https://github.com/iad1tya/github-clone
A responsive GitHub main page clone built with React and Tailwind CSS. Features a sleek UI with header, search bar, and repository list. Perfect for learning modern web development techniques.
https://github.com/iad1tya/github-clone
frontend githubclone githubui lucide-icons react shadcn-ui static-site tailwindcss uidesign webdevelopment
Last synced: 10 months ago
JSON representation
A responsive GitHub main page clone built with React and Tailwind CSS. Features a sleek UI with header, search bar, and repository list. Perfect for learning modern web development techniques.
- Host: GitHub
- URL: https://github.com/iad1tya/github-clone
- Owner: iad1tya
- License: mit
- Created: 2024-09-14T00:02:22.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-09-14T00:25:20.000Z (over 1 year ago)
- Last Synced: 2024-11-10T15:14:16.465Z (about 1 year ago)
- Topics: frontend, githubclone, githubui, lucide-icons, react, shadcn-ui, static-site, tailwindcss, uidesign, webdevelopment
- Language: TypeScript
- Homepage:
- Size: 6.84 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🐙 GitHub Clone




A simplified clone of GitHub's main page, built with React and Tailwind CSS. Experience the sleek design and responsive layout of the world's leading development platform!
## 🌟 Features
- **🖥️ Responsive Layout:** Seamless experience across all devices
- **🎨 GitHub-Inspired Design:** Faithful recreation of GitHub's aesthetic
- **📚 Sample Repository List:** Browse through mock repositories
- **🔍 Functional Search Bar:** Simulated search functionality
- **🖼️ Iconography:** Utilizing Lucide React for crisp, scalable icons
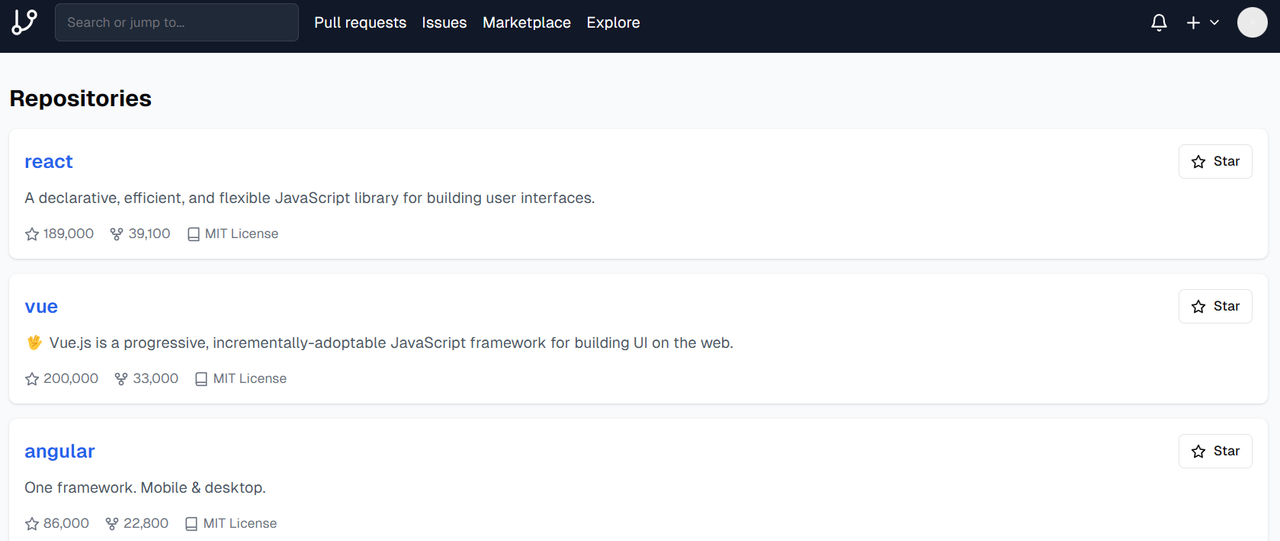
## 🖥️ Preview

## 🛠️ Prerequisites
Before you begin, ensure you have the following installed:
- Node.js (v14 or later)
- npm or yarn
## 🚀 Installation
1. **Clone the repository:**
```bash
git clone https://github.com/iad1tya/github-clone.git
cd github-clone
```
2. **Install the dependencies:**
```bash
npm install
# or
yarn install
```
## 🎮 Usage
To run the development server:
```bash
npm run dev
# or
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) in your browser to view the application.
## 📁 Project Structure
- `github-clone.tsx`: Main component containing the GitHub clone UI
- `components/ui/`: Directory containing UI components from shadcn/ui
- `public/`: Static assets
## 🎨 Customization
To customize the project:
1. Modify the `github-clone.tsx` file to change the layout or add new features.
2. Update the sample repository data or integrate with a real API.
3. Adjust the Tailwind CSS classes to change the styling.
## 🤝 Contributing
We welcome contributions! Here's how you can help:
1. Fork the repository
2. Create a new branch (`git checkout -b feature/AmazingFeature`)
3. Make your changes
4. Commit your changes (`git commit -m 'Add some AmazingFeature'`)
5. Push to the branch (`git push origin feature/AmazingFeature`)
6. Open a Pull Request
## 📄 License
This project is open source and available under the [MIT License](LICENSE).
## 🙏 Acknowledgements
- [React](https://reactjs.org/)
- [Tailwind CSS](https://tailwindcss.com/)
- [Lucide React](https://lucide.dev/)
- [shadcn/ui](https://ui.shadcn.com/)