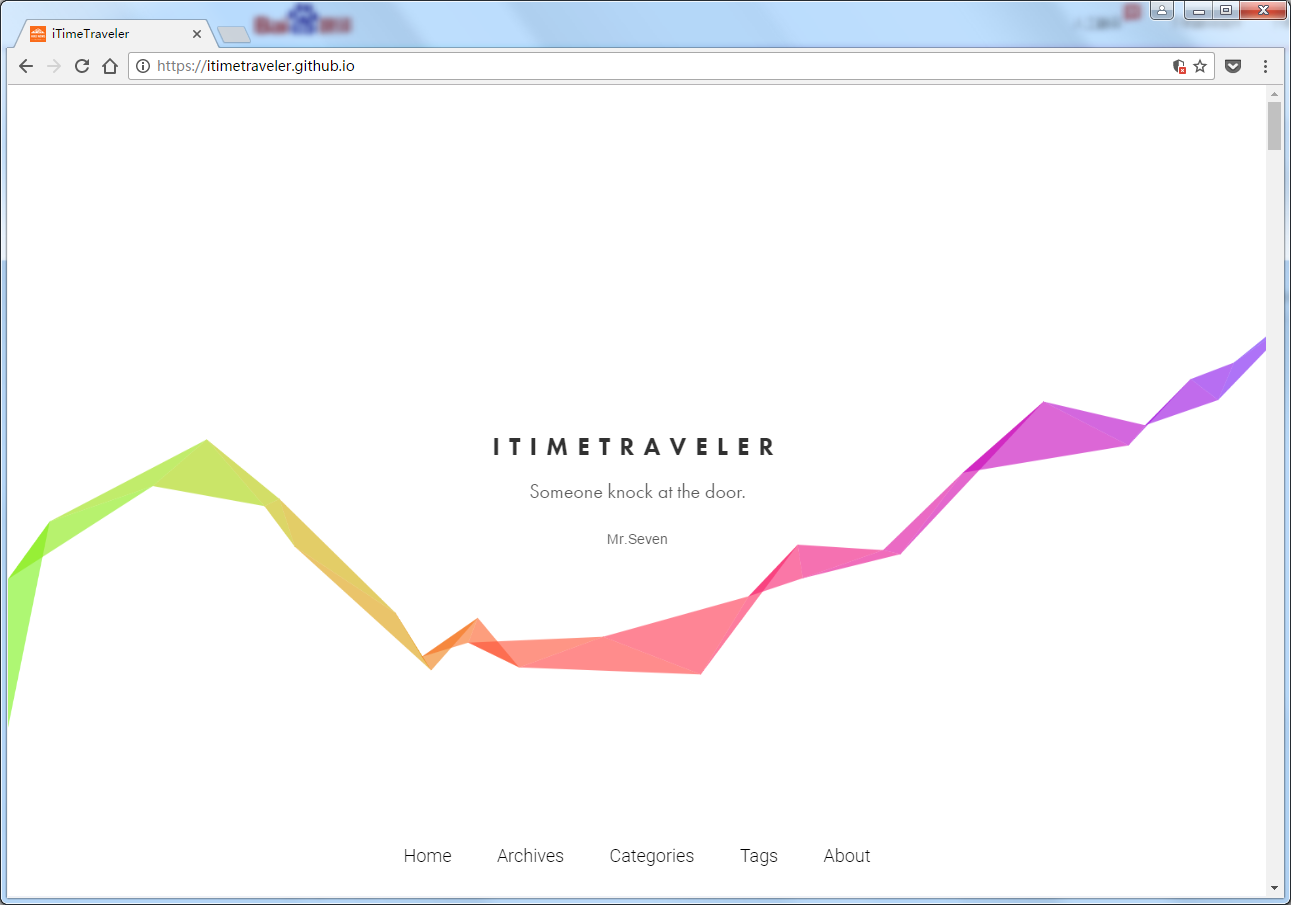
首页背景填充方式有三种可选mode:
- `image`: 大图模式
- `trianglify`: 多边形渐变背景
- `polyline`: 随机彩色折线
默认配置为`image`模式,也就是大图模式。多边形渐变背景`polyline`模式来自[Trianglify](https://github.com/qrohlf/trianglify)大致如下图:

如果你不中意以上两种背景填充方式,可以选择随机彩色折线`polyline`模式,长相参考下图。
> !!注意:如果在使用`image`模式时`url`为空(`enable`仍然保持true), 主题也会自动使用下面这种**`漂亮的随机线条` **填充(也就是会自动退化为`polyline`模式):

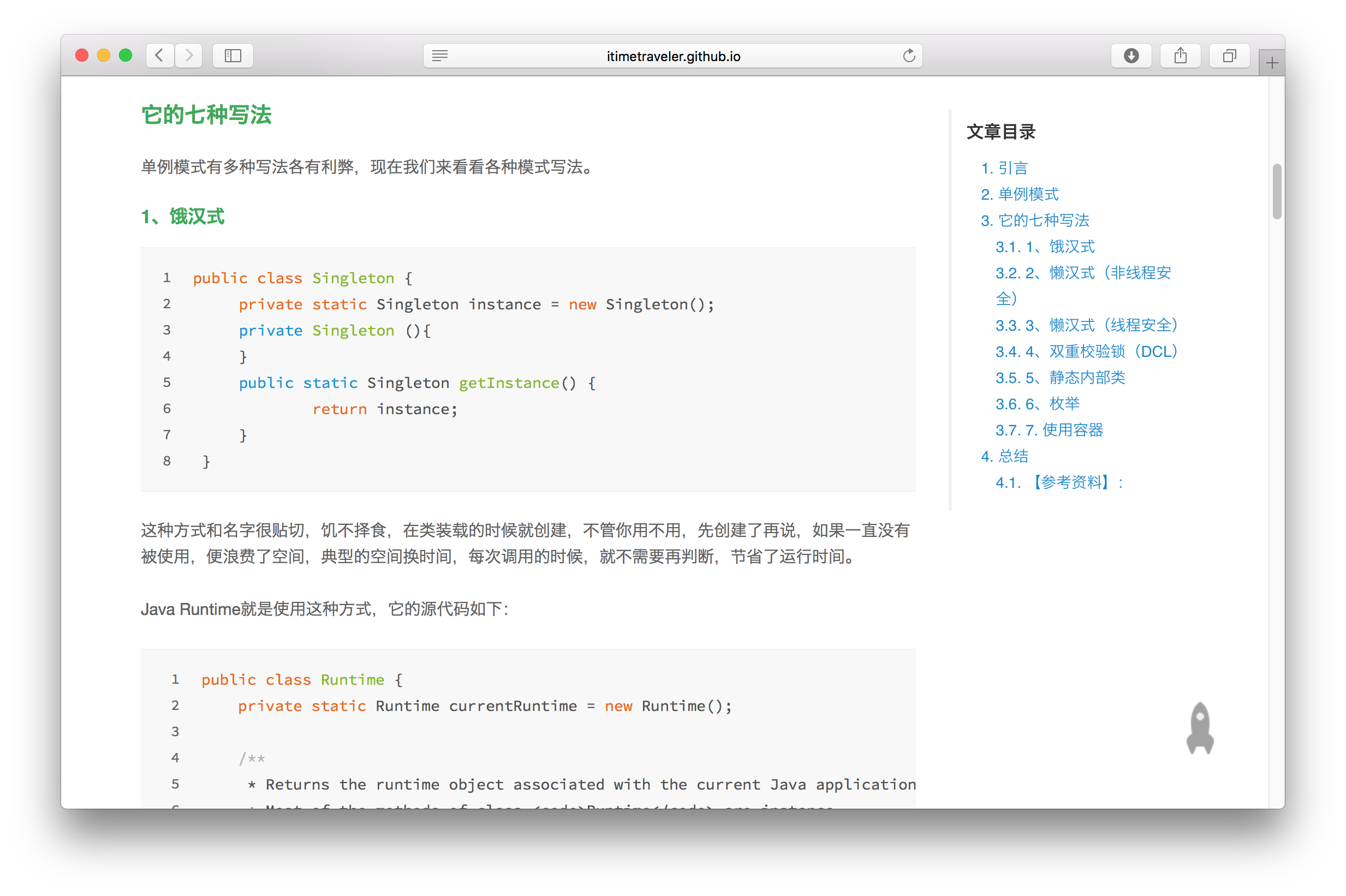
### Code 色彩主题
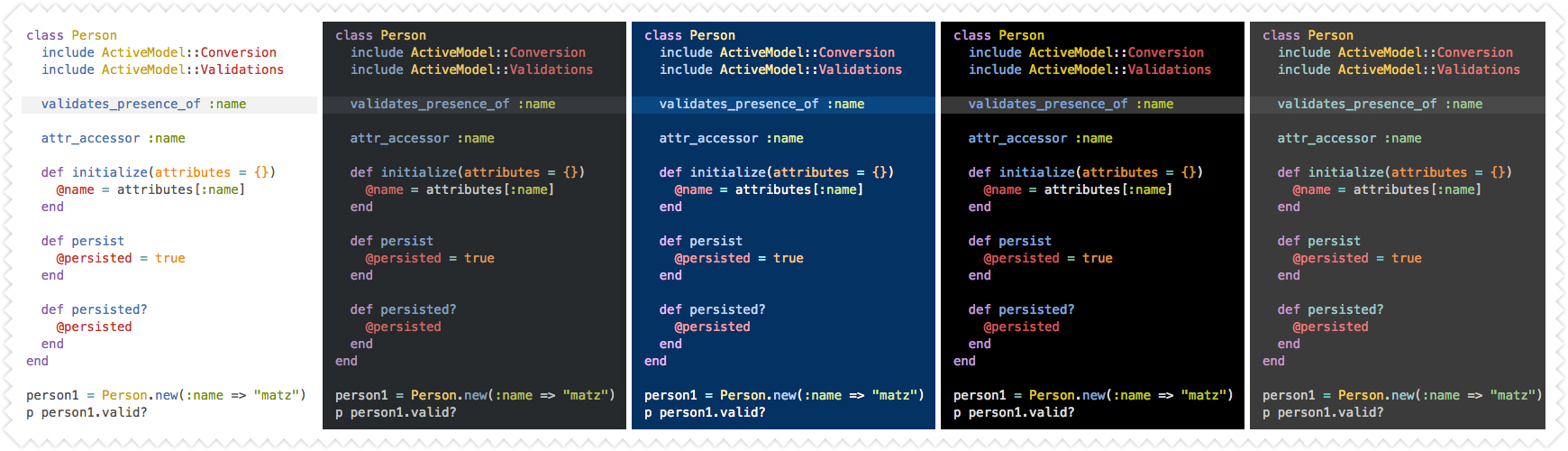
Hiker 使用[Tomorrow Theme](https://github.com/chriskempson/tomorrow-theme) 作为代码高亮的配色. 总共有六种选择: `default`, `normal`, `night`, `night blue`, `night bright`, `night eighties`

默认高亮配色如上图。 另外的五种配色如下.

Modify `highlight_theme` in hiker/_config.yml.
```yml
# Code Highlight theme
# Available value:
# default | normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: default
```
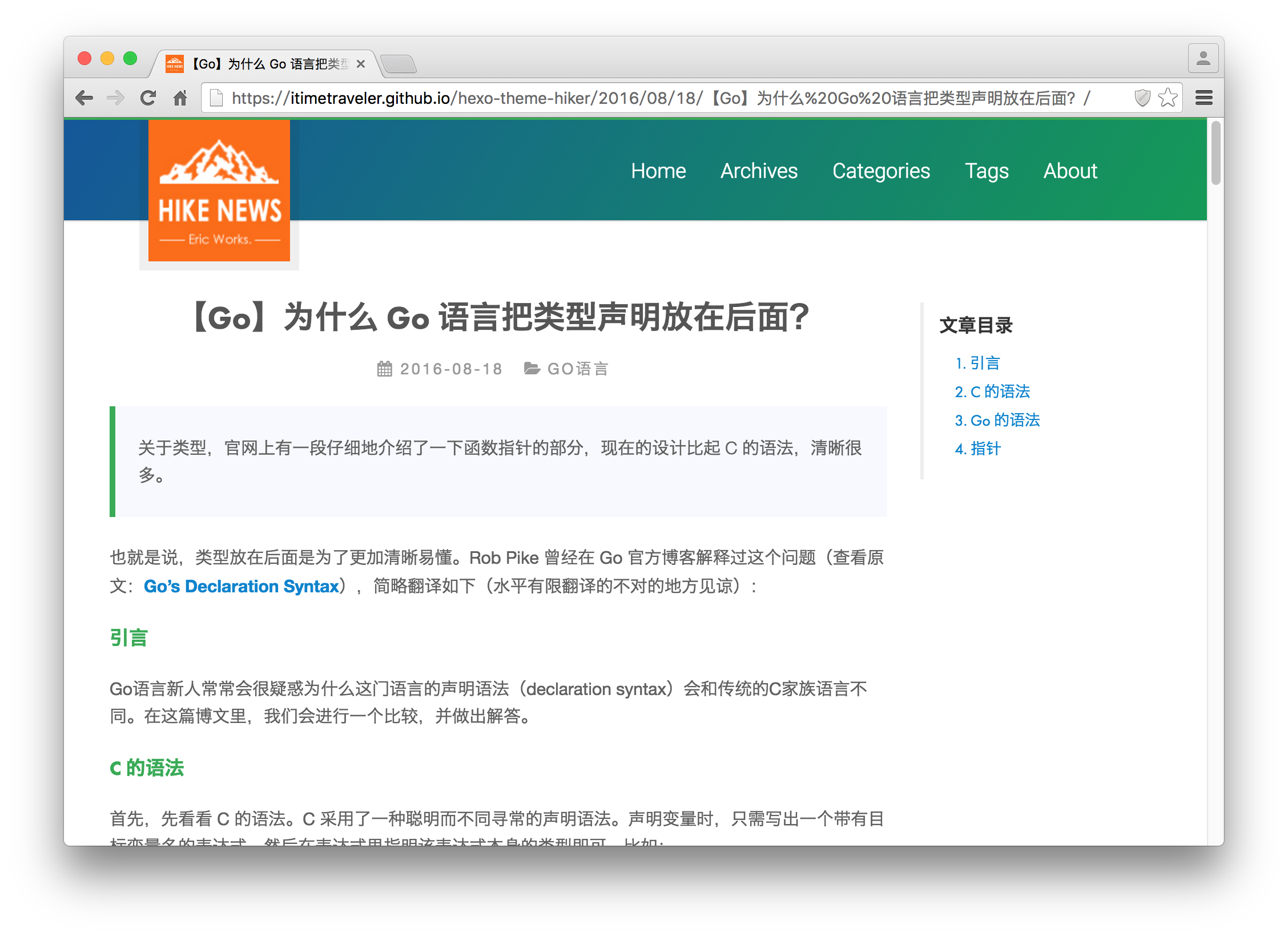
### 博客主题色
Hiker 为你的博客提供了五种可选的主题色,可以配置成`random`, 每次生成博客时会自动随机使用一个主题色.

- orange
- blue
- red
- green
- black
You can modify `theme_color` in hiker/_config.yml.
```yml
# Article theme color
# Available value:
# random | orange | blue | red | green | black
theme_color: random
```
### 夜间模式
只有在文章阅读页面,点击左上角的logo图片,就能打开设置对话框,操作如下图

### 站内搜索
Hiker 使用 `Insight Search` 实现了站内搜索,在_config.yml文件中启用如下.
```yml
# Search
search:
insight: true # you need to install `hexo-generator-json-content` before using Insight Search
swiftype: # enter swiftype install key here
baidu: false # you need to disable other search engines to use Baidu search, options: true, false
```
> **!注意**: 在使用搜索功能前必须在Hexo目录下使用以下命令安装 `hexo-generator-json-content` 插件.
```bash
$ npm install -S hexo-generator-json-content
```
### Fancybox
Hiker使用[Fancybox]来浏览展示您文章中的图片,支持以下方式在文章中添加图片:
```

{% fancybox img_url [img_thumbnail] [img_caption] %}
```
### 侧边栏
`sidebar`(侧边栏位置)可以设置为 `left` , `right`, `bottom`.
Hiker 有以下5种侧边栏插件:
- category
- tag
- tagcloud
- archives
- recent_posts
All of them are enabled by default. You can edit them in `widget` setting.
### 打赏捐赠按钮

每篇文章最后显示打赏按钮,目前仅支持微信支付和支付宝两种打赏方式。您可以在文件 `hiker/_config.yml` 中配置您的微信、支付宝付款二维码图片的URL:
### 主页文章摘要

主页文章默认开启摘要模式
```yml
# 开启主页摘要
post_excerpt: true
```
```yml
# donation button
donate:
enable: true
message: '如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!'
wechatImage: https://your_WECHAT_PAY_ImageUrl
alipayImage: https://your_ALIPAY_ImageUrl
```
### 评论
已完全支持原生Disqus、livere(来必力)、wumii(无觅)评论系统。因多说、网易云跟帖均已停止服务,在国内建议大家使用相对稳定的来必力评论系统。在文件 `hiker/_config.yml` 中修改以下代码片段:
```yml
# comment ShortName, you can choose only ONE to display.
gentie_productKey: #网易云跟帖your-gentie-product-key
duoshuo_shortname:
disqus_shortname:
livere_shortname: MTAyMC8yOTQ4MS82MDQ5
uyan_uid:
wumii:
```
- #### 网易云跟帖说明(已停止服务)
登陆 [网易云跟帖](https://gentie.163.com/) 获取你的 Product Key。请注意,您在**`云跟帖管理后台设置的域名必须跟您站点的域名一致`**。在本地测试时,需要做两步骤前置设定:
1. 修改 hosts 文件,将您域名的请求指向本地。例如:127.0.0.1 yoursite.com
2. 修改 Hexo 监听的端口为 80:`hexo s --debug -p 80`
测试完成后请将 hosts 文件中的域名映射删除即可。
## 支持的浏览器

## Contributing
欢迎大家有各种问题和改进建议的,直接提issue或者评论,或者pull request都行。我会尽量抽时间和大家交流。刚接触Hexo不久,疏忽不足之处,还望大家海涵!
[Hexo]: https://hexo.io/
[Fancybox]: http://fancyapps.com/fancybox/
[Font Awesome]: http://fontawesome.io/